[Học Woocommerce] Thiết lập thuế

Mặc dù việc thiết lập thuế với đại đa số nhu cầu người dùng Woocommerce tại Việt Nam hiện nay là không thật sự quan trọng vì thói quen của họ thường là tính thuế khi xuất hóa đơn hay thế nào đó. Nhưng bài viết này mình vẫn sẽ nói kỹ về việc thiết lập thuế để bạn sử dụng khi cần.
Kích hoạt tính năng thuế
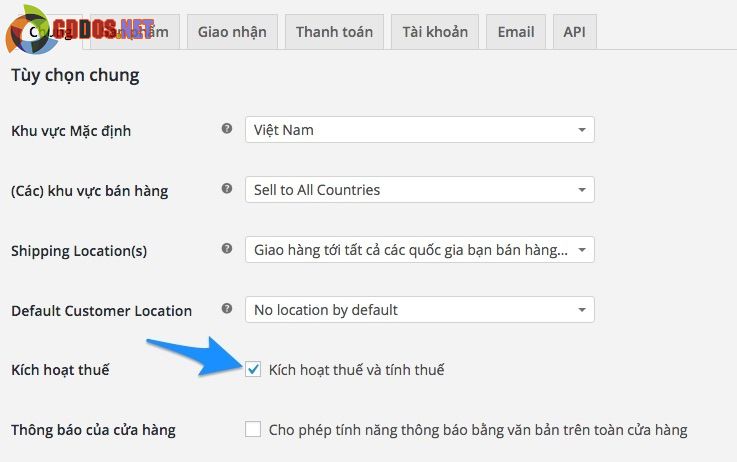
Để kích hoạt tính năng thuế, bạn sẽ cần kích hoạt trong phần Woocommerce -> Cài đặt -> Thuế và đánh dấu vào ô Kích hoạt thuế và tính thuế ở mục Tùy chọn thuế.

