Sử dụng Variable VV cho VVV để cài WordPress nhanh

Nhìn vào tiêu đề bài viết có thể nó hơi rối một xíu cho bạn vì toàn chữ V không. Nhưng Variable VV (bản mới do bradp fork lại) là tên gọi một công cụ sử dụng kèm với VVV để tạo website WordPress mới nhanh hơn và linh hoạt hơn. Bạn không cần phải tự viết script Auto Site Setup, không cần sửa lại file hosts, không cần gì cả, chỉ chạy một số dòng lệnh mà thôi.
Cài đặt Variable VV trên OS X
Nếu bạn nào dùng OS X thì có thể dùng homebrew để cài.
$ brew install bradp/vv/vv
Sau đó truy cập vào thư mục /vvv-tut/ và gõ lệnh vv --help, nó sẽ hỏi bạn đây có phải là thư mục cài VVV không, ấn Y và Enter.
Cài Variable VV trên Linux
Bạn clone source VV về máy và copy vào thư mục /bin/bash
$ git clone https://github.com/bradp/vv && mv vv /bin/bash/vv
Sau đó truy cập vào thư mục chứa VVV và gõ lệnh vv --help, nó sẽ hỏi bạn đây có phải là thư mục cài VVV không, ấn Y và Enter.
Thêm website mới với Variable VV
Để thêm một website mới, bạn sử dụng lệnh vv create. Với lệnh này, nó sẽ làm các việc như:
- Khởi động lại Vagrant với lệnh
vagrant halt. - Tạo thư mục chứa website tại thư mục www của VVV. Trong đó nó sẽ bao gồm các tập tin cấu hình auto site setup như vvv-init.sh, vvv-hosts và wp-cli.yml.
- Khởi động lại kèm theo tái tạo lại Vagrant với lệnh vagrant up –provision.
Hãy thử nhé, trước tiên bạn cần truy cập lệnh vào thư mục /vvv-tut/ và bây giờ chúng ta cần tạo ra một website tên là onetidc-test.dev. Mình gõ lệnh vv create trước.
$ vv create
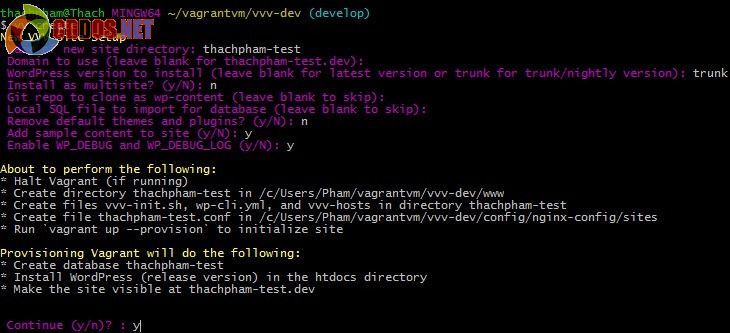
Nó sẽ hỏi các thông tin sau:
- Name of new site directory: Tên thư mục cần đặt để nó tạo trong thư mục www.
- Domain to use: Tên miền cần sử dụng cho thư mục đó.
- WordPress version to install: Loại phiên bản WordPress cần cài đặt, bạn có hai lựa chọn là trunk (bản beta được commit liên tục) hoặc để trống nếu cần sử dụng bản ổn định mới nhất.
- Install as multisite? (y/N): Bạn có muốn cài WordPress Multisite không, gõ y hoặc n.
- Git repo to clone as wp-content: Địa chỉ kho chứa git đang chứa dữ liệu wp-content mà bạn muốn nó tích hợp vào. Bỏ trống để bỏ qua.
- Local SQL file to import for database: Đường dẫn tới tập tin .sql trên máy nếu bạn cần nhập dữ liệu SQL có sẵn vào. Bỏ trống để bỏ qua.
- Remove default themes and plugins? (y/N): Tùy chọn xóa theme và plugin mặc định.
- Add sample content to site (y/N): Tùy chọn nhập dữ liệu mẫu vào website.
- Enable WP_DEBUG and WP_DEBUG_LOG (y/N): Tùy chọn bật tính năng WP_DEBUG và WP_DEBUG_LOG.
Cuối cùng nó sẽ bạn có muốn tiếp tục không, ấn Y rồi Enter.

Sau đó dùng lệnh này để khởi động lại Vagrant và tái tạo lại.
$ vagrant halt && vagrant up --provision
Cuối cùng là hãy thử truy cập vào website mà bạn đã tạo ra bằng Variable VV xem sao nhé.
Xóa website trong VV
Để xóa đi website đã cài trong VV bạn cũng thao tác đơn giản bằng lệnh vv delete, ví dụ:
$ vv delte onetidc-test.dev
Cách sử dụng Variable VV cũng đơn giản như vậy thôi nhưng ít ra nó cũng giúp bạn thêm website dễ dàng hơn vào VVV thay vì chúng ta phải làm thủ công như những bài hướng dẫn trước phải không nào. Hy vọng đây là một lựa chọn mới thú vị hơn để bạn dễ dàng cài đặt các website hỗ trợ làm việc trên máy ảo tiện lợi hơn.
Xem tiếp bài trong serie

