[Thực hành DOM] Kiểm tra thông tin hợp lệ

Như cách đây vài hôm bạn Phúc nhà mình có đăng một bài khá chi tiết về DOM trong Javascript, bằng DOM chúng ta có thể tận dụng mọi sức mạnh của nó để thao tác với các đối tượng trong web dễ dàng và làm được nhiều công việc mà bạn sẽ không thể nào ngờ tới.
Nhưng trong bài đó có lẽ tác giả chưa nói qua về ví dụ để mọi người có thể hiểu rõ hơn, nên trong bài này mình sẽ làm một bài ví dụ về DOM cực kỳ cơ bản trong Javascript để mọi người có thể hiểu rõ về chúng.
Ở bài này, chúng ta sẽ làm chủ yếu là nhận dữ liệu từ một đối tượng và sau đó cũng dùng DOM để trả dữ liệu về một đối tượng trong website.
Yêu cầu đặt ra
Tạo một form nhập liệu đăng ký. Nếu không nhập gì vào form thì nó sẽ hiển thị “Bạn chưa nhập Tên”, “Bạn chưa nhập email”,…Và nếu nhập vào thì nó sẽ đổi sang chữ Ok. Không cho phép tải lại trình duyệt.
Ngắn quá phải không, do đó là đơn giản mà :D.
Sơ lược việc phải làm
Chiếu theo yêu cầu, ta có các việc phải làm sau đây:
- Tạo form.
- Viết Javascript truyền dữ liệu nhập vào form vào một biến. Có nhiều biến thì ta sẽ dùng mảng. Ở bước này ta sẽ dùng
document.getElementById("id").valueđể truyền dữ liệu. - Viết hàm Javascript kiểm tra dữ liệu nhập vào và xuất text ra vị trí mong muốn và trả dữ liệu về một ID nào đó. Cái này ta sẽ dùng element
.innerHTMLđể truyền. - Gán hàm ở bước 3 vào form với event
onkeyupđể nó thực hàm kiểm tra thi mỗi khi ta gõ một cái gì đó vào form.
Thực hành
Tạo form
Ở đây ta làm một cái table đơn giản thôi, cụ thể là ta sẽ cần 3 cột và 4 dòng như sau:
<table border="1px">
<tbody>
<tr>
<td>Tên:</td>
<td>
<input id="name" type="text" name="name" />
</td>
<td></td>
</tr>
<tr>
<td>Email:</td>
<td>
<input id="email" type="text" name="email" />
</td>
<td></td>
</tr>
<tr>
<td>Mật khẩu:</td>
<td>
<input id="password" type="text" name="password" />
</td>
<td></td>
</tr>
<tr>
<td>Xác nhận mật khẩu:</td>
<td>
<input id="cpassword" type="text" name="cpassword" />
</td>
<td></td>
</tr>
</tbody> </table> <input type="button" name="submit" value="Submit" />
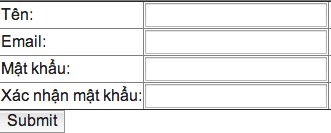
Okay, bây giờ ta có một cái table như hình

Ở mấy thẻ trên, bạn để ý dùm mình ở mấy cái thuộc tính name và id nhé. Những cái đó sẽ là các dấu hiệu để chúng ta có thể dùng DOM mà “móc” vào, bên cạnh nó cũng có thêm một thẻ div với id là có thêm chữ z- đằng trước, mục đích là sau này ta sẽ trả dòng chữ thông báo về.
Viết hàm kiểm tra dữ liệu
Bây giờ ta sẽ vào công việc chính đó là viết Javascript. Trong bước này, ta sẽ cần phải tạo cho nó một hàm (function) để kiểm tra các dữ liệu ở mỗi thẻ input trên kia.
Tạm thời bạn cứ khai báo một function trước cái đã, nhớ là Javascript nhé chứ nhìn lầm tưởng PHP thì chết. Ở đây ta sẽ tạo một function tên check().
function check() {
// Tí viết code vào đây }
Do hàm này sẽ tác động lên các thẻ input trong form đăng ký nên bạn phải gán hàm này vào một event nào đó trong mấy cái thẻ input kia để thực thi. Vậy dùng event nào bây giờ? À, ta sẽ dùng event onkeyup để nó sẽ thực thi mỗi khi người dùng nhập cái gì đó vào.
