Thiết kế theme WordPress cơ bản với 960 Grid – Phần 2


Hic, mấy hôm nay công việc cũng hơi nhiều nên bây giờ mình mới tranh thủ viết phần 2 được, một phần vì phần 2 này theo mình đánh giá thì cũng khá dài nên viết cũng hơi đuối.
Ở phần 1 chúng ta đã cùng hiểu qua khái niệm thiết kế dựa trên 960Grid là như thế nào và những thứ mà chúng ta cần chuẩn bị để có thể tự thiết kế một theme như mẫu. Tiếp tục ở phần 2 này chúng ta sẽ đi vào những bước đầu tiên của một công việc thiết kế theme trên WordPress, đó là tạo một khung sườn cho theme để ở bước kế tiếp chúng ta có thể thêm CSS, jQuery,…cho nó hoàn thiện.
Tạo thêm các file cần thiết
Bây giờ để có thể làm việc dễ dàng, bạn nên tạo thêm các file cần thiết có trong demo như dưới đây với nội dung là
|
1
2
3
|
<?php?> |
- archive.php
- category.php
- footer.php
- functions.php
- header.php
- page.php
- single.php
Vậy, nếu bạn đã có tạo file style.css và index.php như trong phần 1 rồi thì bây giờ ta sẽ có danh sách các thư mục và file như thế này

Rồi, bây giờ chúng ta sẽ bắt đầu làm việc ở các file theo thứ tự là thiết kế website từ trên xuống dưới, đây là thứ tự các file mà chúng ta sẽ làm việc.
- header.php
- index.php
- footer.php
- single.php
- archive.php
- category.php
Tại sao lại không có file functions.php? Bởi vì trong quá trình làm việc ở các file, bạn sẽ có thể cần làm việc song song với file functions.php nên mình không đưa vào danh sách theo thứ tự.
Thế nhé, bây giờ bắt đầu thôi.
Bước 1. Tùy chỉnh file header.php
Ở file header.php này chúng ta sẽ khai báo các thành phần cần thiết của một file HTML cần thiết như doctype, <html>, <body>….Chúng ta viết code như sau vào file header.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html><html <?php language_attributes(); ?>><head><meta charset="<?php bloginfo('charset'); ?>" /><!--Thiết lập title của trang chủ và post, page--><title><?php wp_title('|',true,'right'); ?><?php bloginfo('name'); ?></title><link rel="profile" href="http://gmpg.org/xgn/11" /><!--Chèn CSS và JS cần thiết--><link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('stylesheet_url'); ?>" /><link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_directory');?>/style/960.css" /><link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo('template_directory');?>/style/text.css" /><link rel="pingback" href="<?php bloginfo('pingback_url'); ?>"><!--Kích hoạt comment đa tầng trong theme--><?php /* Enabled threaded comment */ if (is_singular() && get_option( 'thread_comment' )) wp_enqueue_script( 'comment_reply' ); wp_head();?></head> <!--End <head>--> |
Đó được gọi là các thông số bắt buộc cơ bản nếu như bạn cần một theme đúng chuẩn, bạn lưu ý ở phần chèn CSS thì mình đã có chèn tới file 960grid.css và text.css trong thư mục style để sử dụng 960 Grid.
Nhưng ngoài những cái đó ra thì trên giao diện theme, ở file header.php này chúng ta sẽ đặt thêm logo và top menu. Phần header này chúng ta sẽ sử dụng một container 12 cột trong 960Grid, trong đó có một grid 4 cột để hiển thị logo bên trái và grid 8 cột để hiển thị top menu nằm bên phải trên cùng một hàng. Bây giờ bạn cần viết tiếp code như sau
|
1
2
3
4
5
6
7
8
9
|
<body><div id="header-wrapper" class="container_12"> <div id="header" class="grid_4"> <h1><a href="<?php echo get_option('home');?>"><?php bloginfo('name'); ?></a></h1> </div> <div id="top-menu" class="grid_8">//Đặt code hiển thị menu ở đây. </div><!--End header--></div><!--End wrapper--> |
Thứ nhất, bạn có thể thấy là thẻ body được đặt ngay đầu tiên vì các bạn cũng biết là nó là cặp thẻ chứa những nội dung hiển thị ra ngoài web. Nhưng trong file header.php này sẽ không có thẻ đóng vì chúng ta sẽ đặt thẻ đóng ở file footer.php, nếu đóng ngay bây giờ thì chúng ta không thể hiển thị được file index.php và footer.php.
