[Review] CSS Hero – Tùy biến CSS cho người không biết CSS

Trong bài tổng hợp plugin hay cuối năm 2014, mình có đưa plugin CSS Hero vào phần plugin trả phí và có giới thiệu đây là một plugin trả phí rất đáng sử dụng nhất hiện nay. Nhưng vì sao nó lại đáng sử dụng và những ưu trội của nó thì mình sẽ nói rõ hơn trong bài viết này để bạn dễ hình dung.
Giới thiệu CSS Hero
CSS Hero là một plugin trả phí tuyệt vời để hỗ trợ bạn sửa CSS trên theme hoặc plugin hay bất cứ cái gì trong website WordPress của bạn, vì đơn giản là nó sẽ làm việc với các vùng chọn, các vùng chọn này có thể được hỗ trợ sẵn trong plugin (với các themes và plugins đã được tích hợp) hoặc bạn có thể tự thiết lập vùng chọn (với các plugins và themes chưa được tích hợp).
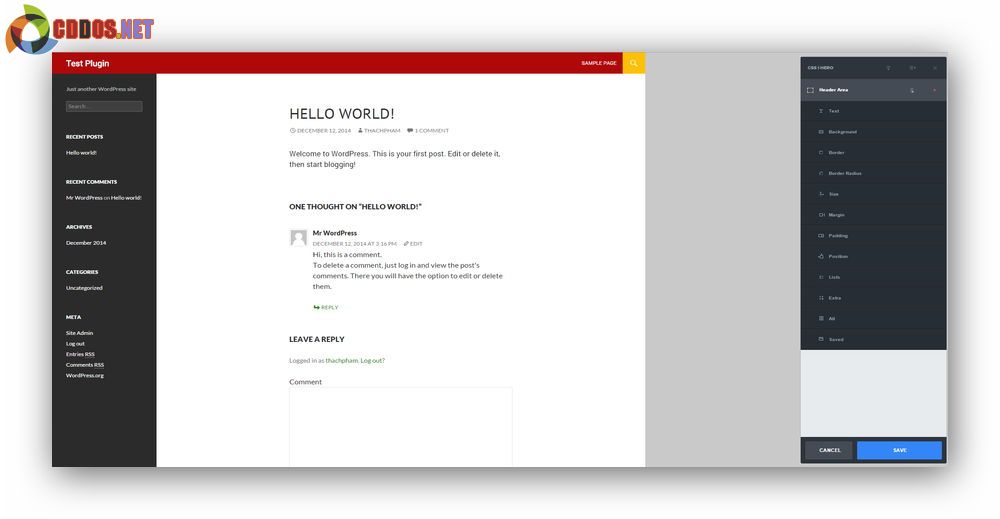
Nghe qua việc sửa CSS có thể hơi đáng sợ với những người không biết CSS nhưng mục đích của CSS Hero là làm cho CSS trở nên thân thiện với bạn hơn bất kể bạn có biết CSS hay không. Vì với CSS Hero, bạn sẽ làm việc dựa trên một giao diện tùy chỉnh rất trực quan và dễ hiểu, bạn có thể thấy ngay sự thay đổi (live preview) mà không cần tải lại trang.

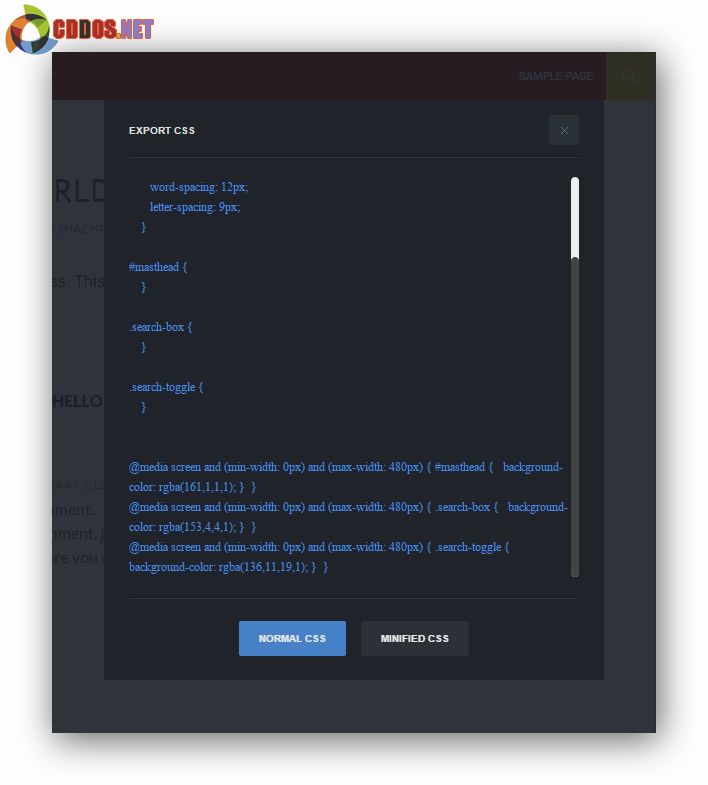
Đối với những bạn đã biết CSS, plugin này vẫn rất có ích vì nó có hỗ trợ bạn export các thay đổi ra định dạng CSS thuần túy (normal hoặc minified).

