Hướng dẫn sử dụng CSS Gumby Framework – Phần 1


Mọi người cũng đã thấy là trên blog mình hiện tại cũng chỉ toàn có nhiều bài viết về SEO, WordPress và Viết blog. Hiện nay mình đang tính mở rộng thêm phần WordPress Development để phục vụ nhu cầu cho những người cần tìm hiểu về WordPress nâng cao. Nhưng cái tật của mình là muốn viết gì thì nó cũng nên có đầu có đuôi để mọi người có thể tiện theo dõi, biết nên bắt đầu từ đâu. Mà với chỉ sức một mình mình thì khó có thể hoàn thành các dự định này trong thời gian sớm được nên mình chỉ có thể viết từ từ.
Như tiêu đề, bạn cũng biết là mình đang chuẩn bị viết một bài chuyên về CSS mà bấy lâu nay mình đã ấp ủ. Thật sự mà nói rằng, sử dụng CSS Framework cũng không phải là vấn đề quá cơ bản vì bạn cũng cần chuẩn bị một số kiến thức HTML & CSS quan trọng để có thể hiểu và áp dụng nó tốt nhất. Vì vậy về những vấn đề HTML và CSS cơ bản nhất thì bạn có thể tìm hiểu tại:
Và trong bài viết này, mình cũng xin tạm bỏ qua các kiến thức HTML CSS cơ bản bên lề để có thể tập trung sâu nhất vào Gumby Framework. Hoặc nếu bạn đã hiểu sơ sơ rồi thì mình tin là bạn có thể hiểu được cách dùng CSS Framework rất dễ dàng, vì bản chất của CSS Framework là đơn giản hóa quy trình tạo dựng website mà. Nào, ta bắt đầu nhé.
1. Giới thiệu Gumby Framework
Trang chủ: GumbyFramework.Com – Documentation
Như bao Complete CSS Framework khác (CSS Framework hỗ trợ từ grid cho đến UI đầy đủ), Gumby Framework là một sự lựa chọn cho những ai cần một framework có sẵn các UI mặc định để tiến hành xây dựng website trong tích tắc mà không cần phải bỏ thời gian thiết kế cho từng UI trên CSS. Một số các tính năng của Gumby Framework mà mình rất thích như:
- Hỗ trợ SASS – Object Oriented CSS (OOCSS).
- Hỗ trợ Grid Framework rất thông minh và dễ sử dụng.
- Hỗ trợ Responsive để tương thích trên thiết bị di động.
- Hỗ trợ toolset đầy đủ với các UI cần thiết như button, navigation, form, Icon, Javascript, jQuery UI Plugin,….nói chung là đủ để build 1 site theo chuẩn công nghệ hiện đại. ?
Kể ra thì hơi dài dòng lắm nên bạn có thể xem qua demo của nó tại:
2. Tải về và cài đặt Gumby Framework
Để tải GumbyFramework thì bạn có 2 cách:
- Customize Gumby Framework – Tại đây bạn có thể thiết lập trước các thông số kỹ thuật của Gumby để phù hợp với mục đích sử dụng của mình mà không cần phải sửa lại khi đã tải về máy. Nếu bạn thấy phần nào thừa thải thì có thể lược bỏ bớt nó.
- Gumby Framework Master – Đây là gói Gumby Framework đầy đủ chứa toàn bộ các thông số mặc định và chức năng của Gumby, bạn có thể tải nó nếu không muốn bỏ bớt bất cứ thành phần nào trong Gumby.
Dù vậy, mình vẫn khuyến khích là bạn nên sử dụng Customize Gumby Framework trước khi tải về để tránh gây nặng hoặc để nó làm việc theo ý mình. Còn cái Master thì nên dành cho những bạn đã có kiến thức nhất định về HTML, CSS để đỡ phải rối khi mở ra. Vì vậy bài hướng dẫn này của mình sẽ hướng dẫn theo hướng sử dụng Customize Gumby Framework.