Kích hoạt tính năng thiết lập thuế.
Các tùy chọn thiết lập thuế
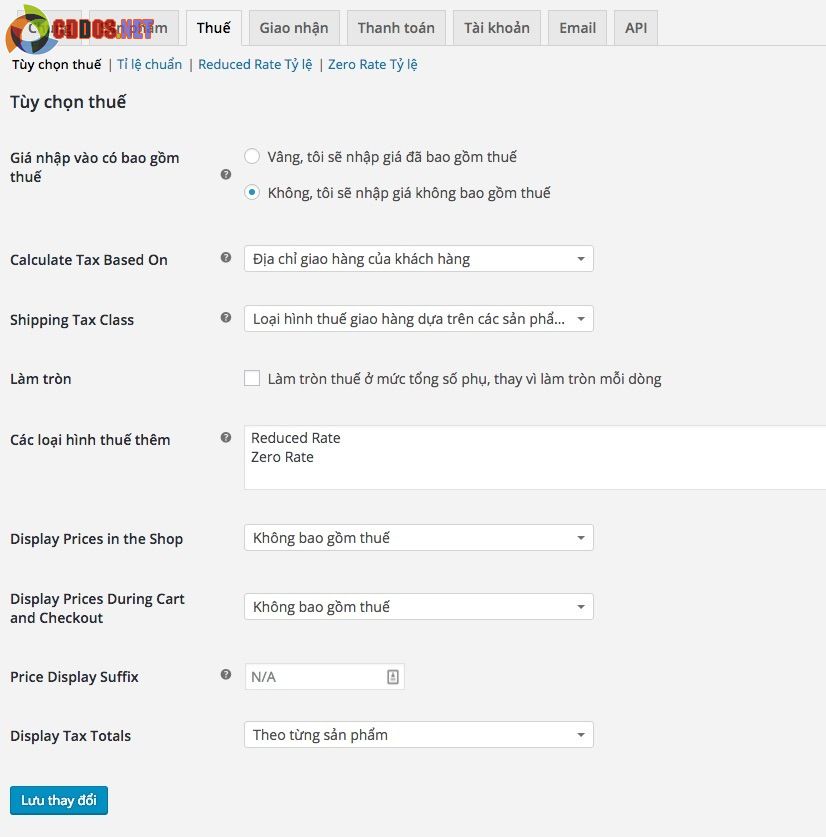
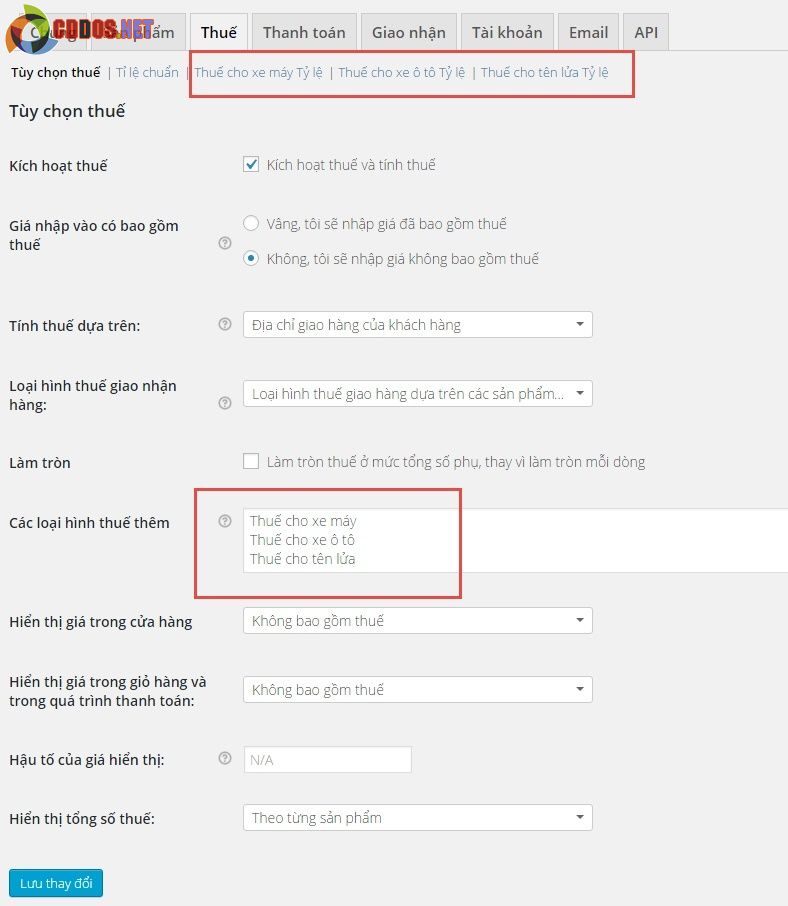
Ở trang Tùy chọn thuế, chúng ta có một số thiết lập như sau.