Vậy thì bây giờ bạn hãy thêm một thuộc tính sau đây vào các thẻ input kia, ngoại trừ nút submit.
onkeyup="check()"
Ta có
<table border="1px">
<tr>
<td>Tên:</td>
<td>
<input type="text" name="name" id="name" onkeyup="check()" />
</td>
<td>
<div id="z-name"></div>
</td>
</tr>
<tr>
<td>Email:</td>
<td>
<input type="text" name="email" id="email" onkeyup="check()" />
</td>
<td>
<div id="z-email"></div>
</td>
</tr>
<tr>
<td>Mật khẩu:</td>
<td>
<input type="text" name="password" id="password" onkeyup="check()" />
</td>
<td>
<div id="z-password"></div>
</td>
</tr>
<tr>
<td>Xác nhận mật khẩu:</td>
<td>
<input type="text" name="cpassword" id="cpassword" onkeyup="check()" />
</td>
<td>
<div id="z-cpassword"></div>
</td>
</tr> </table> <input type="button" name="submit" value="Submit" />
Okay, như vậy là xong phần chuẩn bị, bây giờ ta tiếp tục làm các phần quan trọng đó là kiểm tra dữ liệu.
Trước khi tiến hành kiểm tra dữ liệu ở mấy cái thẻ input kia thì hãy gom tất cả vào một biến trước để chúng ta dễ xử lý sau này. Trong bài này, mình sẽ không sử dụng biến mà sẽ dùng mảng để thao tác nhanh hơn.
Để kiểm tra dữ liệu, ta sẽ làm công việc là lấy các dữ liệu mà khách nhập
vào để so sánh xem có trùng với yêu cầu không. Vậy thì để lấy dữ liệu mà khách nhập vào từng form, ta sẽ dùng Javascript để lấy giá trị trong từng form, cụ thể là ta sẽ lấy theo từng ID mà nó đang mang.
var data = new Array();
data[0] = document.getElementById('name').value;
data[1] = document.getElementById('email').value;
data[2] = document.getElementById('password').value;
data[3] = document.getElementById('cpassword').value;
Ở trên mình đã gom tất cả các giá trị bên trong từng form vào một mảng tên là data. Trong đó, mỗi mảng sẽ có một chuỗi các biến sẽ làm nhiệm vụ lấy dữ liệu từ một thẻ đối tượng mang từng ID khác nhau. Sau đó, nó sẽ thực thi event tên .value để lấy các dữ liệu đó thành giá trị. Mục đích là ta sẽ kiểm tra các giá trị này cơ mà.
Như yêu cầu của bài, nếu khách không nhập gì cả thì nó sẽ hiển thị lỗi. Vậy thì ta cũng làm cho nó một cái mảng riêng để hiển thị các thông báo lỗi như sau:
var myerror = new Array();
myerror[0] = "<span style='color:red,font-weight:bold'>Bạn chưa nhập tên</span>";
myerror[1] = "<span style='color:red,font-weight:bold'>Bạn chưa nhập email</span>";
myerror[2] = "<span style='color:red,font-weight:bold'>Bạn chưa nhập mật khẩu</span>";
myerror[3] = "<span style='color:red,font-weight:bold'>Mật khẩu chưa khớp</span>";
Tiếp tục, ta có thêm một mảng nữa xác định đối tượng mà ta sẽ trả kết quả về, tức là cái thẻ div có ID mang z- đằng trước đó.
var nearby = new Array("z-name", "z-email", "z-password", "z-cpassword");
Tại sao lại dùng mảng ở đây mà không gắn biến? Câu trả lời là tí nữa ta sẽ dùng loop mà in các kết quả này ra chứ hơi đâu mà if else mãi.
Ô tê, ta đã có được các mảng cần thiết để thực hiện công việc check dữ liệu rồi. Bây giờ ta sẽ tiến hành công việc kiểm tra dữ liệu trong từng mảng.
Như yêu cầu, nếu khách chưa nhập gì thì sẽ xuất hiện thông báo lỗi. Vậy thì làm sao để biết khách chưa nhập gì vào từng form đây? Có phải là nó sẽ là giá trị rỗng khi chưa nhập gì không? Ok, giờ ta làm cho nó cái điều kiện if để kiểm tra. Nhưng trước tiên, ta sẽ cần phải viết loop để nó kiểm tra 4 thẻ input khác nhau mà không cần viết điều kiện kiểm tra nhiều lần.
for (i in data) {
var error = myerror[i];
var div = nearby[i];
if (data[i]=="") {
document.getElementById(div).innerHTML = error;
}
else {
document.getElementById(div).innerHTML = "OK!";
}
}
Nếu bạn là người mới nhìn vào chưa hiểu thì mình cũng xin giải thích qua cho luôn.
Đầu tiên là ta sẽ khởi tạo một vòng lặp for và nó sẽ lặp với số lần dựa trên số lượng biến có trong mảng tên data. Mảng data có 4 biến nên nó sẽ lập 4 lần.
sau đó mỗi lần lặp, nó sẽ lấy từng giá trị trong hai mảng myerror và nearby bỏ vào biến tên là error và div. Mục đích của bước này là ta sẽ dùng hai biến này để in thông báo lỗi hoặc OK ra ngoài mỗi khi nó được lặp.