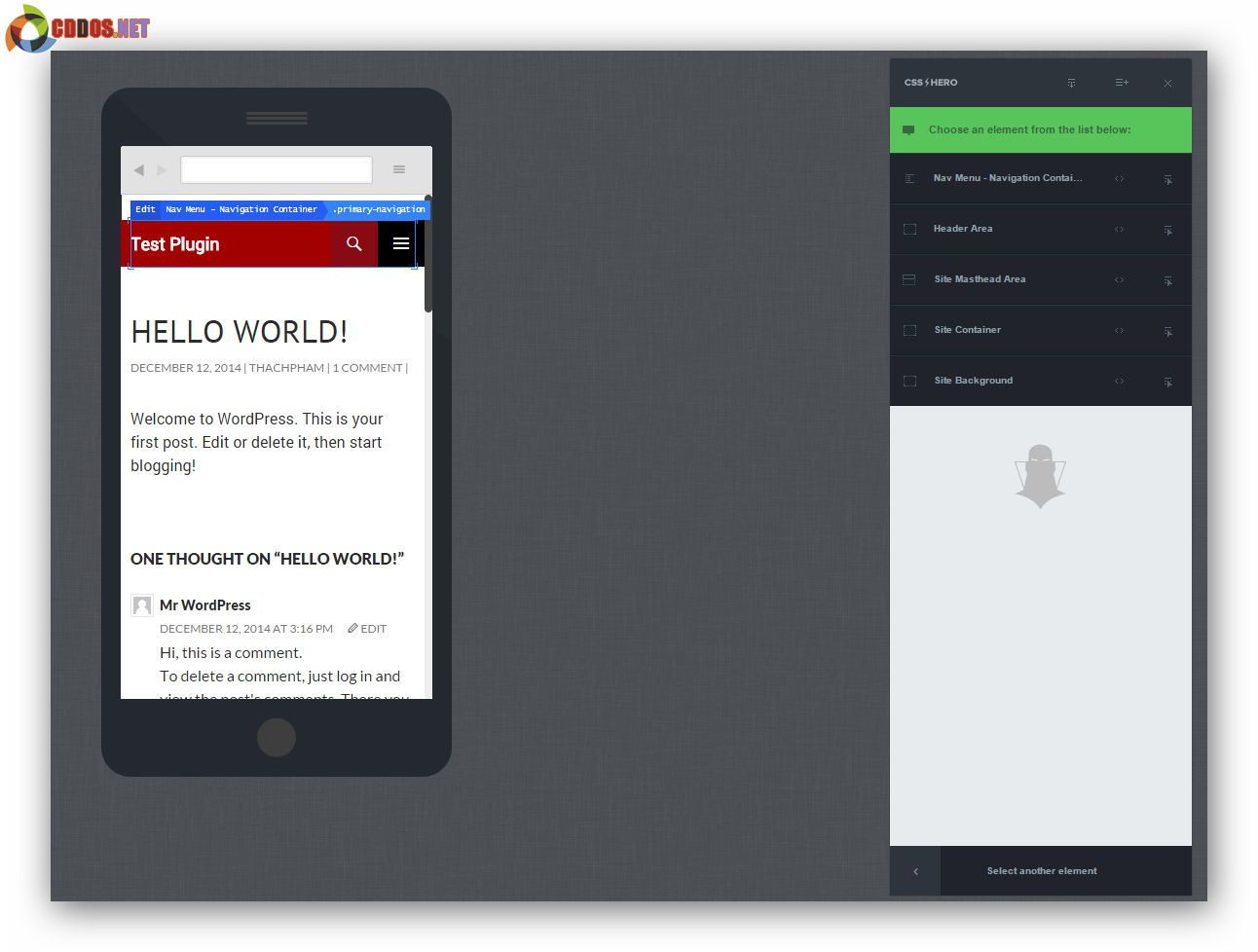
Là thời đại của xu hướng điện thoại di động, nên chắc chắn CSS Hero sẽ không bỏ qua tính năng cho phép sửa CSS trên giao diện di động mà thậm chí nó còn làm việc rất tốt trên tính năng này.

