Brackets – Code Editor nên dùng cho Web Designer

Sau một thời gian sử dụng công cụ code editor Brackets, mình đã chính thức tạm bỏ hẳn Sublime Text và Coda 2 để sang dùng Brackets vì các lợi ích vượt trội của nó trong việc thiết kế website, đặc biệt là công việc front-end development vốn làm việc hoàn toàn với HTML, CSS và Javascript.
Và nếu bạn đang làm việc thường xuyên với HTML, CSS và Javascript thì code editor này có thể gây thích thú cho bạn. Vậy nó có những tính năng gì mà mình lại thích như vậy? Hãy cùng xem qua nhé.
Live Reload mạnh mẽ
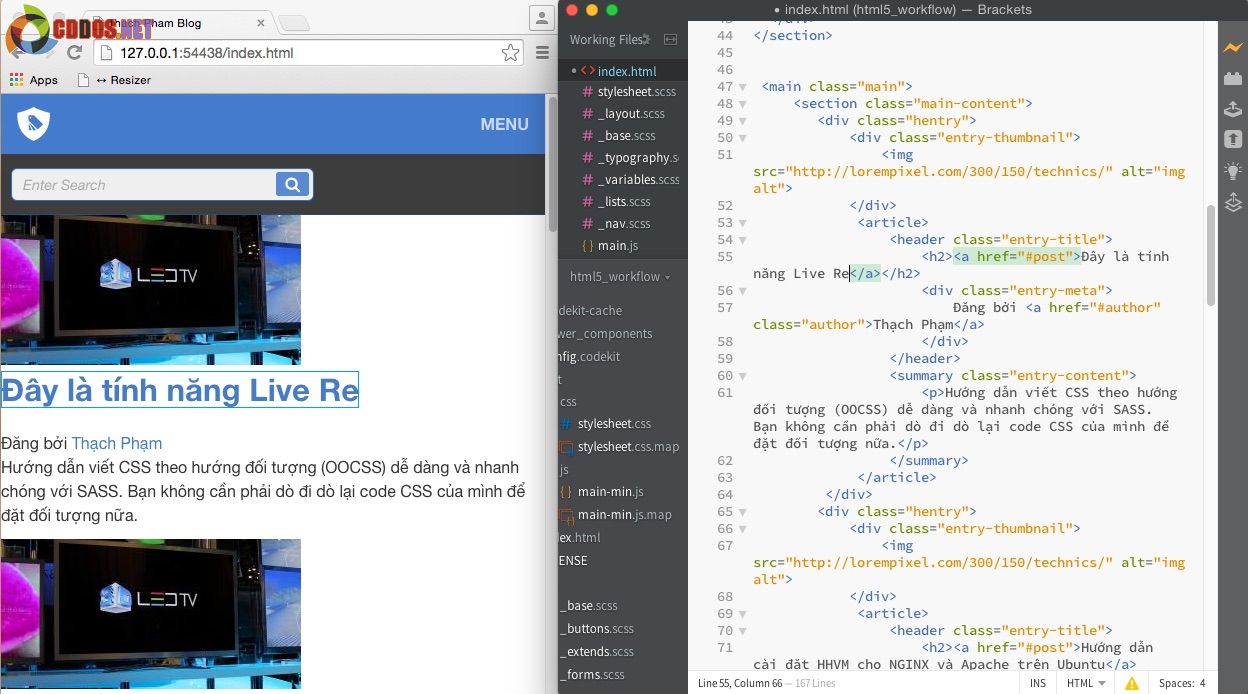
Các front-end developer thường sử dụng Gulp hoặc Grunt để tạo task tự động live reload mỗi lần ấn lưu tập tin làm việc, nghĩa là có thể thấy ngay các thay đổi không cần tải lại trình duyệt. Tuy nhiên, mình dám chắc chắn với các bạn là Live Reload của Brackets mạnh mẽ hơn rất nhiều, ít nhất là nó dễ sử dụng với kích hoạt một cú click, và thấy sự thay đổi trực tiếp không cần lưu lại tập tin.

Tính năng Live Reload thời gian thực của Brackets
Tính năng Live Reload này làm việc tốt khi thay đổi nội dung HTML và CSS. Nếu bạn làm dự án PHP thì có thể thiết lập địa chỉ localhost để có thể live reload với nội dung động nhưng nó có nhiều hạn chế hơn so với HTML và CSS.