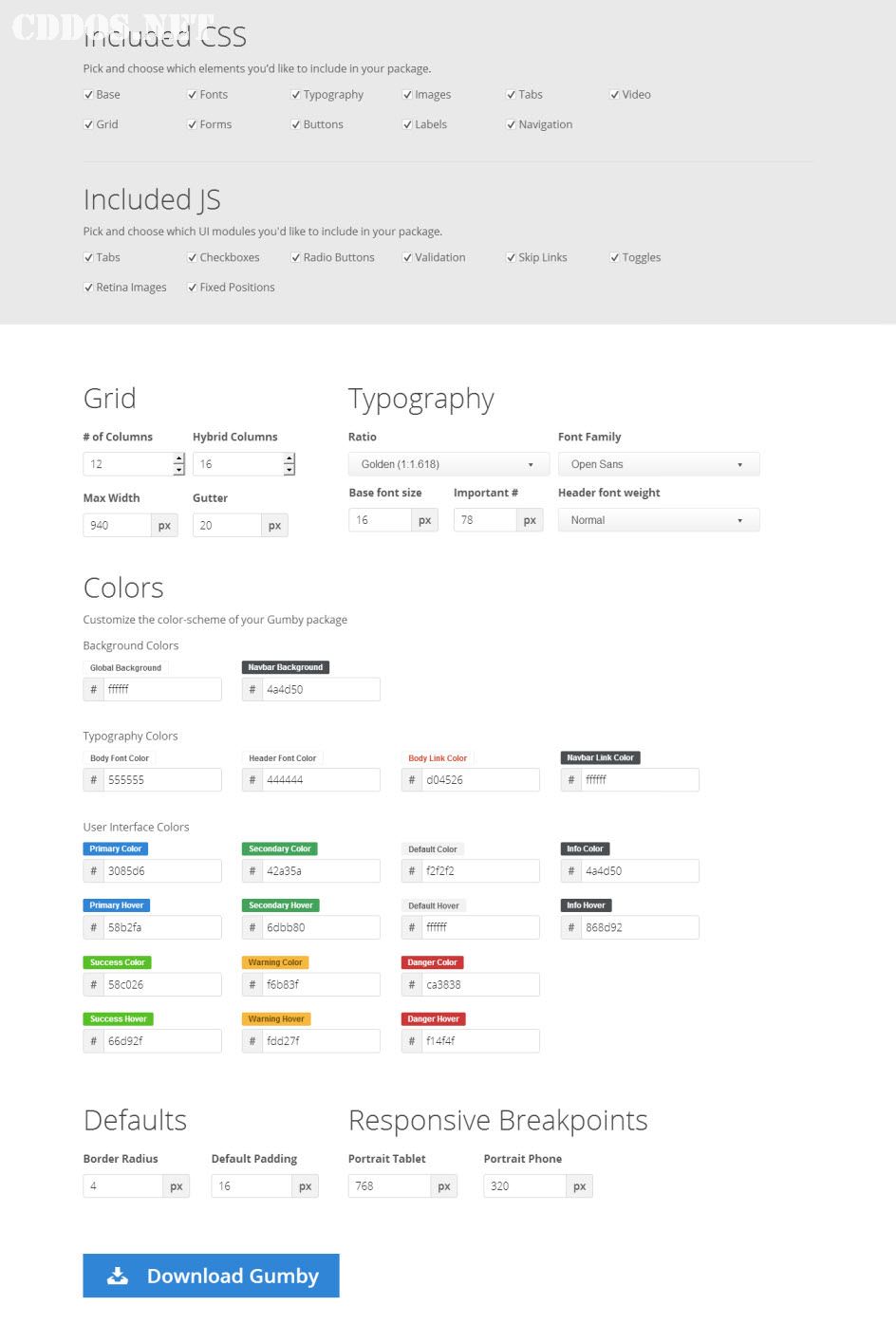
Khi truy cập vào phần Customize Gumby Framework bạn sẽ thấy một bảng chứa các thông số như sau
 Mình cũng xin giải thích sơ qua về các thành phần bên trong nó luôn:
Mình cũng xin giải thích sơ qua về các thành phần bên trong nó luôn:
- Included CSS – Tùy chọn sử dụng các thuộc tính CSS có trong Gumby.
