Lập trình plugin WordPress phần 3: Viết code cho plugin

Chào mừng bạn quay trở lại với serie hướng dẫn lập trình plugin cho WordPress, trong những phần trước thì bạn đã tìm hiểu được cách tạo được một plugin cơ bản nhất, tuy nhiên trong những bài hướng dẫn đó mình chưa hề nói qua cách viết code cho plugin như thế nào, trong bài viết này Sáu sẽ cùng bạn điểm qua một số thứ liên quan đến quá trình viết code cho plugin.
Plugin của WordPress có rất nhiều cái với nhiều phân nhóm chức năng khác nhau, do vậy ý tưởng của người dùng là rất quan trọng trong quá trình tạo plugin. Cũng vì lý do đó mà Sáu sẽ không thể giới thiệu được tất cả code cho bạn, tuy nhiên Sáu sẽ đưa ra cho bạn những thông tin cơ bản nhất, cũng như gợi ý cho bạn nên xem những kiến thức gì nhằm giúp nâng cao khả năng code plugin của bạn.
Hook, Action và Filter
Đây là những khái niệm rất quen thuộc nếu như bạn muốn theo đuổi công việc lập trình plugin cho WordPress nói riêng và lập trình cho WordPress nói chung. Để có thể hiểu được và vận dụng tốt Action và Filter thì đòi hỏi bạn phải bỏ ra khá nhiều thời gian để nghiên cứu về chúng. Bạn có thể đọc thêm tài liệu trên trang chủ của WordPress theo đường link bên dưới.
- Tìm hiểu thông tin Plugin API để lập trình plugin.
Quả thật kho kiến thức này rất rộng lớn, cái này tùy thuộc vào khả năng học hỏi của bạn mà quyết định được bạn có năng khiếu viết plugin hay không, nếu bạn không thể áp dụng được thành thạo những thứ này thì coi như bạn chưa sẵn sàng hoặc không phù hợp với con đường lập trình plugin.
Cách để bạn có thể học và hiểu nhanh nhất đó là vừa đọc vừa thực hành, trong quá trình làm thì bạn có thể sử dụng thêm công cụ tìm kiếm của Google để tìm những câu hỏi mà bạn đang suy nghĩ trong đầu, chắc chắn rằng vấn đề của bạn sẽ được giải quyết nhanh chóng.
Hook là gì
Khái niệm này cũng không quá khó hiểu, đây là khái niệm do WordPress đưa ra để cho phép bạn thực thi một hàm nào đó vào một thời gian xác định, bạn không cần biết đến khái niệm chi tiết của nó, bạn chỉ cần hiểu được nó dùng để làm gì là được rồi. Có 2 loại Hook chính đó là: Action và Filter.
Action là gì
Action là một loại Hook, và nó là một hàm PHP nào đấy. Action được đặt ở một ví trí nhất định cho phép bạn gọi một lệnh nào đấy tại vị trí bạn đặt Action.
Ví dụ như bạn muốn thêm một đoạn mã javascript nào đấy vào phần footer trước khi kết thúc thẻ </body> thì bạn có thể sử dụng Action wp_footer.
Filter là gì
Filter cũng là một loại Hook, nó được đặt nằm giữa cơ sở dữ liệu và trình duyệt web, khi bạn thực thi một câu lệnh nào đó thì đều phải thông qua ít nhất một Filter, và dĩ nhiên đây cũng là một hàm PHP. Filter đóng vai trò là người quản lý, nó sẽ lọc những thông tin người dùng muốn đưa vào cơ sở dữ liệu và ngược lại.
Ở đây Sáu không nói nhiều về những khái niệm này, trên Thạch Phạm Blog cũng đã có bài viết hướng dẫn sử dụng Action và Filter trong WordPress rồi. Bạn có thể ghé qua bài viết đó để tìm hiểu và đọc kỹ hơn nhé, vì bài này là viết để hướng dẫn lập trình plugin chứ không phải để diễn giải chi tiết những khái niệm như vậy.
Lập trình hướng đối tượng và cách đặt tên hàm
Trong một blog WordPress thì có thể sẽ được chủ của blog đó cài đặt rất nhiều plugin, trong mỗi plugin thì có rất nhiều hàm PHP. Để tránh trường hợp bị trùng lặp tên hàm thì bạn nên áp dụng lập trình hướng đối tượng vào đây bằng cách tạo ra các class riêng để sử dụng.
Đối với tên của class thì bạn nên đặt theo tên của plugin, trong ví dụ hướng dẫn thì mình sẽ đặt tên cho class là My_First_Plugin_Demo. Bên trong class này thì bạn có thể tạo mới nhiều hàm với chức năng khác nhau, bạn sẽ dễ dàng kiểm soát được độ trùng lặp của mỗi hàm.
Nếu bạn không sử dụng class thì bạn có thể áp dụng quy tắc đặt tên cho hàm bằng cách đặt tên viết tắt của plugin phía trước tên hàm. Ví dụ bạn có một hàm my_function thì bạn sẽ đặt tên là mfpd_my_function (với mfpd là chữ viết tắt của my first plugin demo).
Các tập tin ngoại
Đối với các tập tin .css và .js thì bạn phải tải về và lưu vào các thư mục con bên trong thư mục của plugin, đây là quy định bắt buộc của WordPress nếu như bạn muốn plugin của mình được WordPress chấp nhận và đăng tải trên trang chủ của họ.