Nếu bạn dùng CSS Prepocessor như SASS, LESS hay Stylus thì nó sẽ chỉ live reload mỗi khi mã được chuyển sang CSS. Tức là bạn cần phải lưu tập tin. Hoặc là sử dụng extension trong Brackets.
Quick Edit thần thánh
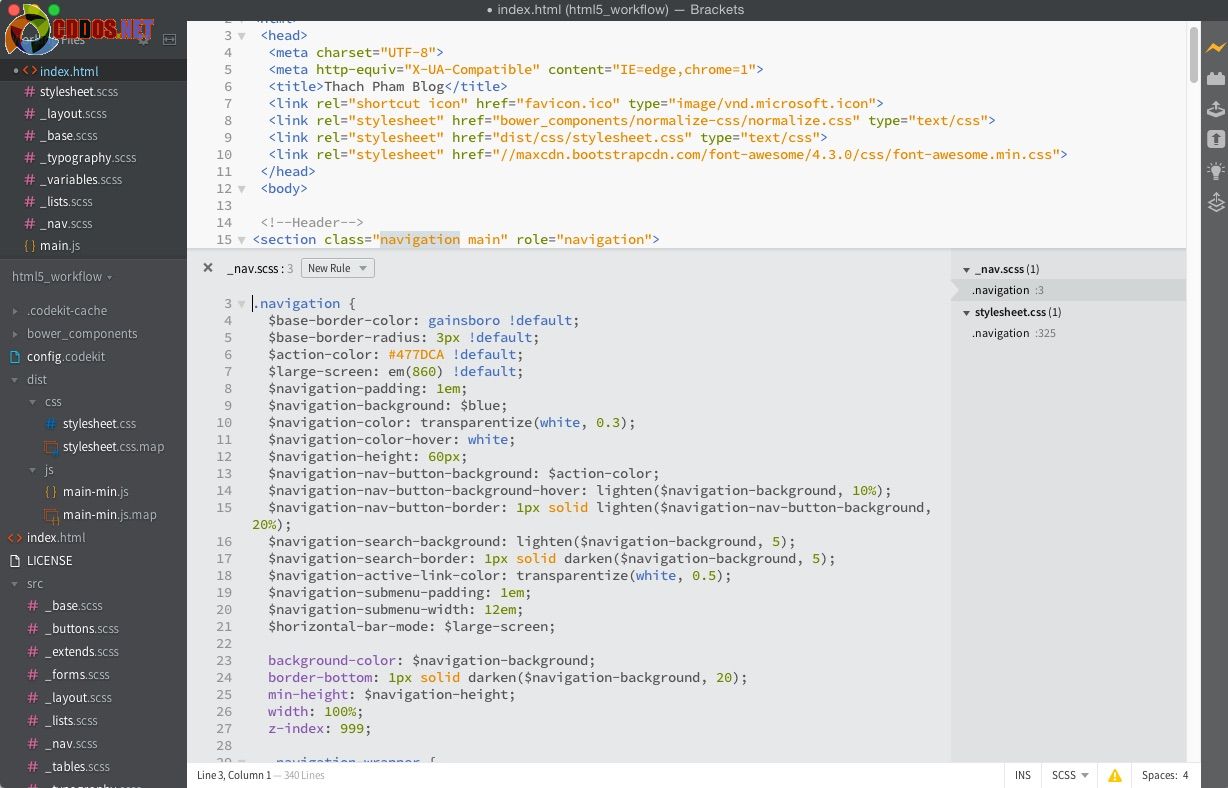
Tính năng này cực kỳ hữu ích với HTML và CSS bằng cách cho phép bạn sửa hoặc thêm CSS cho một vùng chọn nào đó trong HTML mà không cần phải chuyển qua tập tin CSS để viết, cực kỳ tiện lợi nếu bạn cần sửa nhanh CSS của một vùng chọn. Chỉ cần chọn vùng chọn cần sửa, ấn Ctrl + E hoặc Cmd + E là bạn có thể sửa CSS cho nó.