- Included JS – Tùy chọn sử dụng các thành phần Javascript có trong Gumby.
- Grid – Tùy chỉnh hệ thống grid của Gumby
- # of columns – Tùy chỉnh số cột có trong grid.
- Hybrid Grid – Tùy chỉnh số cột có trong Hybrid Grid, đây là khái niệm mới do Gumby chế ra, bạn có thể tham khảo thêm tại đây.
- Max Width – Chiều rộng tối đa của grid, đây có nghĩa là chiều rộng của thành phần container trong một grid ở cấp cao nhất. Tí nữa xem tut bạn sẽ hiểu.
- Gutter – Khoảng cách giữa 2 cột trong hệ thống 12 cột (hoặc 16 cột) trong Gumby.
- Typography – Tùy chọn hiển thị chữ trong giao diện.
- Ratio – Tỷ lệ cân đối giữa các con chữ, mình khuyến khích bạn nên dùng theo tỷ lệ vàng (Golden 1:1.168).
- Font Family – Font chữ mặc định trong
<body>. Dùng Open Sans cũng tốt nhưng mình thích Arial hơn. - Base Font Size – Kích thước chữ mặc định.
- Important # – Kích thước các thẻ h1.
- Header Font Weight – Độ đậm của chữ trong thẻ h1.
- Colors – Tùy chỉnh màu sắc trong giao diện.
- Global Background – Màu nền của toàn trang.
- Navbar Background – Màu nền của thanh menu.
- Typography Color – Màu chữ.
- Header Font Color – Màu chữ của thẻ h1.
- Body Link Color – Màu chữ của các đường link.
- Navbar Link Color – Màu chữ của đường link trên thanh menu.
- User Interface Color – Màu nền trong các class đặc biệt (Dùng để tạo khung thông báo chẳng hạn).
- Primary Color – Màu nền trong class
.primary - Secondary Color – Màu nền trong class
.secondary - Default Color – Màu nền trong class
.default - Info Color – Màu nền trong class
.color - Primary Hover – Màu nền trong class
.primarykhi rê chuột vào. - Secondary Hover – Màu nền trong class
.secondarykhi rê chuột vào. - Default Hover – Màu nền trong class
.defaultkhi rê chuột vào. - Info Hover – Màu nền trong class
.infokhi rê chuột vào. - Success Color – Màu nền trong class
.success. - Warning Color – Màu nền trong class
.warning. - Danger Color – Màu nền trong class
.danger.
- Default – Các thuộc tính mặc định trong trang
- Border Radius – Bo tròn các góc của trang.
- Default Padding – Khoảng cách tính từ nội dung đến đường viền trong khung (khái niệm Padding).
- Responsive Breakpoint – Chiều rộng của khung tương ứng với từng thiết bị (nên giữ nguyên).