Cuối cùng là hàm if else để kiểm tra, nếu nó kiểm tra thấy các giá trị trong mảng data chưa có dữ liệu (bạn có thể thấy mình viết hai dấu nháy kép liên tiếp). Nếu nó có dữ liệu thì sẽ hiển thị thông báo tên OK ra bên ngoài form dựa vào phương thức getElementById trong DOM và dùng element .innerHTML để xuất thông báo cần hiển thị ra ngoài. Nếu nó chưa có dữ liệu thì sẽ in các giá trị trong mảng error mà ta đã xác định phía trên.
Mình cũng xin dành một chút để nói qua cái document.getElementById luôn nhé. Đây là một phương thức để nó dò tìm đối tượng trong website thông qua tên ID. Ví dụ bạn muốn dò đối tượng #taone thì sẽ viết là:
document.getElementById("taone");
Sau đó bạn có thể dùng các element để xử lý. Chẳng hạn như mình muốn lấy cái dữ liệu dò được bỏ vào một biến thì phải dùng thêm element .value như sau:
var taone = document.getElementById("taone").value;
Lúc này toàn bộ nội dung có trong #taone sẽ thành giá trị của biến taone. Tương tự, nếu bạn muốn in một cái gì đó ra vị trí #taone thì dùng element .innerHTML.
var text = "Anh yêu em!";
document.getElementById("taone").innerHTML=taone;
Lan man thế đủ rồi ha, quay lại chủ đề nào.
Bây giờ ta có toàn bộ code Javascript như sau:
function check() {
var data = new Array();
data[0] = document.getElementById('name').value;
data[1] = document.getElementById('email').value;
data[2] = document.getElementById('password').value;
data[3] = document.getElementById('cpassword').value;
var myerror = new Array();
myerror[0] = "<span style='color:red,font-weight:bold'>Bạn chưa nhập tên</span>";
myerror[1] = "<span style='color:red,font-weight:bold'>Bạn chưa nhập email</span>";
myerror[2] = "<span style='color:red,font-weight:bold'>Bạn chưa nhập mật khẩu</span>";
myerror[3] = "<span style='color:red,font-weight:bold'>Mật khẩu chưa khớp</span>";
var nearby = new Array("z-name", "z-email", "z-password", "z-cpassword");
for (i in data) {
var error = myerror[i];
var div = nearby[i];
if (data[i]=="") {
document.getElementById(div).innerHTML = error;
}
else {
document.getElementById(div).innerHTML = "OK!";
}
}
}
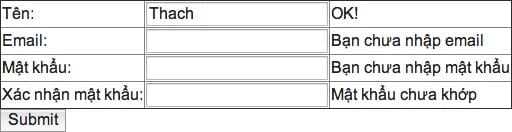
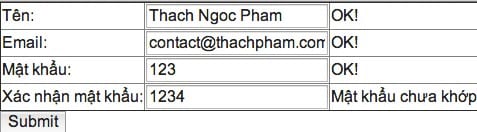
Ok, lưu lại và chạy thử coi nào

Kiểm tra dữ liệu nhập vào
Nhưng bạn thấy đó, chúng ta chưa viết code để kiểm tra hai mật khẩu nhập vào có khớp với nhau không, nên bây giờ ta viết cho nó thêm một hàm nữa nhé.
function password() {
var fpw = document.getElementById("password").value;
var spw = document.getElementById("cpassword").value;
if (fpw==spw) {
document.
getElementById('z-cpassword').innerHTML = "Mật khẩu đã khớp";
}
else {
document.getElementById('z-cpassword').innerHTML = "<span color='red'>Mật khẩu chưa khớp</span>";
}
}
Bây giờ bạn mở lại HTML, tìm ID cpassword rồi đổi lại cái hàm check() thành hàm password()

Ở ví dụ này chúng ta không dùng tớ nút submit nên thích thì bỏ nó đi cho đỡ chật nhà cũng được. ?
Lời kết
Như vậy tới đây là xong bài rồi nhé. Trong bài này chúng ta đã sử dụng các phương thức cơ bản nhất trong DOM, chủ yếu là lấy dữ liệu trong một đối tượng chuyển thành biến, và xuất dữ liệu vào đối tượng bằng cách sử dụng element .innerHTML.
Tuy hai cái này khá đơn giản nhưng đóng vai trò khá quan trọng trong việc thao tác trên mô hình DOM nên nếu bạn muốn lập trình web tốt, thì hãy thành thạo nhất những cái này trong khả năng có thể.
Có liên quan