Quick Edit trong Brackets
Dễ sử dụng
Với giao diện của Brackets so với Atom hay Sublime Text thì Brackets vẫn được đánh giá là dễ sử dụng và thân thiện hơn. Các extension được cài vào đa phần là có hiển thị trên thanh menu hoặc sidebar cho tiện lợi việc sử dụng. Mặc dù Sublime Text sử dụng bằng việc cấu hình lại các thiết lập ở dạng dữ liệu JSON nhưng như vậy có vẻ không thân thiện lắm với những người tay ngang hoặc người mới sử dụng.
JSLint

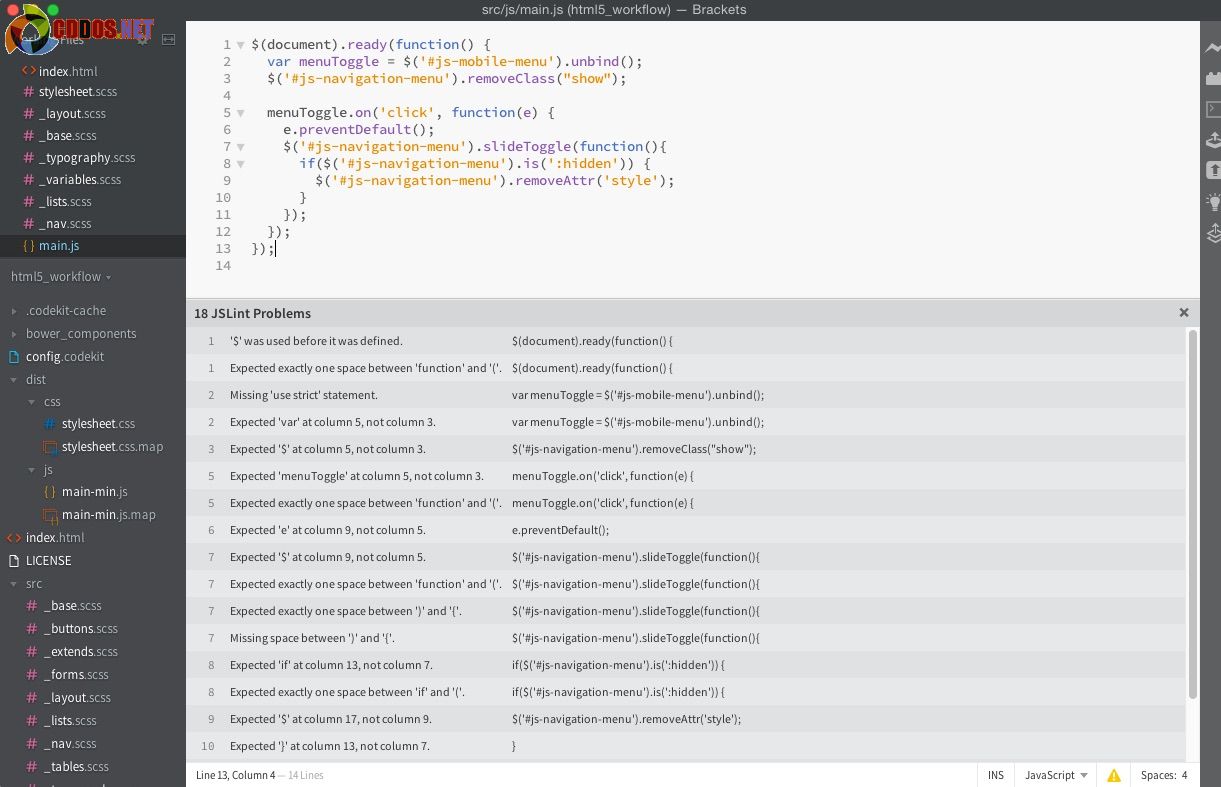
Kiểm tra lỗi và cảnh báo Javascript với JSLint
JSLint đã không xa lạ với các lập trình viên Javascript, và một công cụ không thể thiếu đối với họ để kiểm tra các cảnh báo hoặc lỗi trong code Javascript. Brackets được tích hợp sẵn JSLint khi mở tập tin Javascript, và nó sẽ tự động kiểm tra mỗi khi lưu tập tin.