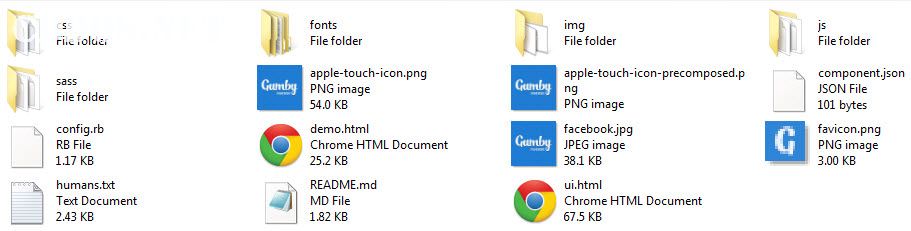
Sau khi bạn đã tùy chỉnh lại các thông số theo ý thích, hãy ấn nút Download phía dưới và bạn sẽ tải một tập tin về máy. Bạn tiến hành giải nén thư mục nó ra và bạn sẽ thấy các thư mục như thế này:

Dưới đây là các thứ mà bạn cần giữ lại, còn lại xóa hết:
- css/
- fonts/
- img/
- js/
Riêng phần SASS thì do bài này mình chưa hướng dẫn sử dụng SASS nên tạm thời bạn cứ xóa nó đi cho rảnh nợ. Sau đó, bạn tạo tiếp một file index.html và nội dung file HTML đó như sau:
<!doctype html> <!-- paulirish.com/2008/conditional-stylesheets-vs-css-hacks-answer-neither/ --> <!--[if lt IE 7]> <html class="no-js ie6 oldie" lang="en"> <![endif]--> <!--[if IE 7]> <html class="no-js ie7 oldie" lang="en"> <![endif]--> <!--[if IE 8]> <html class="no-js ie8 oldie" lang="en"> <![endif]--> <!--[if IE 9]> <html class="no-js ie9" lang="en"> <![endif]--> <!-- Consider adding an manifest.appcache: h5bp.com/d/Offline --> <!--[if gt IE 9]><!--> <html class="no-js" lang="en" itemscope itemtype="http://schema.org/Product"> <!--<![endif]--> <head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>Gumby - A Flexible, Responsive CSS Framework - Powered by SASS</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<meta name="author" content="humans.txt">
<!-- Facebook Metadata /-->
<meta property="fb:page_id" content="" />
<meta property="og:image" content="" />
<meta property="og:description" content=""/>
<meta property="og:title" content=""/>
<!-- Google+ Metadata /-->
<meta itemprop="name" content="">
<meta itemprop="description" content="">
<meta itemprop="image" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1">
<!--Include CSS-->
<link rel="stylesheet" href="css/gumby.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/libs/modernizr-2.6.2.min.js"></script> </head>
<body>
NỘI DUNG ĐẶT Ở ĐÂY <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/libs/jquery-1.9.1.min.js"></script>')</script>
<script src="js/libs/gumby.js"></script>
<script src="js/libs/ui/gumby.retina.js"></script>
<script src="js/libs/ui/gumby.fixed.js"&
gt;</script>
<script src="js/libs/ui/gumby.skiplink.js"></script>
<script src="js/libs/ui/gumby.toggleswitch.js"></script>
<script src="js/libs/ui/gumby.checkbox.js"></script>
<script src="js/libs/ui/gumby.radiobutton.js"></script>
<script src="js/libs/ui/gumby.tabs.js"></script>
<script src="js/libs/ui/gumby.navbar.js"></script>
<script src="js/libs/ui/jquery.validation.js"></script>
<script src="js/libs/gumby.init.js"></script>
<script src="js/libs/gumby.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body> </html>
Lưu ý: Nếu bạn không chạy trên localhost hoặc hosting thì có thể thấy trang load rất lâu. Lý do là đường dẫn Google Font có trong Gumby không hỗ trợ trên đường dẫn offline của máy. Bạn vào thư mục css, tìm file gumby.css sẽ thấy dòng đầu tiên là
@import url(//fonts.googleapis.com/css?family=Open+Sans:400,300,600,700);
Bạn sửa thành
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700);
Bây giờ bạn mở file index.html lên thì sẽ thấy như thế này

Không có gì phải không nào. Bây giờ chúng ta sẽ tiến hành xây dựng một mẫu giao diện cơ bản dựa trên Gumby Framework nhé.
Khuyến cáo nên đổi font chữ
Mặc định font Open Sans của Gumby không hỗ trợ Vietnamese Charset, vì vậy tốt nhất là bạn nên chuyển font chữ về Arial là đẹp nhất. Cách đổi là bạn vào file thư mục css mở file gumby.css ra rồi xóa dòng import font chữ đi.