Viết plugin sử dụng Shortcode
Shortcode là thành phần bạn hay thấy khi sử dụng giao diện và plugin, do vậy bài viết này Sáu sẽ hướng dẫn cho bạn cách viết plugin và khai báo Shortcode để sử dụng trong bài viết của WordPress.
Tham khảo: Video cách tự tạo một shortcode
Đối với Shortcode, bạn có thể tự tạo ra cho mình nhiều nhiều loại khác nhau để đính kèm vào bài viết, ví dụ bạn tạo Shortcode form liên hệ, tạo form đăng ký nhận bài viết, tạo nút liên kết sử dụng CSS3,… tất cả những thứ đó bạn cho vào một plugin và sử dụng lại nó mỗi khi bạn cài lại WordPress.
Bây g
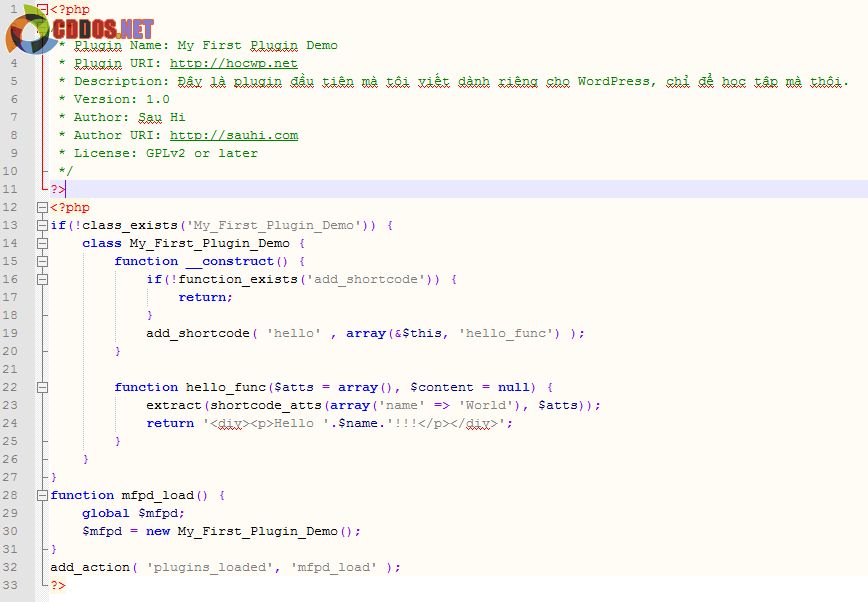
iờ bạn mở tập tin chính của plugin lên (trong ví dụ này là my-first-plugin-demo.php), gõ vào những dòng code giống như bên dưới để tạo một Shortcode với tên là hello.
if(!class_exists('My_First_Plugin_Demo')) {
class My_First_Plugin_Demo {
function __construct() {
if(!function_exists('add_shortcode')) {
return; }
add_shortcode( 'hello' , array(&$this, 'hello_func') ); }
function hello_func($atts = array(), $content = null) {
extract(shortcode_atts(array('name' => 'World'), $atts)); return '<div><p>Hello '.$name.'!!!</p></div>'; }
}
}
function mfpd_load() {
global $mfpd; $mfpd = new My_First_Plugin_Demo();
}
add_action( 'plugins_loaded', 'mfpd_load' );
Trong đoạn code ví dụ này Sáu có sử dụng class riêng cũng như đặt tên áp dụng kỹ thuật giúp tránh trùng lặp hàm trong khi viết code. Sau khi bạn thêm đoạn code ở trên và lưu lại thì plugin đã có hỗ trợ một Shortcode hello với chức năng xuất ra màn hình dòng chữ chào một ai đó, nếu tên người được chào không nhập vào thì bạn sẽ nhìn thấy dòng chữ Hello World!!!.

