Hình ảnh được lưu trong WordPress thế nào?

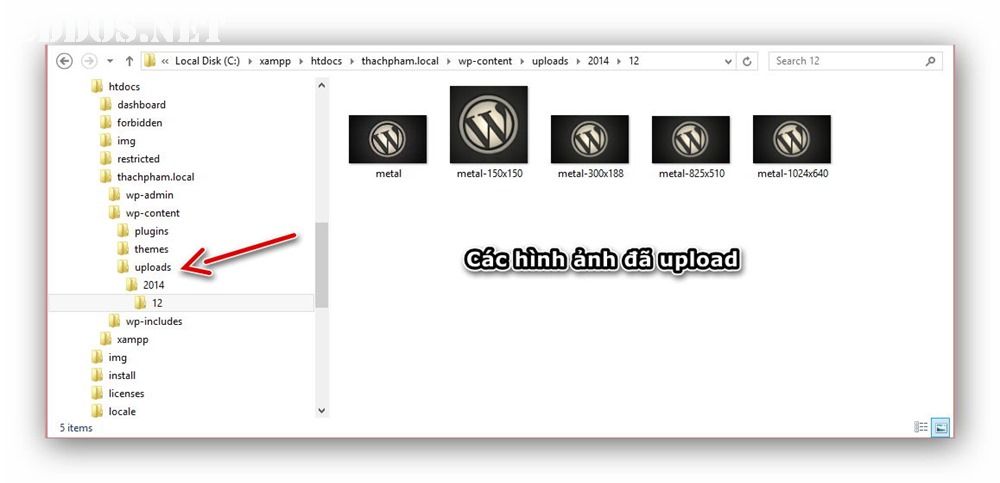
Nếu bạn học theo bài học này từ đầu tới giờ thì chắc chắn bạn sẽ sử dụng localhost để cài website WordPress nhằm thử nghiệm đúng không? Và sau khi đăng ảnh lên nội dung, hình ảnh của bạn sẽ được lưu trong thư mục /wp-content/uploads/.
Điều này có nghĩa là bây giờ bạn hãy vào thư mục localhost (C:xampphtdocsthư-mục-websitewp-contentuploads) và bạn sẽ thấy các thư mục nó được chia theo phân cấp ngày tháng mà bạn upload hình ảnh lên.

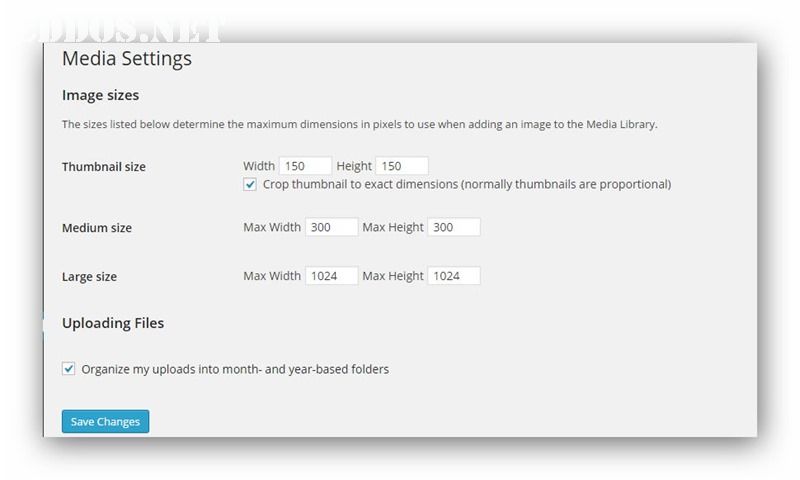
Có thể bạn sẽ thắc mắc tại sao một tấm ảnh lại được sinh ra nhiều tấm khác nhau và mỗi tấm sẽ chứa một kích thước khác nhau? Lý do là mặc định WordPress sẽ tự động cắt một tấm ảnh ra nhiều kích thước khác nhau để bạn có thể chọn và chèn ảnh với kích thước như mong muốn. Mặc định WordPress sẽ tự sinh một tấm ảnh ra 3 tấm khác nhau (bao gồm tấm ảnh gốc là 4) và 3 kích thước được sinh ra bạn có thể thiết lập tại Dashboard –> Settings –> Media.

Bạn có thể sửa lại size của 3 kích thước này thành kích thước như mong muốn. Nếu bạn không muốn nó tự sinh ảnh ra thì chỉ đơn giản là thiết lập toàn bộ giá trị kích thước về 0 (bao gồm Width và Height). Nhưng hãy nhớ rằng, thiết lập của bạn chỉ có hiệu lực ở các tấm ảnh được upload sau đó, cho nên các ảnh cũ đã được sinh ra thì vẫn còn tồn tại. Nhưng đừng lo lắng, sau khi bạn học xong bài này mình sẽ có giải pháp cho bạn xóa các ảnh không dùng đến để nhẹ bớt.
Lời kết
Bài này tuy hơi ngắn nhưng nó cũng khá quan trọng để bạn có thể kiểm soát được những gì đã upload lên nội dung cũng như khá cần thiết để bạn hiểu rõ cách tổ chức các tập tin trong website. Ở bài sau của mục hướng dẫn hình ảnh này, mình sẽ chỉ bạn cách chèn một gallery (kiểu hiển thị tập hợp nhiều hình ảnh) vì bạn sẽ cần sau này.
Xem tiếp bài trong serie
Phần trước: Cách tạo và chèn gallery ảnh đơn giảnPhần kế tiếp: Cách chèn video vào nội dung