@import url(http://fonts.googleapis.com/css?family=Open+Sans:400,300,600,700);
Sau đó bạn mở file style.css và viết đoạn CSS này vào
body {
font-family: Arial,Verdana,sans-serif;
}
3. Hướng dẫn Gumby Grid
Trong bất kỳ website nào thì phần grid luôn quan trọng nhất vì nó quyết định website đó có được chia cột chuẩn hay không. Vì vậy trước khi bắt đầu vào việc xây dựng giao diện website trên Gumby Framework thì mình cũng xin nói qua về hệ thống grid của Gumby Framework. Hiện tại, Gumby hỗ trợ các định dạng grid sau:
- Basic Grid – Dạng grid cơ bản thường thấy.
- Hybrid Grid – Nhét một hệ thống grid khác vào trong một grid sẵn có. Ví dụ, chèn grid 16 cột nhỏ vào trong grid 14 cột.
Ở đây cho dễ hiểu thì mình chỉ sử dụng loại Basic Grid.
Mặc định, grid trong Gumby hỗ trợ 12 cột và mỗi cột bên trong đều có một kích thước cố định sẵn. Kích thước này được chia theo tỷ lệ % so với chiều rộng của thành phần mẹ cao nhất (là cái thông số Max Width mà bạn tùy chỉnh ở đầu bài đó). Đây là bảng kích thước của từng cột trong hệ thống grid của Gumby.
.row .one.column, .row .one.columns, .sixteen.colgrid .row .one.columns {
width: 6.38298%;
}
.row .two.columns {
width: 14.89362%;
}
.row .three.columns {
width: 23.40426%;
}
.row .four.columns {
width: 31.91489%;
}
.row .five.columns {
width: 40.42553%;
}
.row .six.columns {
width: 48.93617%;
}
.row .seven.columns {
width: 57.44681%;
}
.row .eight.columns {
width: 65.95745%;
}
.row .nine.columns {
width: 74.46809%;
}
.row .ten.columns {
width: 82.97872%;
}
.row .eleven.columns {
width: 91.48936%;
}
.row .twelve.columns {
width: 100%;
}
Ví dụ, bây giờ mình muốn chia giao diện website thành 2 cột giống dạng blog của mình thì mình sẽ viết HTML như sau (viết vào chỗ NỘI DUNG ĐẶT Ở ĐÂY của đoạn HTML bên trên đó).
<div class="row" id="container"> <div class="columns eight" id="content"> <p>Lorem lipsum dolor amet</p> </div><!--end #content--> <div class="columns four" id="sidebar"> <p>Đây là sidebar</p> </div><!--end #sidebar--> </div><!--end #container-->
Thêm một tí CSS vào file style.css cho dễ nhìn và phân biệt nào.
body {
font-family: Arial,Verdana,sans-serif;
color: white;
}
#container {
background: rgb(233, 226, 226);
padding: 10px;
}
#content {
background: rgb(0, 153, 255);
}
#sidebar {
background: rgb(31, 179, 31);
}
bây giờ bạn lưu lại và kết quả thu được giống như thế này

Bạn có thể thấy, tất cả khung của chúng ta sẽ được đặt giữa trang và 2 bên có chứa khoảng trắng. Nếu bạn xem nguồn thì có thể thấy cả cái grid (tính từ id #container) là 940px. Như vậy, nếu bạn muốn tăng chiều rộng của khung grid của mình lên thì có thể thêm 1 thuộc tính max-width vào class .row trong CSS, bạn thử viết đoạn này vào file style.css xem
.row {
max-width: 1000px;
}
Bạn xem lại thì có thể thấy chiều rộng của khung được giãn ra thành 1000px. Đó chính là tùy chọn Max Width khi bạn customize Gumby ở trang chủ của nó.
Về phần grid, thì bạn có thể thấy cả 2 phần #content và #sidebar được đặt nằm trong
<div class="row" id="container"> & ;lt;/div>
Vậy, chúng ta có thể gọi là thẻ div nào mà chứa class .row thì nó sẽ được hiểu là một thành phần container trong một khung nào đó (tức là phần bao khung của tất cả các nội dung bên trong), và mỗi class .row này nó đều được chia ra 12 cột bằng nhau.
