Giảm tải hình ảnh với plugin Hammy

Trong bài giới thiệu 8 plugin hỗ trợ tăng tốc website mình đã có giới thiệu qua plugin Hammy rất tốt để sử dụng nếu bạn sử dụng nhiều hình ảnh trên website. Nhưng có một số bạn đã phản hồi lại là chưa biết cách thiết lập plugin này nên gây ra lỗi, vì vậy ở bài này mình sẽ giải thích công dụng của plugin này và hướng dẫn cấu hình nó.
Công dụng của Hammy
Như các bạn cũng biết thì nếu website của bạn có những tấm ảnh rất to với dung lượng khá nặng thì dù bạn tải bức ảnh đó trên di động hay máy tính đều với dung lượng như nhau. Vậy thì hãy tưởng tượng, khách truy cập của bạn đang dùng 3G và truy cập vào website của bạn thì chi phí để họ tải hình ảnh trên trang của bạn là bao nhiêu? Đó là chưa kể đến các tấm ảnh quá lớn so với độ rộng của khung trang website sẽ trở nên thừa thải và làm website tải lâu hơn.
Plugin Hammy sinh ra là để khắc phục nhược điểm này, công dụng của nó là sẽ tự tính toán độ rộng của trang nội dung của màn hình hiện tại, sau đó nó sẽ tự tạo ra một bản cache (có thời hạn) của bức ảnh đó với kích thước phù hợp.
Ví dụ ảnh gốc của bạn là 1280x768px nhưng chiều rộng của khung nội dung trên website của bạn lại thấp hơn chiều rộng của bức ảnh thì nó sẽ tự tạo ra một bản cache của ảnh với breakpoint gần nhất so với chiều rộng của nội dung, và dung lượng cũng như kích thước tấm ảnh đó sẽ nhẹ hơn ảnh gốc.
Nói tóm lại, nó sẽ tự tạo ra các size ảnh nhỏ (và tự xóa đi sau 1 thời gian nhất định) để hiển thị phù hợp với màn hình và chiều rộng nội dung. Khi xem nội dung trên di động nó sẽ hiển thị ảnh nhỏ và sẽ chỉ hiển thị ảnh to nếu bạn xem trên desktop.
Hướng dẫn Hammy
Sau khi cài xong plugin Hammy, bạn hãy vào Settings -> Hammy để thiết lập cho nó. Chỉ có mỗi 2 thiết lập quan trọng thôi nhưng hãy thiết lập cho phù hợp nhé.

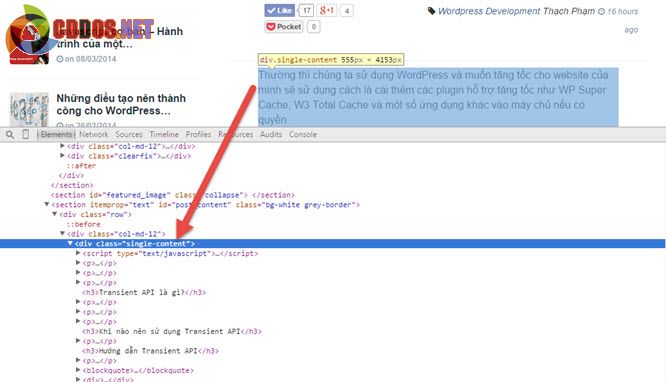
Ngay phần số 1, là nơi bạn nhập vùng chọn của khu vực hiển thị nội dung trên website. Bạn hãy sử dụng Google Chrome ấn chuột phải vào nội dung bài viết rồi chọn Inspect Element, sau đó dò tìm xem nội dung nằm trong vùng chọn nào.

Tìm vùng chọn của phần nội dung
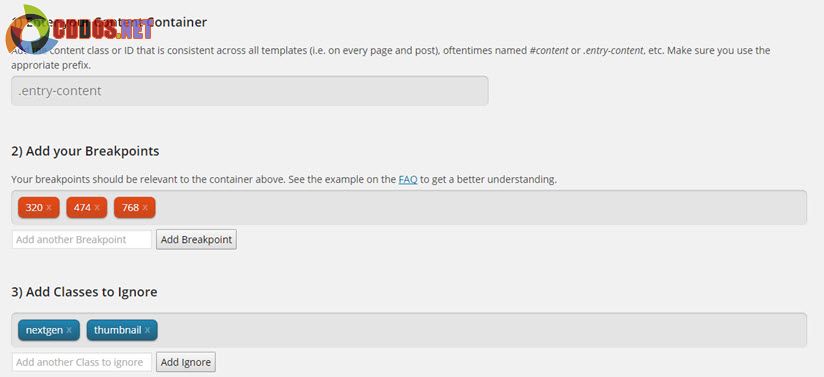
Nếu nó là class thì bạn nhập là .single-content, nếu nó là ID thì nhập là #single-content.
Phần số 2 là phần khai báo breakpoint, bạn có thể hiểu breakpoint là chiều rộng tối đa mà ảnh sẽ được tạo ra cho mỗi loại màn hình. Ví dụ mình nhập là 320 nghĩa là nó sẽ tạo ra một tấm ảnh với chiều rộng là 320 để hiển thị ở màn hình có chiều rộng từ 320px trở xuống. Tốt nhất bạn nên thêm 3 breakpoint là 320, 568, 768 và có thể thêm 1024 nếu thích.
Phần số 3 nghĩa là các vùng chọn mà nó sẽ không tạo ảnh cache ra, trong thời gian sử dụng nếu thấy bố cục bị vỡ thì xem ảnh đó nằm phần nào rồi thêm vùng chọn vào. Tính năng này mình chỉ khuyến khích các bạn áp dụng cho nội dung bài viết.
Sau khi thiết lập xong thì hãy Save lại và ra website xem kết quả.

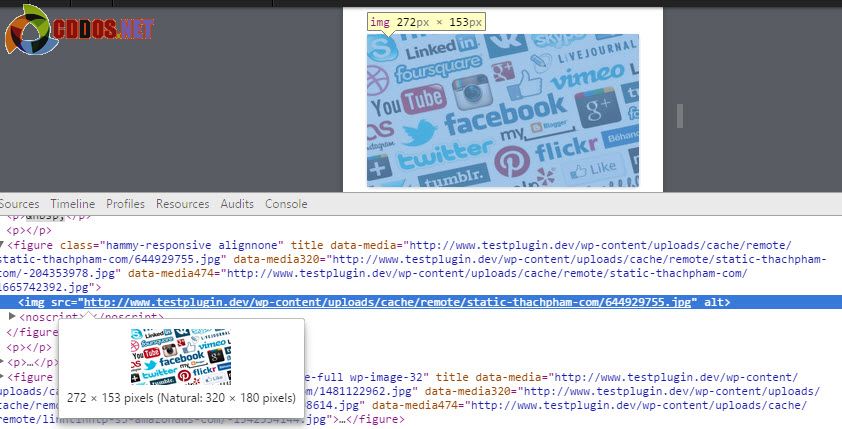
Như bạn thấy bây giờ hình ảnh đã được chuyển sang một link khác và ảnh đó sẽ nằm trong cache, chiều rộng của ảnh cũng được thu lại như chúng ta đã thiết lập trong breakpoint, thời gian tải trang cũng nhanh hơn và nhẹ hơn đúng không nào?