Plugin hoàn thiện sau khi thêm code
Hình bên trên là ảnh demo tập tin chính hoàn thiện của plugin. Bạn nhớ thực hiện cho đúng nhé, nhiều khi cóp dán sẽ gây ra lỗi, Sáu khuyên bạn nên tự gõ để có thể am hiểu được code và nhớ lâu hơn, không nên copy rồi dán vào tập tin của bạn nhé.

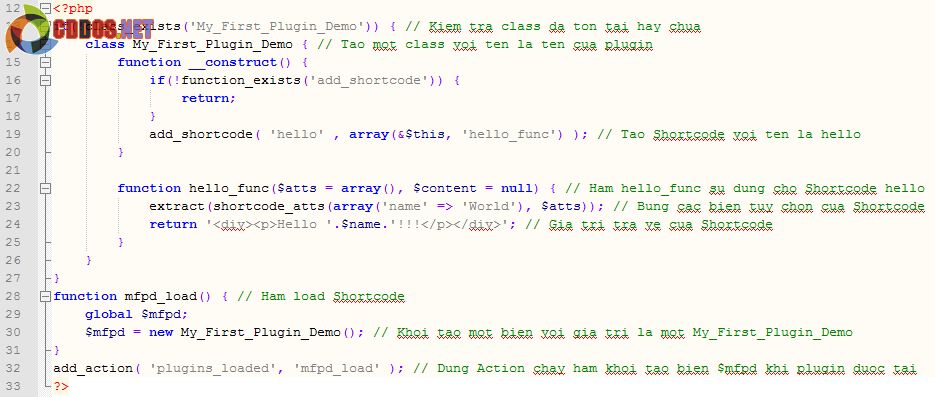
Giải thích các dòng lệnh trong plugin
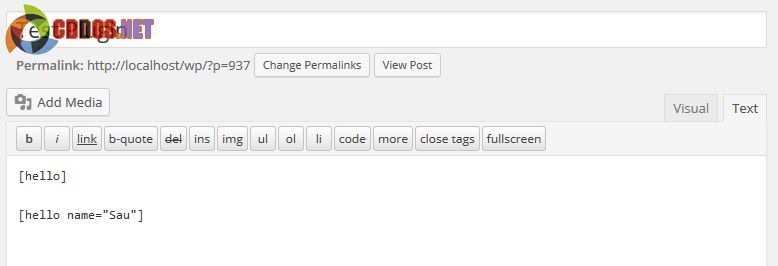
Sau khi hoàn thiện xong code bạn vào kích hoạt plugin, nếu bạn nào đã kích hoạt rồi thì thôi. Bây giờ bạn hãy tạo một bài viết hoặc một trang mới và sử dụng lại Shortcode hello xem nào.

Tạo bài viết test Shortcode
Sau khi soạn thảo và đăng bài thì bạn sẽ thấy 2 kết quả khác nhau xuất hiện ra màn hình, một câu sẽ là Hello World!!! và một câu sẽ là Hello Sau!!!, rất đơn giản và dễ hiểu phải không nào.
Kết luận phần 3
Qua bài viết này thì bạn đã biết được mình nên học theo cách nào để viết plugin cho WordPress, quả thật thì plugin có rất nhiều và Sáu sẽ không thể nào hướng dẫn cho bạn cách tạo từng plugin một, nó phụ thuộc rất nhiều vào tư duy của mỗi người viết code. Ở đây, bạn chỉ cần học qua cái gốc để tiếp tục sử dụng cho sau này.
Sở dĩ Sáu chọn hướng dẫn viết plugin hỗ trợ Shortcode là vì cái này nhiều người dùng, nhiều lúc bạn muốn thêm một đoạn mã HTML nào đó vào bài viết nhưng WordPress không cho phép bạn làm như vậy, lúc đó bạn hãy sử dụng Shortcode để làm việc này. Bạn có thể tạo một Shortcode cho phép đăng nhạc từ Zing MP3 hoặc tạo nhạc nền cho bài viết,… nói chung có rất nhiều thứ.
P/S: Nhân tiện đây Sáu cũng xin gửi lời xin lỗi đến các bạn vì đã làm chậm trễ thời gian đăng bài so với dự kiến, hiện tại công việc của Sáu khá nhiều nên tốc độ viết bài có thể sẽ là 5 ngày một bài, rất mong các bạn thông cảm và ủng hộ.
Trong khi chờ đợi bài viết mới từ Thạch Phạm Blog thì các bạn có thể đọc đi đọc lại những bài Sáu viết nếu bạn chưa hiểu rõ, nếu bạn có đam mê thì đừng nên từ bỏ nó, hãy làm đi làm lại cho tới khi thành công thì làm tiếp cái khác, gặp khó đừng nản bạn nhé.