Cài extension và theme dễ dàng
Nếu như Sublime Text nổi tiếng với việc hỗ trợ nhiều extension thì Brackets cũng không chịu thua khoản này. Nếu như Sublime Text chúng ta bắt buộc phải cài đặt Package Control thì Brackets đã hỗ trợ sẵn khu vực cài đặt extension và theme cho nó bằng cách vào File -> Extension Manager. Hiện tại đã có hàng trăm extension và theme có thể sử dụng cho Brackets ở mọi phiên bản, hầu hết các extension quan trọng với web designer đều đã có đủ trên Brackets.
Các extension nên dùng
- Brackets SASS – Hỗ trợ dịch SASS mỗi lần lưu file và live preview với SASS không cần save. Extension cần thiết cho người dùng SASS.
- Beautify – Hỗ trợ định dạng lại tập tin HTML, CSS và Javascript đẹp hơn.
- Brackets CSS Color Preview – Mặc định các mã màu sử dụng trong Brackets sẽ hiển thị khi rê chuột vào mã màu, nhưng với extension này bạn có thể biết được màu chính xác mà không cần rê chuột vào.
- Brackets File Icons – Hiển thị icon đại diện cho các tập tin ở cây thư mục bên trái.
- Brackets Code Folding – Hỗ trợ tạo nếp gấp cho các block code để hiển thị gọn hơn.
- Brackets FixMyJS – Tự động sửa các cảnh báo Javascript trong JSLint.
- Brackets Grunt – Hiển thị danh sách các task trong Grunt của dự án trong code editor để tiện sử dụng.
- Brackets Gradient Editor – Sửa các dãi màu trong CSS nhanh hơn.
- Brackets Bower – Cài các thành phần cần thiết cho dự án front-end với Bower trực tiếp trong Brackets. Hãy quên đi lệnh
bower install <pack> - Brackets Git – Extension phải dùng nếu bạn đang dùng Git, nó sẽ quản lý lịch sử các lần commit, push, pull, theo dõi branch, tags,…rất trực quan.
- Brackets Sidebar Plus – Thêm tuỳ chọn ẩn hiện sidebar của Brackets.
- Brackets Terminal – Sử dụng terminal ngay trong Brackets, terminal này là của Linux chứ không phải của riêng Brackets. Hữu dụng cho dân Linux.
- Brackets FTP Sync-Plus – Gửi file lên FTP nhanh chóng.
- Brackets WordPress Hint – Tự động gợi ý các hàm trong WordPress, bao gồm các hàm trong plugin Woocommerce.
- Brackets WordPress Hook Hint – Gợi ý các action và filter hook trong WordPress.
