[Học CSS] Tìm hiểu box-sizing

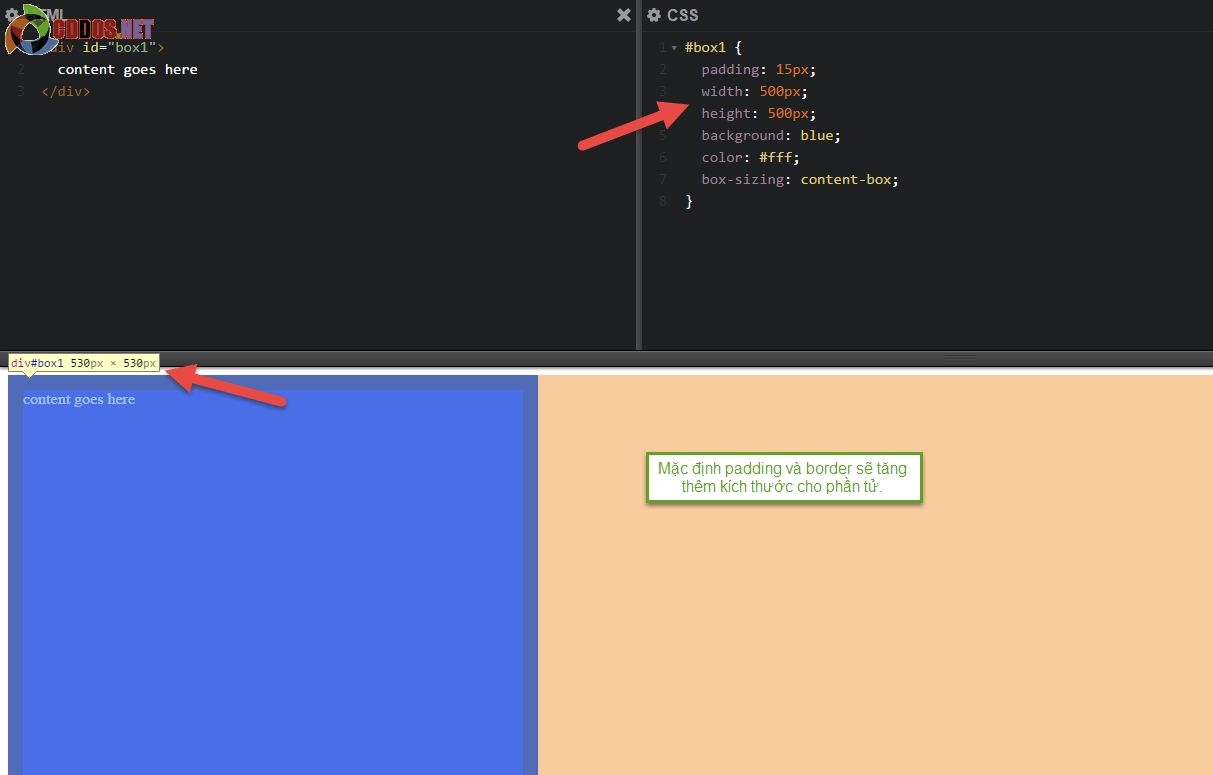
Khi các bạn học qua Box Model trong CSS thì sẽ thấy có một đặc điểm khi sử dụng Padding và Border thì cái khung phần tử của bạn sẽ bị biến đổi kích thước nếu bạn có đặt thêm thuộc tính width và height để thiết lập kích thước cho nó. Ví dụ cái box của bạn có width là 500px và height là 500px (500×500 px)nhưng nếu bạn đặt thêm padding là 15px nữa thì cái khung của bạn sẽ có kích thước là 530×530 px. Bởi vì nếu cộng thêm pading là 15px nữa thì cái khung của bạn sẽ tự động cộng thêm 30px (15px cho top và và 15px cho bottom, tương tự với left và right), tương tự vớiborder.

Vậy thì nếu bây giờ bạn muốn làm cho phần tử của mình phải giữ nguyên kích thước mặc dù có cộng thêm padding và border thì sẽ cần phải dùng đến thuộc tính box-sizing. box-sizing là một thuộc tính sẽ giúp bạn có thể tính toán và làm chủ được kích thước của một phần tử dựa vào thuộc tính width và height đã được thiết lập bên trong. Hay nói cách khác, là bạn sẽ muốn thuộc tínhwidth và height là kích thước đã bao gồm border và padding.
Lưu ý về cách viết
box-sizing là một thuộc tính trong CSS3 nên khi viết bạn phải viết thành 3 lần với các tiền tố khác nhau, ví dụ:
box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box;
Trong đó, nếu viết không có tiền tố là dành cho trình duyệt IE8, Opera 7, Firefox và Google chrome bản mới. -webkit là dành cho Google Chrome bản cũ và -moz là dành cho Firefox bản cũ.
Các giá trị của box-sizing
Hiện tại box-sizing có hỗ trợ một số giá trị như sau:
content-box: Giá trị mặc định, nghĩa là giá trị width và height chỉ áp dụng cho khu vực nội dung bên trong, không bao gồm padding, border và margin.border-box: Khi thiết lập giá trị này, thì width và heigh sẽ bao gồm cho cả phần nội dung, padding và border nhưng không bao gồm margin.padding-box: Với giá trị này thì width và height chỉ bao gồm cho phần nội dung và padding, không bao gồm border và margin.
Lưu ý: padding-box chỉ có tác dụng với trình duyệt Firefox.
Như vậy với ba giá trị này, mình khuyến khích các bạn chỉ nên sử dụng giá trị border-box vì nó rất đầy đủ, dễ tính toán cho website.
Nên sử dụng box-sizing cho toàn bộ phần tử
Theo kinh nghiệm của mình thì khi viết CSS cho website, bạn hãy sử dụng box-sizing với giá trị là border-box cho toàn bộ các phần tử trong website để các phần tử có kích thước chính xác khi bạn khai báo, tránh việc cộng thêm các phần border và padding sẽ gây ra rắc rối nếu bạn dùng hai cái này thường xuyên.
Để thiết lập box-sizing: content-box cho toàn bộ phần tử, chúng ta sẽ sử dụng vùng chọn là *, nghĩa là bao gồm mọi phần tử.
* {
box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box;
}
Lời kết
Mặc dù box-sizing có thể là không quan trọng đến mức bắt buộc sử dụng nhưng có thể nó sẽ giúp bạn giải đáp về thắc mắc là tại sao thiết lập kích thước cho phần tử là như vậy mà thêm padding, border vào nó lại hiển thị theo với kích thước khác. Và trên một số trường hợp, nó sẽ giúp bạn dễ dàng quản lý kích thước các phần tử nhờ vào việc tùy chỉnh lại giá trị box-sizing như mình đã đề cập ở trên.

