Làm sao để cho website hiển thị Responsive?

Trong lúc mình có gắn cái khung nhận ý tưởng viết bài theo yêu cầu có độc giả, thì trong đó có đến 7% các yêu cầu viết bài liên quan đến việc cho giao diện website hiển thị theo dạng Responsive. Từ đó mình nhận thấy có rất nhiều độc giả ở đây vẫn chưa nắm được cách một giao diện website có thể hiển thị Responsive là như thế nào, nên trong bài này mình sẽ giải thích và hướng dẫn các bạn áp dụng Responsive vào website của mình.
Mục lục nội dung
Vậy làm thế nào để áp dụng Responsive lên giao diện website?
Bước 1. Khai báo meta viewport
Bước 2. Viết CSS cho chiều rộng của thiết bị
Làm sao để kiểm tra Responsive?
Danh sách các kích thước màn hình thiết bị
Yêu cầu kiến thức
Trong bài này mình chỉ nói qua Responsive nên các kiến thức cơ bản mình sẽ không nói qua, do vậy bạn cần chuẩn bị kiến thức HTML và CSS căn bản để có thể hiểu được trọn vẹn.
Responsive là gì?

Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt. Ví dụ thông thường nếu giao diện website đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang chỉ từ 320px – 420px sẽ không hiển thị hết được.
Có thể bạn cho rằng chúng ta có thể gán giá trị chiều rộng từ tuyệt đối (800px) sang kiểu giá trị tương đối là phần trăm (%) thì có thể sẽ hiển thị tương ứng được. Điều này cũng đúng, nhưng giả sử website bạn có 3 cột trên một hàng thì liệu rằng trên trình duyệt di động, mắt thường của con người có thể thấy chi tiết mà không cần phóng to màn hình hay không? Do vậy, chúng ta sẽ muốn giao diện sẽ được hiển thị khác đi một xíu trên trình duyệt nhỏ hơn các trình duyệt thông thường, và Responsive là giải pháp làm việc này nhanh nhất và dễ nhất.
Responsive hoạt động bằng cách chúng ta sẽ viết CSS để cho trình duyệt hiểu và thực thi nó trên các kích thước trình duyệt nhất định. Chẳng hạn bạn có thể thiết lập một đoạn CSS nào đó chỉ áp dụng cho các trình duyệt có kích thước chiều rộng tối đa là 320px (điện thoại). Điều này có nghĩa là Responsive là một kỹ thuật thiết kế được xử lý từ client-side chứ không hề gửi truy vấn nào đến máy chủ để xử lý (server-side) nên nó có một nhược điểm là làm trình duyệt của bạn phải mất nhiều thời gian hơn để xử lý CSS.
Vậy làm thế nào để áp dụng Responsive lên giao diện website?
Để cho website của bạn trở thành Responsive, chúng ta có hai bước như sau:
Bước 1. Khai báo meta viewport
Trước tiên bạn cần đặt thẻ này vào cặp <head> trên trong mã HTML của website.
<meta name="viewport" content="width=device-width, initial-scale=1">
meta viewport nghĩa là một thẻ thiết lập cho trình duyệt hiển thị tương ứng với kích thước màn hình. Chẳng hạn như ví dụ trên, có nghĩa là bạn sẽ thiết lập trình duyệt hiển thị cố định và tương ứng trên tất cả các thiết bị dựa vào chiều rộng của thiết bị (device-width) và không cho phép người dùng phóng to (thiết lập initial-scale với giá trị cố định là 1). Đây là thẻ mình khuyến khích bạn sử dụng cho toàn bộ các dự án Responsive.
Ngoài ra thẻ meta viewport này còn có các giá trị như:
- width: thiết lập chiều rộng của viewport.
- device-width: Chiều rộng cố định của thiết bị.
- height: thiết lập chiều cao của viewport.
- device-height: Chiều cao cố định của thiết bị.