- Brackets Emmet – Viết HTML và CSS nhanh.
PSD Extract
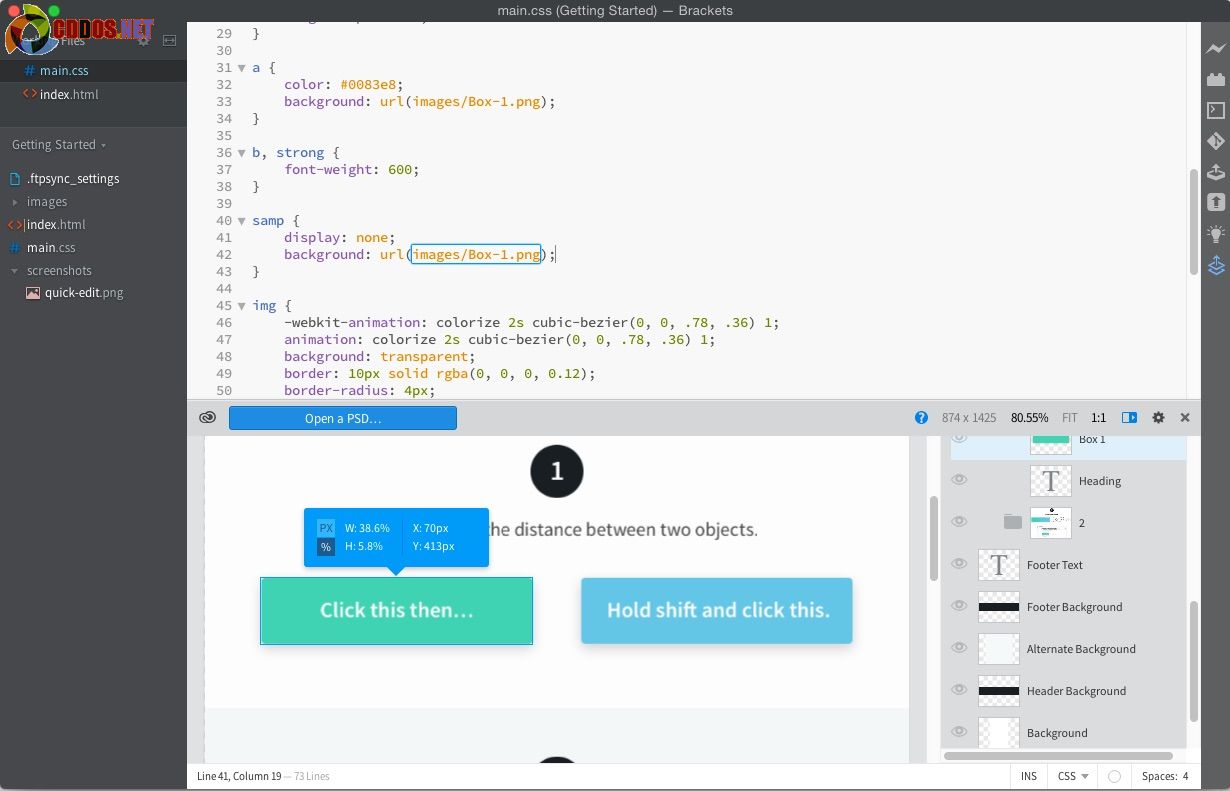
Một trong các tính năng tuyệt vời nhất của Brackets là hỗ trợ sẵn tính năng tự động trích xuất các thành phần bên trong tập tin Photoshop để viết CSS nhanh chóng. Ví dụ bạn có sử dụng màu nào đó trong tập tin Photoshop, nó sẽ tự động gợi ý bạn mã màu có trong tập tin Photoshop, hoặc nó tự trích xuất các thành phần như hình ảnh, icon,…Rất tiện lợi cho công việc chuyển PSD sang HTML (xem video của mình để biết thêm).

Trích xuất thành phần trong Photoshop sang HTML
User Key Binding
Giống như Sublime Text, Brackets có thể hỗ trợ thiết lập shortcut bằng phím tắt cho mỗi user trên máy tính với chức năng Debug -> Open User Key Map. Chi tiết về cách thiết lập xem tại đây.
Hạn chế của Brackets
Mặc dù mình rất thích Brackets nhưng nó có một số nhược điểm như sau mà nếu bạn dùng sẽ phải chấp nhận.
Hạn chế tính năng chia cột hiển thị tập tin
Ở Sublime Text, bạn có thể chia một màn hình code editor ra nhiều khu vực khác nhau, có thể lên đến 4 cột. Nhưng với Brackets, bạn chỉ có thể chia ra cột ngang hoặc dọc.
Không có Global Preference
Ở Brackets bạn không thể thiết lập các tuỳ chọn về extension hay các tuỳ chọn khác theo dạng toàn cục, tức là áp dụng cho tất cả các user trên máy mà mỗi user bạn phải tự thiết lập riêng. Cái này hơi bất lợi cho người dùng nhiều user trên một máy.
Lời kết
Nếu bạn cảm thấy Brackets có ích cho bạn thì hãy tải về và cài đặt vào để trải nghiệm ngay, nếu bạn thường làm việc với HTML và CSS như mình thì chắc chắn bạn sẽ thích nó ngay thôi vì hiện tại hầu như mình chỉ dùng Brackets trong các dự án, kể cả PHP vì mình rất thích cái extension Brackets Terminal. Trước đây mình dùng Coda (chỉ có trên Mac) thì tiện hơn nhưng nó khá nặng, giao diện lại hơi rối nên có lẽ mình không còn ưu ái như Brackets nữa.
Hiện tại Brackets chỉ mới được phát triển chưa được lâu, nên trong tương lai sẽ còn có rất nhiều tính năng hay khác. Nếu bạn quan tâm đến nó, bạn có thể theo dõi các thảo luận về nhóm phát triển Brackets tại https://trello.com/b/LCDud1Nd/brackets.