Các tùy chọn thiết lập thuế
- Kích hoạt thuế: Đánh dấu để kích hoạt chức năng tính thuế.
- Giá nhập vào có bao gồm thuế: Tùy chọn giá sản phẩm đã bao gồm thuế hoặc chưa bao gồm thuế. Nếu không bao gồm thuế thì thuế sẽ được tính ở trang thanh toán.
- Tính thuế dựa trên: Thiết lập địa chỉ để chức năng tính thuế dựa theo. Sở dĩ cần chọn là vì chức năng thuế trong Woocommerce có thể thiết lập dựa vào quốc gia, tiểu bang/tỉnh thành,…
- Loại hình thuế giao hàng: Tùy chọn tính thuế riêng cho phí giao nhận hoặc tính riêng dựa trên chi phí giao nhận của sản phẩm hoặc đơn hàng.
- Làm tròn: Bật chức năng làm tròn tiền thế lên số chẵn gần nhất cho cả đơn hàng.
- Các loại hình thuế thêm: Khai báo thêm kiểu tính thuế theo ý của bạn nếu bạn cần sử dụng thêm ngoài hai kiểu mặc định là Reduced Rate và Zero Rate. Tuy nhiên nếu bạn ở Việt Nam thì hiếm khi dùng nhiều kiểu tính thuế, ngoại trừ các mặt hàng đặc biệt như xe cộ có thể bạn cần tính luôn thuế tiêu thụ đặc biệt, thuế bảo vệ môi trường gì đó :).
- Hiển thị giá trong cửa hàng: Bạn muốn hiển thị giá sản phẩm trên website là đã gồm thuế hay chưa gồm thuế?
- Hiển thị giá trong giỏ hàng và trong quá trình thanh toán: Bạn muốn hiển thị giá sản phẩm trong trang thanh toán và trang giỏ hàng đã bao gồm thuế hay chưa bao gồm thuế?
- Hậu tố của giá hiển thị: Bạn muốn hiển thị cái gì đó đằng sau giá tiền của sản phẩm, ví dụ như chữ “Đã bao gồm thuế“. Bạn có thể dùng từ khóa
{để hiển thị giá đã bao gồm thuế và từ khóa
price_including_tax}
{để hiển thị giá chưa bao gồm thuế.
price_excluding_tax}
- Hiển thị tổng số thuế: Hiển thị tiền thuế dựa trên mỗi sản phẩm hay cả đơn hàng.
Các kiểu tỉ lệ thuế
Như bạn đã thấy rồi, mặc định Woocommerce sẽ cung cấp ba cách tính tỉ lệ thuế là tỉ lệ chuẩn, Reduced Rate và Zero Rate. Xin lưu ý là ba kiểu tỉ lệ này không khác gì nhau cả, nhưng nó sẽ được sử dụng để thiết lập nhiều kiểu tính thuế khác nhau dựa trên sản phẩm, ví dụ tỉ lệ chuẩn sẽ áp dụng cho toàn bộ sản phẩm nhưng một số sản phẩm đặc biệt bạn sẽ áp dụng Reduced Rate và Zero Rate. Cái tên Reduced Rate và Zero Rate bạn có thể đổi tên tại phần tùy chọn thuế.
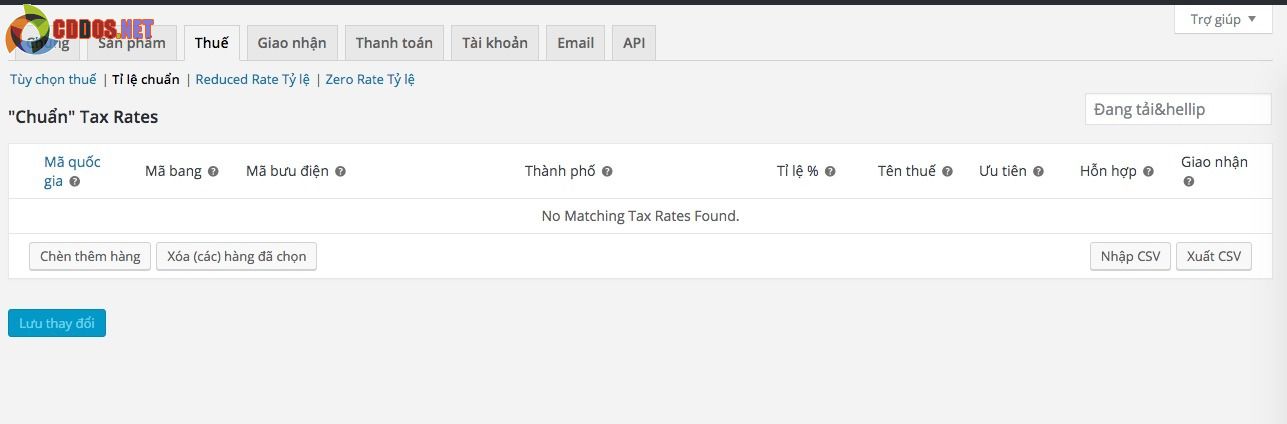
Bây giờ chúng ta click vào phần tỉ lệ chuẩn sẽ thấy một khung nhập tỉ lệ thuế như hình dưới.

