Tự tạo slide ảnh Responsive trong WordPress với FlexSlider 2


Có một thực tế dễ nhận ra khi bạn tìm các plugin tạo slide ảnh cho WordPress đó là các plugin miễn phí quá ít, đa phần nó đều trả phí được bán tại Codecanyon hoặc là dễ xảy ra các vấn đề liên quan đến việc tương thích trên trang. Chính lý do đó nên mỗi khi mình làm một số việc liên quan đến slide ảnh cho khách rất ít khi dùng plugin WordPress mà sẽ tiến hành tự tích hợp một slide bằng jQuery và HTML bình thường vào thẳng WordPress.
Bạn có muốn thử sức mình để tự làm một slide ảnh dựa theo ảnh của bài viết từ một plugin jQuery tạo slide có sẵn? Trong bài này mình sẽ cho bạn thấy toàn bộ quy trình tích hợp một slide ảnh vào WordPress là như thế nào để bạn có thể tự nghiên cứu thêm, bằng cách mình sẽ hướng dẫn tích hợp slide ảnh có hỗ trợ Responsive từ một mẫu plugin jQuery FlexSlider 2 của WooThemes.
Setup cơ bản
Trước hết, hãy vào thư mục theme bạn đang dùng tạo một thư mục mang tên flexslider. Sau đó vào trang FlexSlider 2 để tải plugin slide này về máy tính rồi giải nén ra.
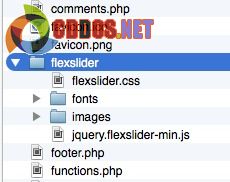
Kế tiếp, hãy copy các file và folder sau đây vào thư mục flexslider vừa tạo:
- jquery.flexslider-min.js
- flexslider.css
- /images
- /fonts

Bây giờ việc còn lại ở bước setup là chèn file css và js vào bên trong theme WordPress, dĩ nhiên muốn slide này hoạt động mình cũng cần phải có jQuery. Mặc định WordPress sẽ có jQuery sẵn rồi nhưng ở đây mình sẽ bonus thêm cho các bạn đoạn code chèn jQuery từ Google Libraries vào theme nếu bạn chưa có.
Lần lượt chèn một số đoạn code sau vào file functions.php, đừng có hỏi mình là chèn ở đâu nhé, chèn ở đâu cũng được, miễn là nằm sau <?php và đứng trước ?> nếu có.
//Insert jQuery from Google Libraries if (!is_admin()) add_action("wp_enqueue_scripts", "my_jquery_enqueue", 11); function my_jquery_enqueue() {
wp_deregister_script(‘jquery’);
wp_register_script(‘jquery’, “http” . ($_SERVER[‘SERVER_PORT’] == 443 ? “s” : “”) . “://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”, false, null);
wp_enqueue_script(‘jquery’);
}
Đừng quên kiểm tra bằng cách mở source ra xem coi đã chèn đúng chưa.
Tiếp tục là đoạn code chèn file plugin jquery.flexslider-min.js vào, cũng vẫn đặt ở file functions.php
//Insert FlexSlider 2 plugin function flexslider2() {
wp_enqueue_script( 'flexslider', get_stylesheet_directory_uri() . '/flexslider/jquery.flexslider-min.js', array('jquery') ); wp_enqueue_script( 'flexslider-option', get_stylesheet_directory_uri() . '/flexslider/flexslider-option.js', array('jquery') ); wp_enqueue_style( 'flexslider-css', get_stylesheet_directory_uri() . '/flexslider/flexslider.css');
}
add_action( 'wp_enqueue_scripts', 'flexslider2' );
Sẽ có bạn hỏi vì sao mình không viết thẳng vào file header.php mà lại chèn bằng hàm wp_enqueue_script() cho nó cực vậy? Câu trả lời hơi dài nên mình hứa sẽ giải thích cặn kẽ hơn ở một bài riêng về vấn đề này, nhưng trước hết bạn có thể hiểu rằng gía trị mảng array ( 'jquery' ) ở trên giúp cho WordPress biết rằng file Javascript này sẽ phụ thuộc vào jQuery. Khi đó, nó sẽ tự động chèn đằng sau đoạn code chèn file jQuery để tránh xung đột. Bạn có thể kiểm tra.
Tạo thêm file flexslider-option.js trong thư mục flexslider với nội dung:
$(window).load(function() {
$(‘.flexslider’).flexslider({
animation: “slide”,
animationLoop: false,
itemWidth: 210,
itemMargin: 25,
minItems: 2,
maxItems: 5
}
);
}
);