Thứ 2, mình tạo một thẻ div làm thành phần wrapper cho header (bao khung) và trong phần wrapper đó mình dùng một thẻ div nữa để làm một cái khung để hiển thị logo mang class là grid_4 (sử dụng 4 cột trong 12 cột của wrapper). Do mình sử dụng 12 cột mà chỉ có xài dụng 4 cột thôi nên còn dư 8 cột trên một hàng, thế là mình sẽ bỏ top menu vào trong đó. Lý do mình chưa viết code hiển thị menu trong đoạn code trên là vì trước khi chèn code menu vào thì chúng ta sẽ cần viết một functions để tạo một menu mới trong theme. Bạn viết code này vào file functions.php nhé
|
1
2
3
4
5
6
7
8
|
//Tao menu function tao_menu() { register_nav_menus ( array ('top-menu' => __('Top Menu'), 'main-menu' => __('Main menu'), ) );} |
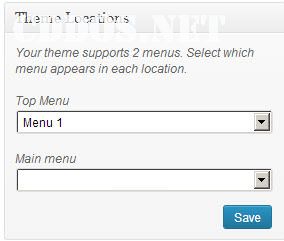
Trong đoạn code trên mình đã tạo luôn Main Menu mà chút nữa chúng ta sẽ sử dụng ở file index.php luôn rồi. Bây giờ bạn vào Appearance -> Menus để tạo một menu mới và đưa nó vào location Top Menu mà mình vừa tạo.
Sau đó quay lại file header.php và xóa dòng //Đặt code hiển thị menu ở đây. đi và viết thành như sau
|
1
2
3
|
<?php wp_nav_menu( array( 'theme_location' => 'top-menu') ); ?> |
Nhìn vào ngay thì bạn cũng thấy chúng ta điền id của Top Menu là top-menu để gán vào giá trị mảng kia để nó lấy cái menu mà ta vừa tạo ra. Bây giờ xong phần header.php, nếu bạn muốn xem menu và logo có hiển thị không thì có thể viết hàm này vào file index.php để nó hiển thị header
|
1
|
<?php get_header() ?> |
Và khi xem trên web thì nó sẽ giống như thế này
Và đây là file header.php sau khi hoàn thiện: http://pastebin.com/AErXTbtP
2. Tùy chỉnh file index.php
File index.php này chúng ta sẽ cho nó hiển thị 3 thành phần, bao gồm:
- Main Menu
- Cột bên trái hiển thị bài viết mới nhất
- Cột bên phải hiển thị sidebar
Vậy ở đây, mình sẽ tạo một thẻ div làm wrapper cho phần nội dung để bao khung tất cả các thành phần này lại. Sau đó mình sẽ tạo thêm từng thẻ div tương ứng cho từng phần nữa như sau:
div class="grid_12 omega": Tạo phần hiển thị menu và nó ăn đủ 12 cột, tức là sẽ đứng riêng một hàng.div class="grid_8": Tạo phần hiển thị nội dung, lúc này ra còn thừa 4 cột. Để làm gì nhỉ=div class="grid_4 omega": Tạo phần hiển thị sidebar nằm bên tay phải, vậy là đủ 12 cột.
Dưới đây là code cho toàn bộ file header.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<?php get_header() ?> <div id="blog" class="container_12"> <div class="grid_12 omega" id="main-menu">//CODE HIỂN THỊ main-menu </div><!--End main-menu--> <div id="main-content" class="grid_8"> <div class="post">//ĐẶT WORDPRESS LOOP Ở ĐÂY<div class="post-info">//CODE HIỂN THỊ CÁC BÀI VIẾT </div><!--End post-info--> <div id="navigation">//CODE ĐẶT PHÂN TRANG </div> </div><!--end post--> </div><!--End main-content--> <div class="grid_4" id="sidebar">//CODE ĐẶT SIDEBAR Ở ĐÂY </div> </div> <?php get_footer( );?> |
Bạn có thể thấy mình đã ghi chú ra khá rõ ràng rồi, bây giờ chỉ việc thay các đoạn ghi chú bằng code mà thôi.
Đầu tiên là cái Main Menu, ở bước trên mình đã có hướng dẫn cách tạo menu và đã có viết luôn đoạn code tạo Top Menu lẫn Main Menu cho theme, nếu bạn có sử dụng đoạn code đó thì bây giờ chỉ việc khai báo Main Menu vào vị trí cần đặt thôi, ở đây chúng ta sẽ đặt trong thẻ div#main-menu
|
1
2
3
4
5
|
<?php wp_nav_menu(array( 'theme_location' => 'main-menu' )); ?> |
Bạn có thể tạo menu và thêm vào thì sẽ thấy menu sẽ hiển thị theo hàng dọc, nhưng kệ bố nó đi.
Tiếp tục phần hiển thị danh sách bài viết. Bạn thừa biết là chúng ta có thể tùy chỉnh số lượng bài viết hiển thị ra ngoài trang chủ, có thể là 1 hoặc 10 tùy thích. Nhưng với code viết vào thì chúng ta chỉ sử dụng một code duy nhất thôi, vậy làm thế nào để nó có thể lặp lại với số lượng như thiết lập trong Settings -> Reading ? Vâng, chúng ta sẽ sử dụng vòng lặp while trong PHP mà WordPress đã cung cấp vòng lặp này luôn và chúng ta chỉ việc moi ra mà sử dụng thôi.