Khung khai báo tỉ lệ thuế
Ở đây chúng ta sẽ có 9 ô nhập thông tin cho kiểu thuế, bao gồm:
- Mã quốc gia: Mã định dạng alpha-2 với hai chữ cái in hoa tượng trưng cho quốc gia. Ví dụ VN là Việt Nam, xem danh sách mã quốc gia alpha-2 tại đây.
- Mã bang: Áp dụng cho quốc gia Mỹ, mã định dạng ISO của các tiểu bang. Tham khảo tại đây.
- Mã bưu điện: Số mã bưu điện của địa phương.
- Thành phố: Tên thành phố cần thiết lập thuế, có thể dùng dấu ; để thêm nhiều thành phố.
- Tỉ lệ %: Số phần trăm của thuế dựa theo giá sản phẩm. Ví dụ 10 tức là 10%.
- Tên thuế: Tên của thuế mà nó sẽ hiển thị ở trang thanh toán. Ví dụ Thuế GTGT.
- Ưu tiên: Số thứ tự ưu tiên của tỉ lệ thuế mà nó sẽ áp dụng.
- Hỗn hợp: Tùy chọn thiết lập loại thuế hỗn hợp, thuế hỗn hợp tức là nó có thể cộng dồn vào các loại thuế khác.
- Giao nhận: Đánh dấu nếu muốn áp dụng tỉ lệ thuế này cho việc giao
nhận hàng hóa.
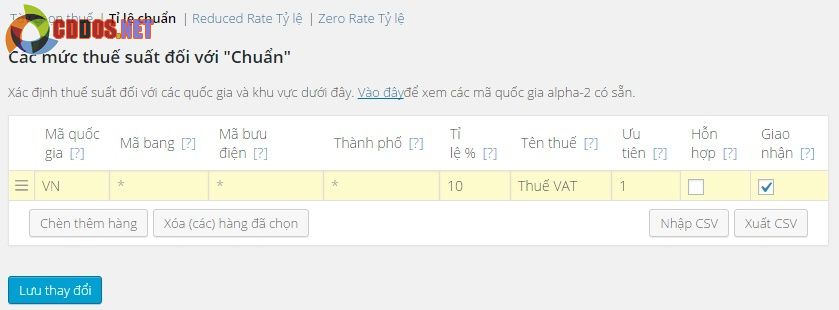
Ví dụ, mình muốn tạo một thuế tên Thuế VAT tại Việt Nam, áp dụng cho tất cả các tỉnh thành với mức 10% thì sẽ nhập như hình dưới.