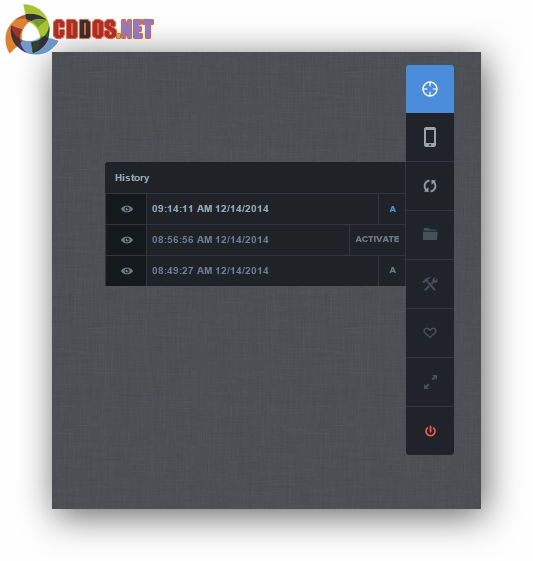
Chẳng may nếu bạn lỡ chỉnh sửa mà muốn quay về giao diện CSS lúc trước, CSS Hero vẫn có thể giúp được vì nó sẽ tự động lưu lại lịch sử chỉnh sửa (giống như revision khi viết bài ở WordPress vậy), bạn có thể quay trở về “khoảnh khắc” mà bạn muốn chỉ với 1 cú click.

Thêm một tính năng khác khá có ích nữa trong CSSHero mà bạn cần biết đó là bạn có thể lưu những presets của CSS (có thể hiểu là các đoạn CSS được thiết lập sẵn) và lưu vào website hoặc lưu vào tài khoản CSSHero của bạn để sau này có thể tái sử dụng trên các dự án khác mà không cần làm lại từ đầu. Đây là một lý do mà những người rành CSS thích nhất vì viết CSS từ đầu là một công việc không mấy dễ chịu cho lắm.
Xem thêm: CSS Hero Documentation.
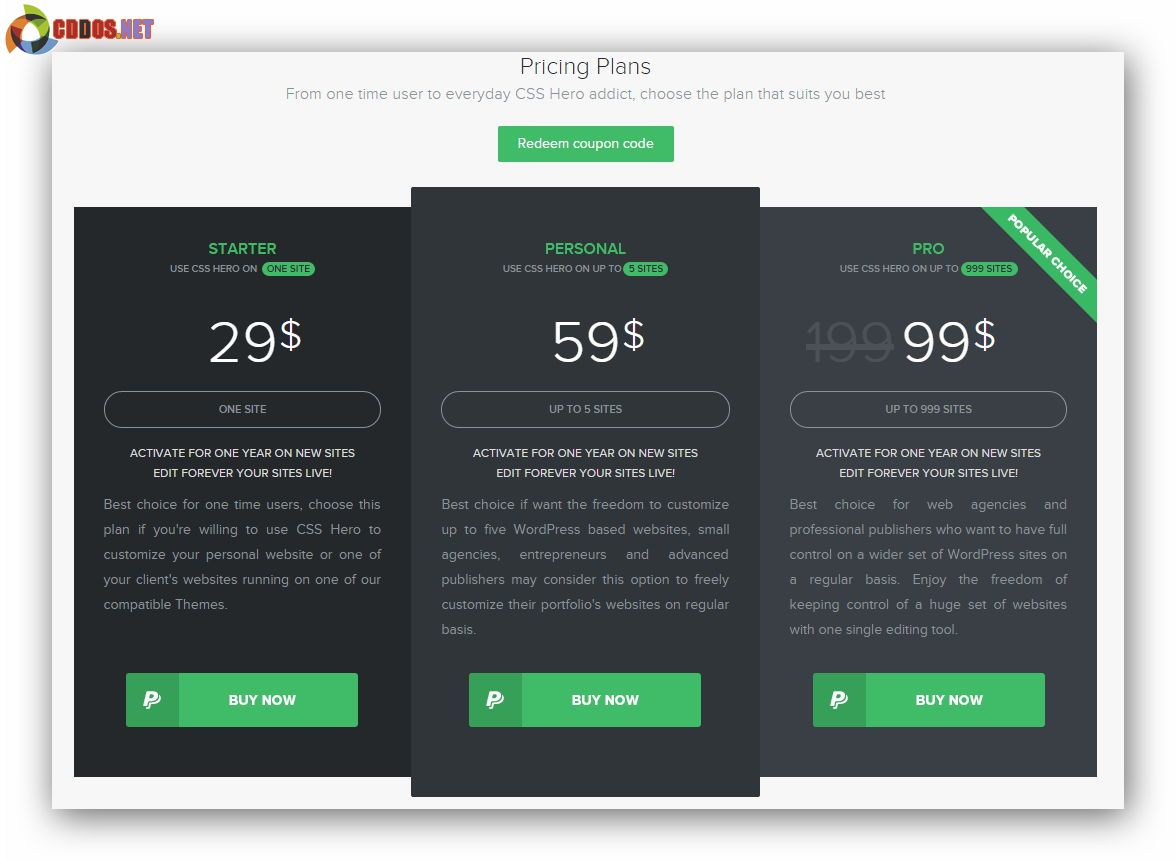
Giá cả