Vậy bây giờ chúng ta sẽ tiến hành khai báo đoạn loop của WordPress vào vị trí mình đã comment trong code HTML như sau
|
1
|
<?php while (have_posts()): the_post(); ?> |
Nhưng nếu chỉ dùng hàm while thôi thì chưa đủ, chúng ta cần thêm một hàm if đằng trước nó bởi vì nếu không có hàm if thì các code bên trong nó cũng vẫn được thực thi mặc dù không có bài viết nào, không được hay ho cho lắm. Vậy mình sẽ sửa code thành
|
1
|
<?php if(have_posts()): ?><?php while (have_posts()): the_post(); ?> |
Chúng ta cần hiển thị nhiều bài viết ra ngoài trang chủ và mỗi bài viết đều mang cấu trúc HTML như nhau. Vậy mình sẽ cho mỗi bài viết nằm trong một class=”entry” và trong class đó sẽ bao gồm các thành phần hiển thị bài viết như ảnh thumbnail, thông tin bài viết, một phần nội dung bài và nút Xem thêm. Nhưng trước tiên mình cần viết thêm 1 dòng khai báo cho theme kích hoạt sử dụng tính năng Featured Image trong file functions.php
|
1
2
|
//Bat chuc nang Featured Imageadd_theme_support( 'post-thumbnails' ); |
Và mình sẽ chèn thêm một code sau vào trong cặp thẻ div class=”entry” và nó sẽ có code đầy đủ cho phần nội dung là
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<div class="post"> <?php if(have_posts()): ?><?php while (have_posts()): the_post(); ?> <div class="post_info"> <?php the_post_thumbnail( $size = 'thumbnail', array ( 'class' => "homepage-thumbnail", ) );?> <h3><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h3> <p class="meta-data"> Đăng bởi <?php the_author(); ?> ngày <?php the_date(); ?> trong <?php the_category( $separator = ',') ;?> </p> <?php the_excerpt();?> <?php endwhile; ?> </div><!--End entry--> <div id="navigation"> <?php posts_nav_link( $sep = '', $prelabel = 'Trang trước', $nxtlabel = 'Trang sau' );?> </div> <?php endif;?> </div><!--end post--> |
- Trong đoạn 4,5,6 mình có khai báo một hàm để gọi ảnh Featured Image trong bài ra và đặt class cho nó là homepage-thumbnail, mục đích là dễ lên CSS cho nó.
- Từ đoạn 7 đến 10 là những code khai báo thành phần Tiêu đề bài viết và những thông tin nằm bên dưới nó (tên tác giả, ngày đăng, số comments,….).
- Đoạn 11 là hàm lấy phần Excerpt của bài viết, nếu bạn không nhập Excerpt thì nó sẽ tự lấy một đoạn trong bài viết và hiển thị ra. Nhưng vấn đề ở đây là, làm sao có thể kiểm soát được chiều dài của Excerpt được phép hiển thị ra? Đơn giản thôi, chúng ta tiến hành khai báo đoạn functions dưới đây vào file functions.php, mục đích là thay đổi các giá trị mặc định của hàm
the_excerpt()
|
1
2
3
4
5
6
7
8
9
|
//Tuy chinh do dai noi dung bai viet trang chufunction custom_excerpt_length( $length ) { return 80;}add_filter ('excerpt_length','custom_excerpt_length','999');function new_excerpt_more( $more ) { return ' <a class="more-link" href="'. get_permalink( get_the_ID() ) . '"> Xem thêm</a>';}add_filter( 'excerpt_more', 'new_excerpt_more' ); |
Bạn có thể thay số 80 thành số lượng ký tự mà bạn muốn nó hiển thị ra. Nhân tiện đó mình cũng thêm một bộ lọc nữa để sửa đổi lại chữ Read more mặc định thành chữ mình muốn, ví dụ: Xem thêm.
- Đoạn thứ 12 là nơi hợp lý nhất để mình đặt thẻ đóng của hàm while. Vì sao? Bởi vì thực chất chúng ta chỉ muốn lặp đi lặp lại nội dung bài viết thôi, tức là sẽ cần lặp lại class=”post-info”, vì vậy nên đặt nó đằng sau ngay thẻ đóng của thẻ div class=”post-info” là hợp lý.
- Từ đoạn 14 đến 16 là mình lại tạo thêm 1 thẻ div khác nữa để bao khung phần hiển thị code phân trang. Ở đây mình dùng code phân trang mặc định chứ không dùng phân trang kiểu số để các bạn dễ thực hiện, nếu muốn dùng phân trang kiểu số thì cứ thay đoạn này bằng đoạn code của plugin WP Pagenavi là được.