Ok, đó là xong bước setup.
Viết code hiển thị slide
Bây giờ bạn hãy tìm tới chỗ mà bạn cần chèn slide này vào, ở đây mình lấy ví dụ là chèn ngay dưới đoạn get_header() ở file index.php
<div id="content"> <div class="flex-container"> <div class="flexslider"> <ul class="slides"> <?php $slider = new WP_Query('posts_per_page=7'); if ( $slider->have_posts() ) : while ( $slider->have_posts() ) : $slider->the_post(); ?> <?php $thumb = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), 'thumbnail' ); $url = $thumb['0']; ?>
<li>
<img src="<?php echo $url; ?>">
<p class="flex-caption"><?php the_title(); ?></p>
</li> <?php endwhile; endif; wp_reset_postdata(); ?> </ul> </div> </div>
Từ đoạn 5 đến 8 là mình tạo một Loop mới để lấy 7 bài mới nhất ra. Bạn có thể tham khảo thêm về những tham số trong WordPress Loop để có thể get bài ra theo ý mình muốn.
Từ dòng 9 đến 12 là mình dùng hàm wp_get_attachment_image_src() để lấy URL hình ảnh của Featured Image trong bài với size tên là medium (đây là size mặc định bạn setting trong Settings -> Media), dĩ
nhiên hàm này phải được đặt bên trong Loop, tức là nằm giữa 3 đoạn code trên và nằm trên đoạn code ở dòng 17 (kết thúc Loop).
Sở dĩ mình không muốn dùng hàm wp_post_thumbnail() ra là vì đây là vì hàm này sẽ tự thêm một số tham số width và height vào thẻ img, và tất cả các size ảnh mặc định của WordPress đều không sử dụng cơ chế “hard crop” nên đôi khi hình ảnh nó sẽ không ra như mong muốn. Nên mình đành tự thêm thủ công width và height vào luôn. Nếu bạn có cách nào hay hơn thì hãy mách bảo mình thêm nhé.
Bây giờ coi như các bước cần thiết đã xong, nhưng nếu bạn muốn hiển thị giống như demo thì nên chèn thêm các đoạn CSS dưới đây vào file style.css hoặc file CSS nào đó bạn thích.
.flex-container {
width: 960px;
margin: 0 auto;
}
.flexslider .slides > li {
margin-right: 5px;
position: relative;
}
.flex-caption {
background: rgba(0, 0, 0, 0.56);
color: #f3f3f3;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
}
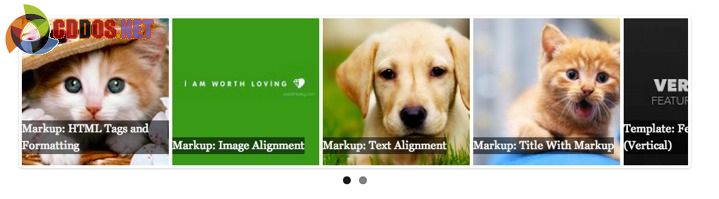
Ok, xong rồi đó và bây giờ mình nghĩ nó sẽ hiển thị giống như bức ảnh mình chụp đầu bài. Nếu bạn có mắt thẩm mỹ thì có thể tự custom thêm và đừng quên đặt câu hỏi chi tiết ở phần bình luận nếu có gì đó không hiểu hoặc làm không thành công nhé.
Trong vài ngày nữa mình sẽ viết một bài hướng dẫn bạn tạo một Theme Option dễ dàng và sẽ lấy cái slide này thực hành luôn.
Chúc các bạn thành công!