Ví dụ thiết lập thuế VAT tại Việt Nam với tỉ lệ 10%.
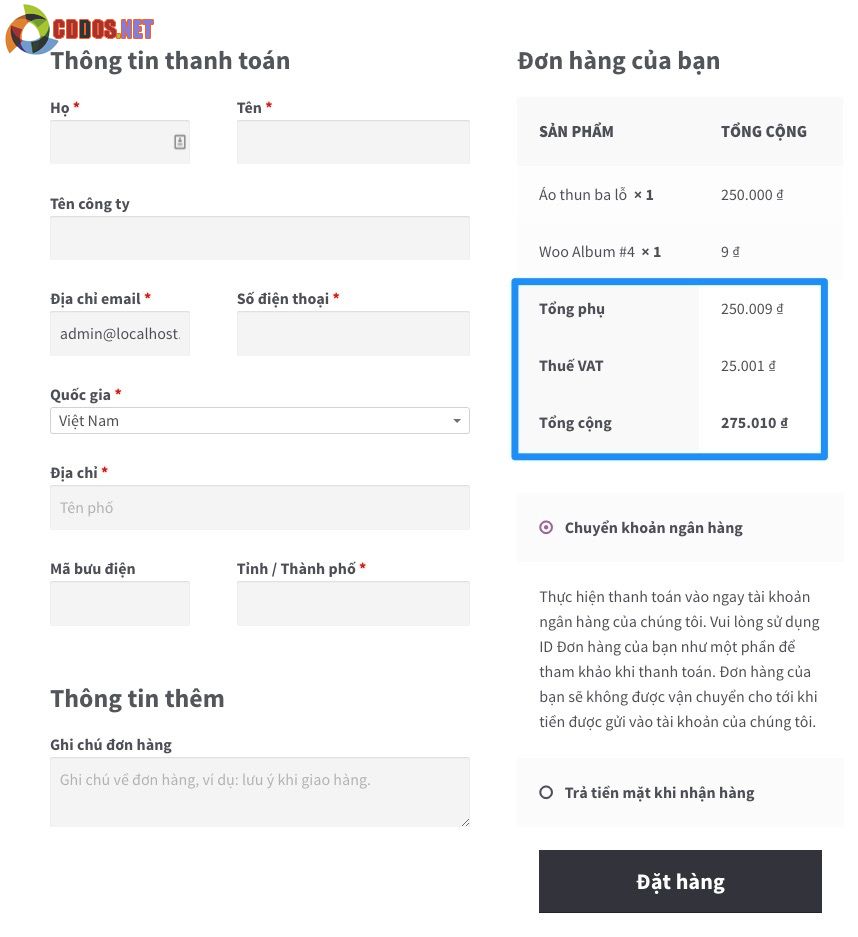
Và sau khi ấn nút lưu, bạn hãy thử ra ngoài thêm một sản phẩm vào giỏ hàng, đi tới trang thanh toán và chọn quốc gia mà bạn vừa tính thuế thì sẽ thấy nó hiển thị thuế.

Thuế được áp dụng khi thanh toán
Và tương tự, nếu bạn muốn thêm các loại thuế khác cùng quốc gia hoặc khác quốc gia thì cứ thêm vào như trên.
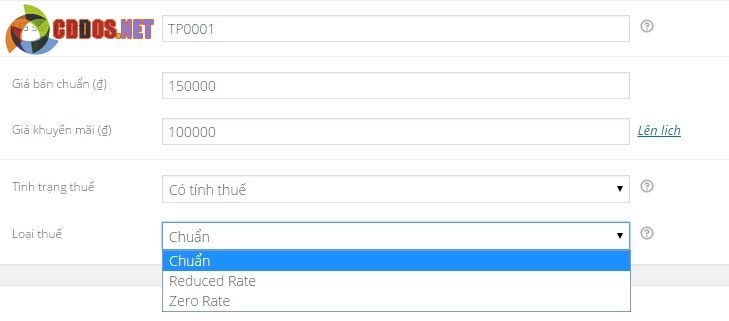
Chọn kiểu thuế cho sản phẩm
Như bạn thấy ở trên là chúng ta có 3 loại thuế khác nhau, và để tùy chọn sản phẩm sử dụng loại thuế phù hợp thì ở phần nhập thông tin sản phẩm bạn có thể chọn nó.

Đổi tên loại thuế và thêm loại thuế
Để đổi tên các loại thuế như Reduced Rate hay Zero Rate thì bạn làm ở phần tùy chọn thuế nhé.