- Đoạn 17 là mình đặt thẻ đóng của hàm if. Tức là đến đây coi như sẽ không có bài viết nào hiển thị ra thêm nữa, nghĩa là không có bài nào hiển thị bên ngoài khung phân trang. Vì sao mình đặt hàm đóng của if ở đây? Bởi vì nếu bạn đặt bên trên thì dù không có bài đăng thì cái phân trang vẫn hiển thị, mà không có bài viết thì làm sao có thể phân trang => bug, code nham nhở.
- Và dòng 18 là mình đóng thẻ div của toàn bộ khung hiển thị bài viết bên tay trái lại.
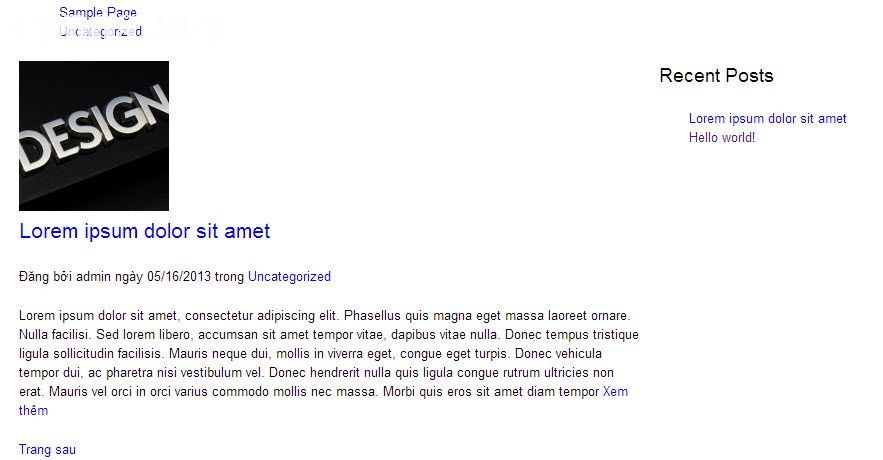
Oke, nếu bạn đã làm đúng thì trên theme sẽ hiển thị thế này
Tiếp theo là phần sidebar, do ở theme này là mình dùng một sidebar tự tạo chứ không dùng cái mặc định của WordPress nên mình sẽ cần viết một functions trong file functions.php để tạo một sidebar cho theme.
|
1
2
3
4
5
6
7
8
9
10
|
/Tao sidebarif (function_exists('register_sidebar')) register_sidebar( array( 'name' =>'Sidebar', 'id' => 'sidebar', 'before_widget' => '', 'after_widget' => '', 'before_title' => '<h4 class="widget-title">', 'after_title' => '</h4>', ) ); |
- Đoạn 4 là tên Sidebar mà nó sẽ hiển thị trong Appearance -> Widgets
- Đoạn 5 là id của sidebar, dùng để gán vào code khi gọi ra ngoài theme. ID phải là chữ thường, không dấu, không khoẳng trắng,…
- Đoạn 8 và 9 là khai báo các tiền tố và hậu tố của tiêu đề widget. Do mình muốn sử dụng thẻ h4 lên các tiêu đề widget kèm class là widget-title cho tiện lên CSS nên mình khai báo như vậy.
Tips: Muốn tạo nhiều widget thì chỉ cần copy từ dòng 3 đến dòng 10 ra và đặt lại tên và id.
Bây giờ bạn hãy vào Appearance -> Widgets và thêm một số đối tượng vào sidebar vừa tạo đi nào.
Sau đó quay lại file index.php và tìm tới đoạn //ĐẶT CODE SIDEBAR Ở ĐÂY mà mình đã viết trong code mẫu bên trên và thay thành
|
1
2
3
|
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('sidebar') ) : ?> <?php endif; ?> |
bạn có thể thấy ngay dòng thứ 3 mình đã khai báo id của sidebar mà mình vừa tạo rồi đúng không. Sau này nếu muốn chèn một sidebar nào đó mà bạn tự tạo thì cứ dùng hàm này và đổi lại id của sidebar.
Và bây giờ theme của chúng ta đã có 2 khung rõ rệt như thế này đây
Như code mẫu, ngay bên dưới đoạn thẻ div của sidebar là hàm get_footer() để gọi file footer.php ra và hiển thị bên dưới nó. Vậy chúng ta sẽ bắt đầu làm phần footer.php và những file còn lại trong theme ở phần 3 nhé.
- File functions.php hoàn thiện: http://pastebin.com/0kddQ5iE
- File index.php hoàn thiện: http://pastebin.com/WLmzBnj2
Khuyến cáo: Nên tự gõ code để bạn có thể hiểu một cách tốt nhất, cũng dễ thôi chứ không có khó lắm đâu.