Làm trang shop đơn giản với WordPress – 02

Ở bài trước chúng ta chỉ mới cài theme Sparkling và plugin Piklist vào, nhìn chung chúng ta chưa có đụng gì liên quan tới việc làm shop cả. Tiếp tục trong bài này chúng ta sẽ đi làm một bước nữa đó là tạo child theme cho theme đã cài ở phần trước.
Sở dĩ cần tạo child theme là bởi vì chúng ta sẽ viết code trực tiếp vô theme này, mà theme này lại cài từ thư viện WordPress.Org nên tương lai họ sẽ ra các bản cập nhật, nên tạo child theme sẽ giúp chúng ta không bị mất các chỉnh sửa khi cập nhật vì chúng ta không can thiệp vào theme mẹ.
Tham khảo: Child theme là gì và cách tạo
Tạo child theme
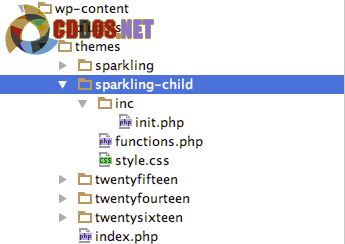
Ở đây cụ thể là chúng ta sẽ tạo child theme cho theme Sparkling. Trước tiên chúng ta tạo thư mục /wp-content/sparkling-child và đây sẽ là thư mục của child theme của mình.
Trong thư mục này các bạn tạo các thư mục và tập tin sau:
- sparkling-child/
- inc/
- init.php
- functions.php
- style.css
- inc/

Sửa style.css
Bây giờ chúng ta khai báo thông tin child theme này tại tập tin /sparkling-child/style.css vừa tạo:
/** Theme Name: Sparkling Child Description: Theme for simple shop tutorial Author: Thach Pham Author URI: https://cddos.net Template: sparkling */
Trong đó, phần Template là tên thư mục của theme mẹ, tức là sparkling.
Bây giờ bạn có thể kích hoạt cái child theme này lên.

Sửa functions.php
Trong tập tin này, đầu tiên là chúng ta sẽ nhúng tập tin /sparkling-child/inc/init.php vào. Chúng ta nhúng là vì sau này chúng ta sẽ cho các code liên quan tới chức năng trong website vào thư mục inc cho dễ quản lý, viết đoạn code sau vào functions.php:
<?php /** * Nhúng tập tin /inc/init.php vào để load một số chức năng trong website */ require dirname( __FILE__ ) . '/inc/init.php';
Kế đến là cho đoạn sau vào để thêm một size ảnh thumbnail phù hợp với trang bán hàng:
/** * Các thiết lập liên quan đến theme */
function onetidc_theme_setup() {
add_image_size( ‘sanpham_thumb’, 370, 300, false );
}
add_action(‘init’, ‘onetidc_theme_setup’, 10);
Và như kiểm tra ngoài trang chủ sau khi kích hoạt theme, nó không tải tập tin style.css của theme mẹ. Chúng ta có thể dùng @import trong style.css của child-theme để gọi theme mẹ nhưng nếu sau này chúng ta cần tùy biến gì thì phải sử dụng !important sẽ không hay và tiện cho lắm.
Đầu tiên là không cho hiển thị tập tin style.css của child theme vì mặc định nó đã tự chèn vào website khi kích hoạt.
/** * Xóa style.css của child-theme. */
function remove_default_styles() {
wp_dequeue_style( ‘sparkling-style’ );
}
add_action(‘wp_print_styles’, ‘remove_default_styles’, 10 );
Trong đó, sparkling-style chính là handle ID của tập tin style.css cầntháo khỏi giao diện.
Trong đó, cái id là sparkling-style-css thì bỏ chữ css đi là tên handle.
Và bây giờ ta sẽ…chèn lại tập tin này nhưng sẽ chèn theo kiểu nó load luôn tập tin style.css của theme mẹ như một thành phần phụ thuộc, ta có đoạn code sau:
/** * Đăng ký handle cho style.css của theme mẹ * Và sử dụng như một thành phần phụ thuộc của style.css theme con */
function onetidc_load_theme_style() {
wp_enqueue_style(‘parent-styles’, get_template_directory_uri() . ‘/style.css’);
wp_enqueue_style(‘child-styles’, get_stylesheet_directory_uri() . ‘/style.css’, array(‘parent-styles’));
}
add_action(‘wp_enqueue_scripts’, ‘onetidc_load_theme_style’, 15 );
Bây giờ nó sẽ load cả hai tập tin style.css của theme mẹ và theme con ra bên ngoài website, nhưng có điểm khác biệt là khi tùy chỉnh lại CSS trong child-theme thì sẽ không cần sử dụng !important, ta thử thêm đoạn CSS sau vào /sparkling-child/style.css:
h1, h2, h3, h4, h5, h6, .h1, .h2, .h3, .h4, .h5, .h6 {
font-family: Helvetica,Arial,sans-serif;
font-weight: normal;
}
Lời kết
Ok vậy là xong bước tạo child theme để hỗ trợ làm một trang bán hàng đơn giản trên theme này. Qua bài kế chúng ta sẽ bắt đầu bước đầu tiên để xây dựng một trang bán hàng đơn giản đó là tạo custom post type, cusom taxonomy và metabox liên quan tới sản phẩm.
Xem tiếp bài trong serie

