WordPress Custom Taxonomy toàn tập

Mặc định trong WordPress có hỗ trợ bạn sẵn 2 khái niệm để phân loại nội dung là Category và Tag. Vậy chúng ta có thể tự thêm một khái niệm khác tương tự 2 cái có sẵn nhưng có thể sử dụng cùng lúc hay là không? Câu trả lời là hoàn toàn được và chúng ta sẽ sử dụng tính năng Custom Taxonomy có trong WordPress để làm, cũng giống như khái niệm Custom Post Type mà thôi.
Thông thường Custom Taxonomy được sử dụng khi bạn cần tạo thêm một cái gì đó để phân loại nội dung mà không phải dùng đến category và tag, ví dụ như tạo serie, tỉnh thành, loại,…..
Không dài dòng như Custom Post Type, Custom Taxonomy khá dễ sử dụng vì nó ngắn gọn, chỉ cần bạn viết một vài đoạn code là xong hoặc có thể sử dụng các plugin như Types, Custom Post Type UI để tạo.
Cấu trúc code tạo Custom Taxonomy
Để tạo Custom Taxonomy thì chúng ta chỉ cần khai báo mẫu ngắn gọn như sau:
function tao_taxonomy() {
/* Biến $label chứa các tham số thiết lập tên hiển thị của Taxonomy */
$labels = array( );
/* Biến $args khai báo các tham số trong custom taxonomy cần tạo */
$args = array( );
/* Hàm register_taxonomy để khởi tạo taxonomy */
register_taxonomy('loai-san-pham', 'post', $args);
}
// Hook into the 'init' action add_action( 'init', 'tao_taxonomy', 0 );
Giải thích:
- Đầu tiên là tạo một function tên
tao_taxonomy()chứa các code tạo custom taxonomy và kích hoạt nó vào Action Hook tên là init. - Biến
$labellà để chứa các tham số xác định tên hiển thị của taxonomy, ví dụ như Serie, Loại sản phẩm,… - Biến
$argsdùng để chứa các tham số chỉ thuộc tính của taxonomy muốn tạo, nó chỉ có vài dòng thôi và ngay bên dưới mình sẽ liệt kê các tham số. - Hàm
register_taxonomy()được dùng để khởi tạo một taxonomy. Trong đó,loai-san-phamlà tên của taxonomy cần tạo, post là tên post type được phép sử dụng taxonomy này và cuối cùng là truyền tham số từ biến$argsvào để nó trở thành thuộc tính của taxonomy.
Dễ hiểu đúng không nào, và dưới đây là code đầy đủ tạo một custom taxonomy.
function tao_taxonomy() {
/* Biến $label chứa các tham số thiết lập tên hiển thị của Taxonomy */
$labels = array( 'name' => 'Các loại sản phẩm', 'singular' => 'Loại sản phẩm', 'menu_name' => 'Loại sản phẩm' );
/* Biến $args khai báo các tham số trong custom taxonomy cần tạo */
$args = array( 'labels'
=> $labels, ‘hierarchical’
=> false, ‘public’
=> true, ‘show_ui’
=> true, ‘show_admin_column’
=> true, ‘show_in_nav_menus’
=> true, ‘show_tagcloud’
=> true, );
/* Hàm register_taxonomy để khởi tạo taxonomy */
register_taxonomy(‘loai-san-pham’, ‘post’, $args);
}
// Hook into the ‘init’ action add_action( ‘init’, ‘tao_taxonomy’, 0 );
Ở đoạn trên, các tham số thì mình nghĩ các bạn có thể tự hiểu được, riêng duy nhất có một tham số rất quan trọng đó là hierarchical. Nếu bạn đặt là true thì nó sẽ có thể phân cấp mẹ-con, giống category, nếu bạn đặt là false thì nó sẽ giống tính năng tag.
Và đây là kết quả.

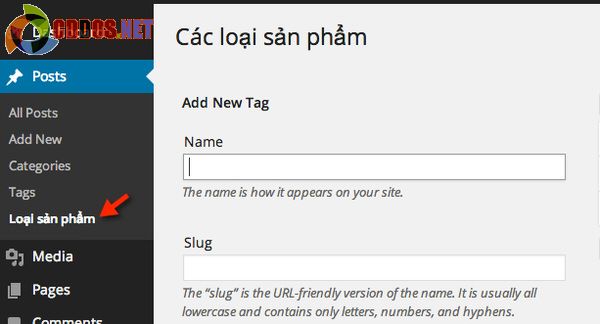
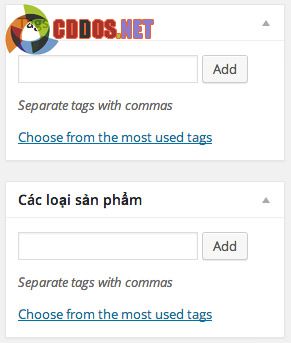
Kết quả sau khi tạo Custom Taxonomy
Thế là xong rồi đấy, bây giờ bạn vào đăng một post mới thì cũng sẽ có phần tạo các term trong custom taxonomy bình thường.