Và bên trong phần .row đó bạn sẽ thấy
<div class="columns eight" id="content"> <p>Lorem lipsum dolor amet</p> </div><!--end #content--> <div class="columns four" id="sidebar"> <p>Đây là sidebar</p> </div><!--end #sidebar-->
Ở phần #content, nó chứa 2 class bao gồm:
.columns – Class để phân biệt giữa một cột trong một grid. Nghĩa là một thành phần nào đó mà bạn muốn cho nó thành một cột thì bắt buộc phải có class này.
.eight – Tên class tương ứng với số cột mà nó được phép sử dụng. Ở đây nghĩa là mình sử dụng 8 trong tổng số 12 cột có trong Gumby.
Tương tự ở phần #sidebar, mình đặt class cho nó là .four, nghĩa là nó sẽ sử dụng 4 trong tổng số 12 cột.
Như vậy, cả 2 phần này cộng lại thì bằng 12 cột có trong Gumby. Khi sử dụng, bạn nên canh và chia làm sao để nó tận dụng hết 12 cột luôn, nếu không sẽ bị lỗi.
Vậy câu hỏi được đặt ra, nếu bạn muốn phần #content chỉ sử dụng 7 cột thôi nhưng phần #sidebar chỉ được sử dụng 4 cột, tức cộng lại chỉ là 11 cột thôi thì làm thế nào? Chúng ta sẽ sử dụng thêm một class khác được gọi là .push_x. Class này có chức năng tạo một khoảng trống giữa các cột và mỗi khoảng trống như vậy nó sẽ được tính 1 cột. Bây giờ mình thử sửa lại code HTML phía trên lại như sau:
<div class="row" id="container"> <div class="columns seven" id="content"> <p>Lorem lipsum dolor amet</p> </div><!--end #content--> <div class="columns four push_one" id="sidebar"> <p>Đây là sidebar</p> </div><!--end #sidebar--> </div><!--end #container-->
Bạn có thể thấy, mình đã giảm từ 8 xuống 7 cột cho #content và ở #sidebar mình thêm một class tên là .push_one, nghĩa là nó sẽ đẩy 2 cột #content và #sidebar ra và khoảng trống đó được tính 1 cột.

Nhưng bây giờ chúng ta muốn nhét thêm 14 cột nữa vào phần #content thì làm như thế nào? Cũng đơn giản thôi, chúng ta tiến hành đặt thêm 1 thẻ div chứa class .row nữa vào phần #content và trong thẻ div đó lại chứa thêm nhiều cột. Nó giống như thế này
<div class="row" id="container"> <div class="columns eight" id="content"> <p>Lorem lipsum dolor amet</p> <div class="row"> <div class="columns one">1</div> <div class="columns one">2</div> <div class="columns one">3</div> <div class="columns one">4</div> <div class="columns one">5</div> <div class="columns one">6</div> <div class="columns one">7</div> <div class="columns one">8</div> <div class="columns one">9</div> <div class="columns one">10</div> <div class="columns one">11</div> <div class="columns one">12</div> </div> </div><!--end #content-->
Và kết quả sẽ như sau

Dĩ nhiên thay vì phải tạo 12 cột thì bạn có thể tạo bao nhiêu cột cũng được, miễn là tổng số cột của nó luôn là 12.
Đó là một số phương pháp làm việc với grid trong Gumby mà có thể bạn sẽ thường gặp nhất. Ngoài ra thì nó còn hỗ trợ thêm một vài cách làm việc với grid nữa mà bạn có thể xem tại đây.
Lời kết
Tạm thời ở phần này mình tạm kết thúc ở đây, qua phần 2 chúng ta sẽ tiến hành tìm hiểu thêm về một số UI của nó cũng như các thành phần Javascript mà nó hỗ trợ. Nhưng dù gì thế nào đi chăng nữa, bạn cũng nên tham khảo và đọc kỹ phần Documentation của nó để có thể khám phá ra vài điều hay ho.
Nếu bạn còn thắc mắc ở đâu về Gumby Framework, cứ để lại bình luận và mình sẽ giải thích rõ hơn ở đó.
Tham khảo: Hướng dẫn sử dụng SASS