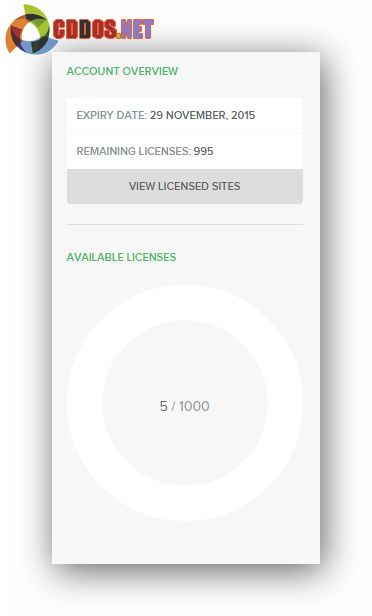
CSS Hero có bảng giá trông khá dị vì bạn mua thì mình khuyên là hãy mua bản Personal hoặc Pro vì giá không cao hơn là bản Starter là bao nhiêu mà lại được sử dụng trên nhiều domain khác nhau, vì hãy nhớ rằng plugin CSS Hero chỉ hoạt động được sau khi cài đặt và xác thực với tài khoản của bạn. Số lượng website đã sử dụng và vị trí còn trống sẽ được hiển thị ở Dashboard trong trang chủ CSS Hero.

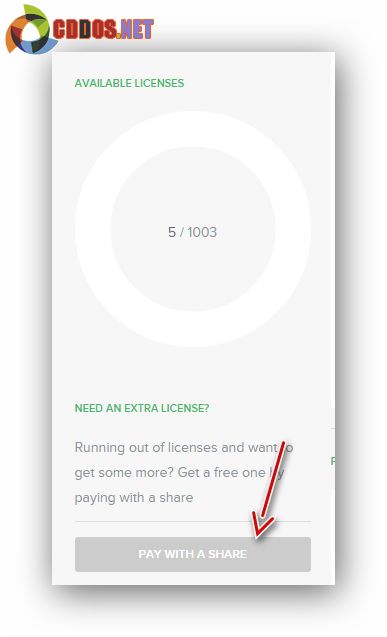
Hoặc bạn muốn sử dụng thêm cho các website khác nhưng không muốn nâng cấp license? hoàn toàn có thể, chỉ cần sử dụng tính năng Pay with a Share, tức là mỗi lượt bạn chia sẻ lên mạng xã hội sẽ được miễn phí 1 website sử dụng CSS Hero, mình thử làm thì đã thêm được tới 3 websites, con số chưa dừng lại.

Đối với Developer
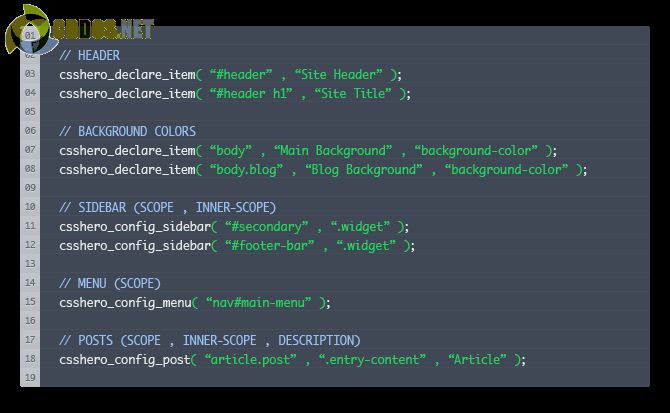
Nếu bạn là developer chuyên làm theme để bán hoặc chia sẻ, bạn có thể dễ dàng tích làm theme của mình thân thiện với CSSHero bằng cách đặt file csshero.js trong thư mục theme và sử dụng các hàm của nó để thêm vùng chọn vào CSS Hero tự động như mẫu dưới đây:

Xem thêm: Make your Theme Hero Ready – Introduction
Đánh giá chung
Nhìn chung đây là một plugin rất hay và đáng đồng tiên, chỉ với $29 là bạn đã có thể tự do chỉnh sửa CSS trên theme và plugin của mình mà không bị kỹ năng CSS cản trở. Dĩ nhiên như mình đã nói ở trên, bạn có thể sử dụng tính năng Pay with a Share để mở rộng thêm danh sách các website được phép sử dụng của mình.
Trong dịch vụ cài WordPress của mình cũng có kèm plugin này nên nếu bạn sử dụng dịch vụ này của mình cũng sẽ được cài một bản CSSHero mới nhất.