- initial-scale: Thiết lập mức phóng to lúc ban đầu, giá trị là 1 nghĩa là không phóng to, và khi giá trị được thiết lập thì người dùng không thể phóng to vì nó đã được cố định.
- minimum-scale: Mức phóng to tối thiểu của thiết bị với trình duyệt.
- maximum-scale: Mức phóng to tối đa của thiết bị với trình duyệt.
- user-scalable: Cho phép người dùng phóng to, giá trị là yes hoặc no.
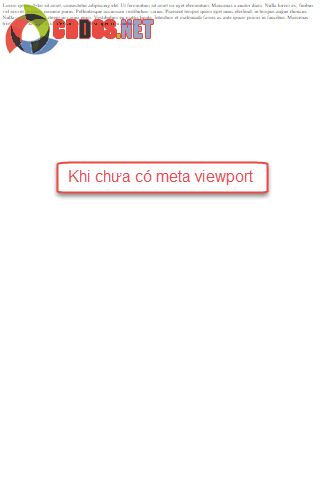
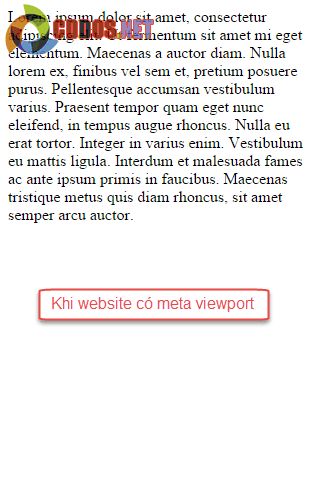
Tại sao lại sử dụng meta viewport? Hãy cứ xem ví dụ của một nội dung có meta viewport và không có meta viewport nhé.


Bước 2. Viết CSS cho chiều rộng của thiết bị
Ngay tại bước này, chúng ta sẽ tiến hành viết CSS tương ứng cho từng mức chiều rộng hoặc chiều cao của thiết bị, thường thì chúng ta chỉ viết dựa theo chiều rộng và được tính trên đơn vị là pixel. Nhiều người có thể tính dựa trên đơn vị là em, rem, DPI, phần trăm,…nhưng nếu bạn là người mới thì cứ dùng pixel cho dễ nhé.
Để viết CSS tương ứng cho chiều rộng của trình duyệt, chúng ta sẽ sử dụng thẻ truy vấn @media trong CSS3 (@media query) như sau:
body {
background: #fff;
color: 333;
}
@media all and (max-width: 320px) {
body {
background: #e7e7e7;
}
}
Điều này có nghĩa là website của bạn mặc định sẽ có nền (background) màu trắng, nhưng khi thu nhỏ trình duyệt xuống còn từ 0px đến 320px thì nó sẽ có nền là màu xám với mã màu #e7e7e7.
Trong đoạn trên, đoạn @media all and (max-width: 320px) nghĩa là thiết lập breakpoint cho toàn bộ thiết bị (all – media type) và có chiều rộng cố định tối đa là 320px (max-width – media features), 320px tương ứng với kích thước chiều rộng của màn hình iPhone. Và các đoạn CSS nằm bên trong query này sẽ được thực thi khi co màn trình duyệt lại đúng với kích thước từ 320px trở xuống.
Ngoài ra, bạn cũng có thể thiết lập thêm nhiều điều kiện như:
@media only screen and (min-width: 320px) and (max-width: 860px) {
...}
Tức là query này sẽ chỉ áp dụng cho màn hình desktop, máy tính bảng, smartphone và có kích thước màn hình tối thiểu là 320px nhưng nhỏ hơn 860px.
Về các giá trị của media type và media features trong @media query, bạn có thể tham khảo thêm tại W3Schools cho đầy đủ hơn nhưng thông thường ta cứ viết CSS cho media type là screen và media features chỉ quanh quẩn min-width, max-width mà thôi.
Làm sao để kiểm tra Responsive?
