Tự thêm bài liên quan trong giữa bài viết

Ở các trang báo bạn có thể thấy họ thường có chức năng hiển thị các bài viết liên quan đến bài đó ở ngay đầu hoặc giữa bài, đây là câu hỏi mà mình đã nhận được từ nhiều bạn có nhu cầu làm chức năng giống như vậy.

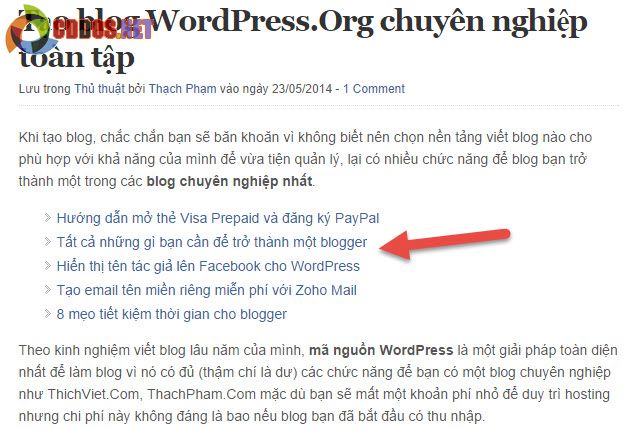
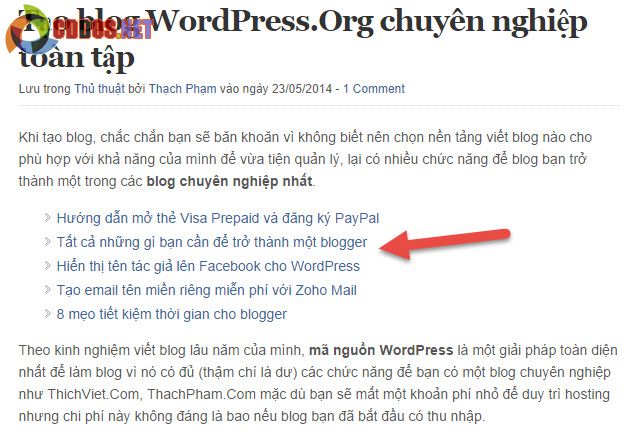
Bài liên quan ngay giữa nội dung như báo điện tử
Về vấn đề này bạn hoàn toàn dư sức làm bằng thủ công vì nó sẽ chính xác hơn, nhưng nếu bạn cần nó làm tự động với độ chính xác thấp hơn thì có thể tham khảo bài này.
I. Cách thức
Để làm được chức năng này, chúng ta sẽ cần một code với 3 chức năng chính như sau:
- Hiển thị bài viết liên quan (liên quan theo taxonomy như tag, category, custom taxonomy).
- Code xác định được vị trí cần chèn. Cụ thể là chúng ta sẽ đếm số dòng văn bản trong nội dung dựa theo thẻ <p> trong mã HTML.
- Và cuối cùng là chúng ta sẽ chèn code 1 vào phần 2.
Về vấn đề số 1, thì bạn không cần code làm chi cho nó mệt mà mình khuyến khích bạn sử dụng plugin Related Posts by Taxonomy vì nó có hỗ trợ shortcode và nhiều tùy chọn khác trong shortcode để bạn có thể ứng dụng được nhiều trường hợp hơn. Do đó, hãy cài plugin này vào trước khi làm.
Do đó về phần viết code, ta chỉ viết code đếm số dòng và code chèn shortcode của plugin bài liên quan kia vào thôi.
II. Code đếm số dòng
Sở dĩ chúng ta cần đếm số dòng trong văn bản là vì ta sẽ dựa vào đó để gọi code chèn shortcode vào vị trí thích hợp. Trong bộ soạn thảo mặc định của WordPress, mỗi khi bạn xuống hàng nó sẽ tự định nghĩa hàng đó là một cặp thẻ <p>. Vì vậy ở đây chúng ta sẽ có code để đếm hệ thống hiểu rằng chúng ta đang nhắm tới các thẻ <p> mà đếm.
Chèn code sau vào file functions.php mà không cần sửa gì.
// Code đếm số dòng trong văn bản function count_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p; }
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion; }
}
return implode( '', $paragraphs );
}
Bây giờ chúng ta đã có hàm count_paragraph() làm nhiệm vụ xác định được các thẻ <p> trong văn bản với cấu trúc sử dụng như sau:
count_paragraph($nội-dung-cần-chèn, $số-dòng-cần-chèn-vào, $content);
Trong đó, $content chính là nội dung của bài viết để chúng ta sử dụng tính năng add_filter.
III. Chèn bài liên quan vào nội dung
Bây giờ việc cuối cùng của chúng ta là sử dụng cái hàm count_paragraph() đã tạo ở trên và kết hợp với filter trong WordPress để chèn bài liên quan vào. Chèn code sau vào file functions.php:
//Chèn bài liên quan vào giữa nội dung add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$related_posts= do_shortcode('[related_posts_by_tax title=""]');
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content ); }
return $content;
}
Trong code trên, ta có biến $related_posts sẽ chứa hàm thực thi shortcode của plugin mà bạn đã cài. Trong plugin này có rất nhiều tham số mà bạn có thể tham khảo tại đây.
Kế tiếp là bạn để ý đoạn sau:
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content ); }
Đoạn này ta có hàm is_single() để kiểm tra xem trang đó có phải là trang single hay không để tránh tình trạng nó hiển thị ra ngoài trang chủ làm mất tinh tế.
Kế tiếp là đoạn return count_paragraph( $related_posts, 1, $content ), bạn thấy số 1 chứ? Số 1 ở đây nghĩa là nó sẽ tự chèn shortcode bài liên quan vào sau dòng số 1 trong văn bản. Bạn có thể thay số một thành số khác tùy thích. Số càng lớn thì bài liên quan sẽ hiển thị càng sâu xuống dưới, giá trị nhỏ nhất là 1.
Ok, bây giờ toàn bộ code ta có trong bài này là như sau: (chèn toàn bộ vào file functions.php)
// Code đếm số dòng trong văn bản function count_paragraph( $insertion, $paragraph_id, $content ) {
$closing_p = '</p>'; $paragraphs = explode( $closing_p, $content ); foreach ($paragraphs as $index => $paragraph) {
if ( trim( $paragraph ) ) {
$paragraphs[$index] .= $closing_p; }
if ( $paragraph_id == $index + 1 ) {
$paragraphs[$index] .= $insertion; }
}
return implode( '', $paragraphs );
}
//Chèn bài liên quan vào giữa nội dung add_filter( 'the_content', 'prefix_insert_post_ads' );
function prefix_insert_post_ads( $content ) {
$related_posts= do_shortcode('[related_posts_by_tax title=""]');
if ( is_single() ) {
return count_paragraph( $related_posts, 1, $content ); }
return $content;
}
Kết quả ta có:

Bài liên quan ngay giữa nội dung như báo điện tử
Nếu bạn cần cho nó đẹp hoặc muốn viết CSS riêng cho nó thì thay:
$related_posts= do_shortcode('[related_posts_by_tax title=""]');
Thành
$related_posts= "<div class='meta-related'>".do_shortcode('[related_posts_by_tax title=""]')."</div>";
Sau đó viết CSS cho class .meta-related mà thôi, ví dụ chèn đoạn sau vào file style.css
meta-related {
font-size: 13px;
line-height: 1.4em;
font-weight: bold;
}
Xong rồi đấy. Theme nào cũng làm như nhau nhé.

