Sử dụng SSL miễn phí từ CloudFlare

Mới đây dịch vụ proxy trung gian CloudFlare đã ra mắt chiến dịch Universal SSL giúp tất cả mọi người đều có thể sử dụng chứng chỉ SSL để thêm giao thức HTTPS vào website để an toàn hơn và thân thiện với SEO hơn.
Thực tế chiến dịch này đã có mặt tích cực rất lớn vì hiện tại nếu bạn muốn dùng chức chỉ SSL thì có 2 khó khăn là:
- Tốn phí đăng ký chứng chỉ SSL.
- Khó cài đặt với người mới.
Và đối với CloudFlare họ đã khắc phục được 2 vấn đề này vì hầu như chúng ta không phải cài đặt thêm gì vào host hay máy chủ mà chỉ cần sử dụng dịch vụ CloudFlare là đã có thể kích hoạt giao thức SSL.
Tuy nhiên, như CloudFlare đã nói rằng hiện tại Universal SSL có thể sẽ không làm việc tốt trên mọi trình duyệt và có thể gặp nhiều vấn đề khi sử dụng, nên họ có gợi ý là nếu có thể thì nên sử dụng đăng ký chứng chỉ SSL riêng rồi sử dụng nó vào CloudFlare. Nhưng theo thử nghiệm của mình, nếu chúng ta chỉ sử dụng HTTPS/SSL của CloudFlare cho mục đích bảo vệ trang Dashboard và mã hóa các dữ liệu gửi đi khi đăng nhập vẫn rất tốt nhưng không nên sử dụng nó cho toàn trang.
Kích hoạt SSL miễn phí tại CloudFlare
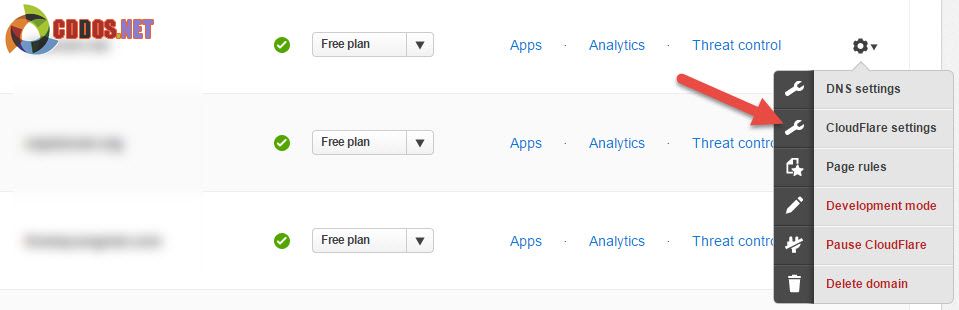
Trước tiên bạn cần cài đặt CloudFlare vào website. Sau đó bạn vào Websites -> chọn domain cần kích hoạt -> ấn vào CloudFlare Settings.

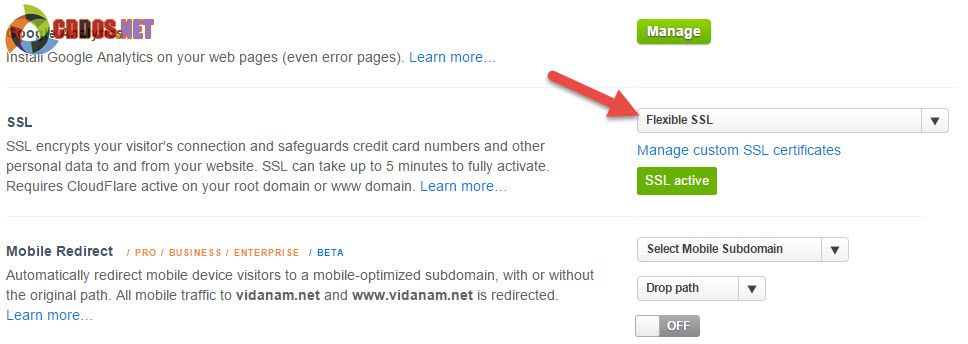
Ở tab Settings Overview, bạn kéo xuống phần SSL và chọn loại Flexible SSL.

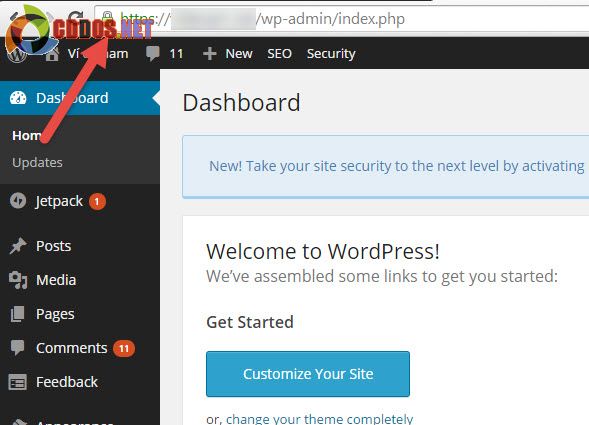
Bạn đợi tầm 5 – 10 phút, sau đó thử truy cập vào website của bạn với đường dẫn https://example.com xem có vào được không, nếu vào được thì SSL đã được bật. Đừng quan tâm đến các lỗi giao diện vì điều đó là hiển nhiên.
Kích hoạt SSL cho WordPress
Sau khi SSL đã được kích hoạt, các bạn hãy cài plugin WordPress HTTPS vào rồi vào menu HTTPS ở bên tay trái sau khi cài xong và đánh dấu vào mục Force SSL Administration.
Save lại và xem thành quả. Bây giờ bạn cứ vào trang đăng nhập nó đều redirect sang giao thức HTTPS hết để mã hóa thông tin gửi đi an toàn hơn.

Mình cũng khuyến khích các bạn chỉ nên áp dụng HTTPS cho trang đăng nhập và trang quản trị thôi vì Universal SSL có thể hoạt động không tốt trên toàn trang, và nhất là việc sử dụng giao thức HTTPS ở các trang bên ngoài sẽ ảnh hưởng đến cache của bạn (chỉ có W3 Total Cache là làm việc với SSL) và website sẽ tải lâu hơn do phải mã hóa trước khi gửi đi và nhận dữ liệu về.
Thiết lập HTTPS cho toàn trang
Mặc dù mình không khuyến khích nhưng bạn có thể làm thử.
Trước tiên là cài plugin CloudFlare Flexible SSL để fix lỗi Redirect Loop trên trình duyệt.
Sau đó chèn đoạn sau vào file wp-config.php để chuyển đổi giao thức của website sang HTTPS. Nếu thấy lỗi thì gỡ ra cũng không sao. Nhớ sửa lại domain.
define('WP_HOME','https://example.com'); define('WP_SITEURL','https://example.com');
Tại sao chữ HTTPS của tôi màu vàng?
Đó là do trên trang mà bạn đang truy cập với giao thức HTTPS phát hiện ra một vài đường dẫn trong trang không được tải thông qua giao thức HTTPS, kể cả các file từ website khác như Gravatar chẳng hạn. Tuy nhiên, sau khi cài plugin WordPress HTTPS thì lỗi này hầu như đã khắc phục hoàn toàn nếu bạn chỉ dùng HTTPS trong trang quản trị.
Chúc bạn thành công.