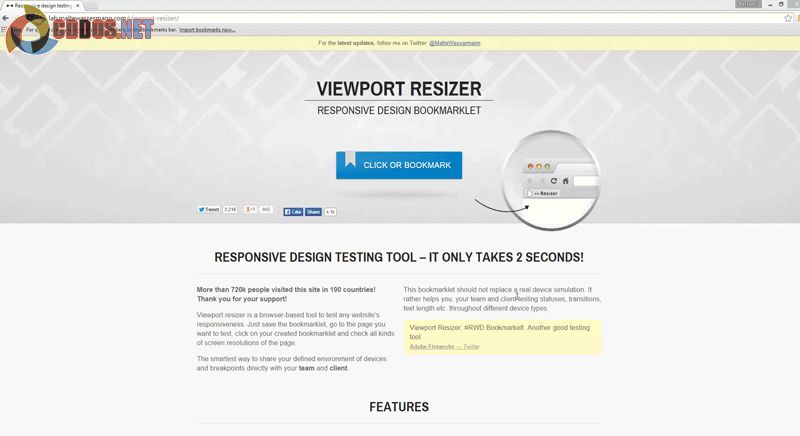
Khi làm việc, bạn có thể kiểm tra Responsive bằng cách co giãn kích thước trình duyệt thủ công nhưng nó không được “thông minh” cho lắm. Mà mình sẽ khuyến khích các bạn sử dụng các công cụ hỗ trợ để kiểm tra, một trong những công cụ kiểm tra Responsive mà mình thích nhất đó là Resizer, rất dễ sử dụng và gọn nhẹ. Hãy xem cách sử dụng bằng ảnh dưới:

Danh sách các kích thước màn hình thiết bị
Khi viết CSS cho giao diện Responsive, việc quan trọng nhất là bạn phải nắm được kích thước màn hình của các loại điện thoại thông dụng để có thể viết CSS được như ý và chắc chắn nó hoạt động tốt trên nhiều thiết bị, nhất là các thiết bị thông dụng.
Bạn có thể tham khảo các size chiều rộng của các thiết bị tại đây, nhưng đa phần một dự án bạn chỉ cần tạo các breakpoint CSS như sau:
max-width: 320px(điện thoại di động, hiển thị chiều dọc)max-width: 480px(điện thoại di động, hiển thị chiều ngang)max-width: 600px(máy tính bảng, hiển thị chiều dọc)max-width: 800px(máy tính bảng, hiển thị chiều ngang)max-width: 768px(máy tính bảng loại to, hiển thị chiều dọc)max-width: 1024px(máy tính bảng loại to, hiển thị chiều ngang)min-width: 1025px(từ size này trở lên là danh cho desktop thông thường).
Ví dụ cấu trúc CSS của một giao diện Responsive thông thường
/* Các CSS này dành cho toàn bộ website và desktop */
body {
background: #fff;
color: 333;
}
/* Dành cho điện thoại */
@media all and (max-width: 480px) {
}
/* Dành cho máy tính bảng */
@media all and (max-width: 1024px) {
}
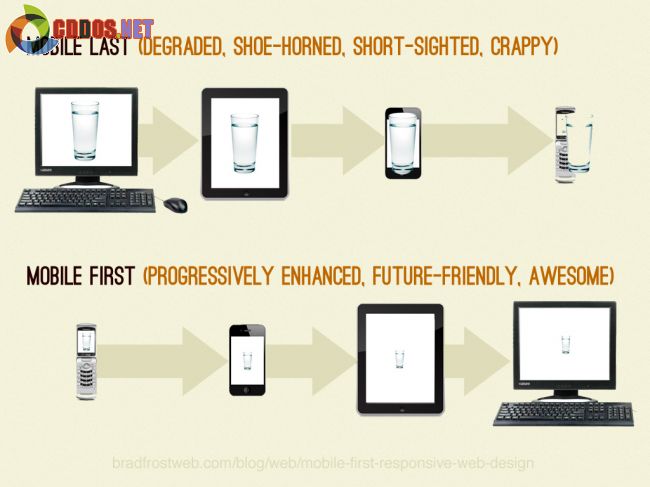
Khái niệm Mobile-First

Khi nói về làm giao diện Responsive thì bạn cũng cần nên biết qua khái niệm Mobile-first vì nó sẽ giúp quy trình làm giao diện Responsive của bạn nhanh hơn rất nhiều. Mobile-first nghĩa là tên một quy trình thiết kế mà chúng ta sẽ bắt đầu thiết kế cho giao diện ở điện thoại trước và sử dụng điện thoại làm nền tảng ban đầu, sau đó sẽ đến các thiết bị khác như máy tính bảng, desktop, retina,…
Đặc điểm của quy trình mobile-first là chúng ta chỉ sử dụng media features là min-width chứ không sử dụng cái gì khác. Mình có ví dụ sau:
@media all and (min-width: 320px) {
body {
background: #e7e7e7;
color: #333333;
}
}