Tạo custom taxonomy nhanh với GenerateWP
Không cần viết lại đoạn code trên, bạn có thể vào đây và chọn thông số cho custom taxonomy cần tạo và copy code của họ cung cấp là xong.
Đừng quên lưu lại Permalink
Sau khi tạo xong custom taxonomy, hãy vào Settings -> Permalinks và ấn nút Save Changes lần nữa để tránh lỗi 404 khi nhấp vào link từng danh mục trong taxonomy.
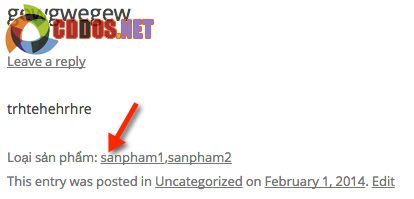
Hiển thị danh sách các danh mục của taxonomy trong bài viết
Mặc định khi bạn viết một bài mới mà có chọn category hay tag thì nó cũng hiển thị ở trong bài viết mà cụ thể là nó được gọi ngắn gọn thông qua template tags the_tags và the_categories().
Nhưng khi dùng custom taxonomy ta sẽ dùng một template tag cực kỳ hữu ích khi làm việc với custom taxonomy, đó là the_terms().
<?php the_terms( $post->ID, 'loai-san-pham', 'Loại sản phẩm: ', ',' ) ?>
Trong đoạn trên, bạn chỉ cần thay lại cái loai-san-pham thành tên custom taxonomy của bạn là ok.

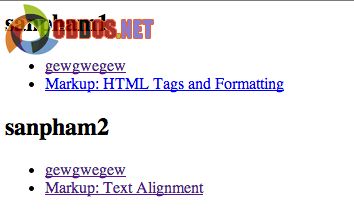
Hiển thị toàn bộ bài viết và danh mục trong custom taxonomy
Chẳng hạn nếu bạn muốn hiển thị toàn bộ bài viết và term trong custom taxonomy kiểu thế này..

Thì có thể sử dụng đoạn code dưới đây.
Đặt đoạn này vào file functions.php trước để có thể sử dụng loại
nhiều lần.
function list_posts_by_taxonomy( $post_type, $taxonomy, $get_terms_args = array(), $wp_query_args = array() ){
$tax_terms = get_terms( $taxonomy, $get_terms_args );
if( $tax_terms ){
foreach( $tax_terms as $tax_term ){
$query_args = array(
‘post_type’ => $post_type,
“$taxonomy” => $tax_term->slug,
‘post_status’ => ‘publish’,
‘posts_per_page’ => -1,
‘ignore_sticky_posts’ => true
);
$query_args = wp_parse_args( $wp_query_args, $query_args );
$my_query = new WP_Query( $query_args );
if( $my_query->have_posts() ) {
?>
<h2 id=”<?php echo $tax_term->slug; ?>” class=”tax_term-heading”><?php echo $tax_term->name; ?></h2>
<ul>
<?php while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li><a href=”<?php the_permalink() ?>” rel=”bookmark” title=”Permanent Link to <?php the_title_attribute(); ?>”><?php the_title(); ?></a></li>
<?php endwhile; ?>
</ul>
<?php
}
wp_reset_query();
}
}
}
Sau đó nếu bạn muốn dùng thì chỉ cần viết đoạn dưới đây vào vị trí cần hiển thị và thay lại tên post type và tên taxonomy lại nhé.
list_posts_by_taxonomy( 'post', 'loai-san-pham' );
Hiển thị toàn bộ danh mục trong custom taxonomy
Đặt đoạn dưới đây vào vị trí cần hiển thị và thay lại tên taxonomy nhé.
echo '<ul>'; $args_list = array( 'taxonomy' => 'loai-san-pham', 'show_count' => true, 'hierarchical' => true, 'echo' => '0', ); echo wp_list_categories($args_list); echo '</ul>';
Lời kết
Tới đây mình hy vọng là bạn đã phần nào hiểu rõ được khái niệm custom taxonomy là gì và cách ứng dụng vói nó ra sao. Đừng quên bình luận gửi câu hỏi nếu bạn cần trợ giúp.