Điều này có nghĩa là các thiết bị có chiều rộng tối thiểu là 320px sẽ áp dụng các CSS bên trong, dĩ nhiên nó cũng sẽ bao gồm luôn giao diện máy tính bảng, desktop,…
Và khi sử dụng quy trình mobile-first thì CSS của bạn sẽ có cấu trúc thế này:
/* Dành cho điện thoại */
@media all and (min-width: 320px) {
...<span style="line-height: 1.5;">}
</span>
/* Dành cho máy tính bảng chiều dọc */
@media
all and (min-width: 600px) {
...}
/* Dành cho máy tính bảng chiều ngang */
@media all and (min-width: 1024px) {
...}
/* Dành cho màn hình desktop */
@media all and (min-width: 1280px) {
...}
Thế tại sao lại nên sử dụng mobile-first? Có rất nhiều lý do như:
- Tập trung tối đa vào giao diện ở điện thoại vì xu hướng sử dụng điện thoại ngày càng tăng.
- Tránh việc viết lại CSS, vì một CSS ở điện thoại có thể được tái sử dụng trên desktop. Nhưng nếu bạn viết CSS trên desktop trước thì ở giao diện điện thoại bạn vẫn phải viết lại nếu muốn tùy biến.
- Dễ dàng trong việc triển khai và quản lý, nâng cấp sau này.
- Tránh các lỗi hiển thị trên điện thoại do việc tùy biến từ CSS ở desktop.
- Và nhiều lý do khác mà chỉ khi làm mới biết.
Một số kiến thức cần biết khi viết CSS Responsive
- Ngoài đơn vị của breakpoint là px, thì các đơn vị đo chiều dài trong website nên là phần trăm. Hay nói đúng hơn là sử dụng đơn vị tương đối.
- Nên sử dụng
max-widththay vìwidthđể tránh cố định chiều rộng. - Sử dụng display: none cho các thành phần cần ẩn đi ở từng thiết bị mà bạn muốn ẩn. Và display: block ở các thiết bị cần hiển thị ra.
- Sử dụng tùy chọn !important nếu cần đè viết đè CSS.
Cơ bản là chỉ vậy thôi, thực ra Responsive thì chỉ căng nhất là phần làm menu nhưng khi thực hành bạn sẽ nắm rõ chi tiết hơn.
Lời kết
Trong bài này mình đã nói chi tiết qua khái niệm Responsive và cách triển khai một giao diện Responsive là như thế nào. Bây giờ bạn có thể thực hành bằng cách tạo một tập tin HTML đơn giản, rồi khai báo thẻ meta viewport rồi thử viết CSS để nắm rõ hơn về cách hoạt động của nó nhé.
Hy vọng trong tương lai, mình sẽ có một tutorial làm một giao diện website HTML dạng Responsive hoàn chỉnh để bạn có thể tự thực hành. Và khi mà bạn đã nắm được cách làm một giao diện Responsive rồi thì việc làm theme WordPress hỗ trợ Responsive không còn quá khó khăn nữa. Mọi thứ sẽ được mình trình bày từ từ.