Thêm và sửa tên loại thuế
Ví dụ thiết lập nhiều thuế cho một sản phẩm
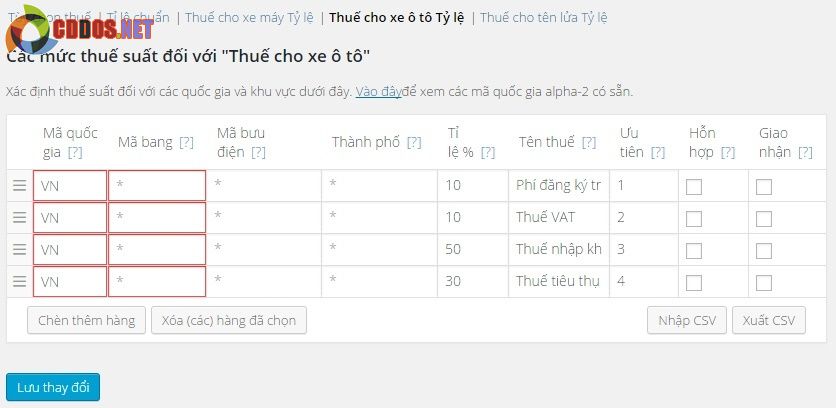
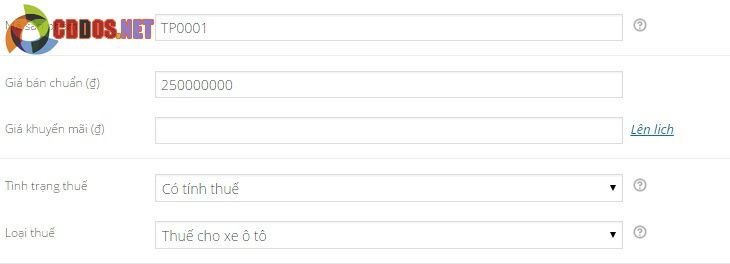
Như bạn thấy mỗi sản phẩm chúng ta chỉ có thể thiết lập một loại thuế, thế làm sao chúng ta có thể sử dụng nhiều thuế cho một sản phẩm? Mình lấy ví dụ là xe ô tô nhé, ở Việt Nam khi mua xe ô tô phải chịu rất nhiều khoản thuế phí. Bây giờ mình tạo một loại hình thuế thêm là Thuế cho xe ô tô và thiết lập như ảnh dưới.

Như vậy bạn thấy, chúng ta không nên tính các thuế đặc biệt này vào phí giao nhận và cũng không chọn Hỗn hợp vì nó sẽ chồng lên nhau. Thứ tự ưu tiên sẽ được hiển thị ra bên ngoài.
Bây giờ hãy thiết lập sản phẩm sử dụng loại Thuế cho xe ô tô.

Và thử thanh toán nào, ôi thuế chóng mặt quá.

Mua ô tô giá kiểu này chắc chỉ có ở Việt Nam :D.
Tính thuế dựa theo mã tỉnh thành ở Việt Nam
Ngay trong bài sau, mình sẽ hướng dẫn bạn về cách thêm tỉnh thành của Việt Nam vào Woocommerce và tinh chỉnh lại một số thứ cho phù hợp, và ở đây mình sẽ tạm nêu danh sách mã tỉnh thành của Việt Nam để bạn sử dụng khi tính thuế. Lưu ý là mã này bạn sẽ nhập vào phần Mã bang chứ không phải thành phố nhé.
Mã tỉnh thành của Việt Nam chính là tên của tỉnh thành đó IN HOA không có dấu không khoảng trắng. Ví dụ: Bà Rịa Vũng Tàu thì mã là BARIAVUNGTAU.
Lời kết
Trong bài này mình nghĩ là bạn đã khá hiểu về chức năng tính thuế trong WordPress rồi đúng không nhỉ? và ở bài sau, chúng ta sẽ làm website Woocommerce của mình thêm hoàn thiện bằng cách tùy biến lại một xíu phần địa chỉ cho phù hợp với Việt Nam như tên tỉnh thành, quận huyện, sửa lại một số bản dịch,….để nó tối ưu hơn nếu bạn cần làm shop phục vụ cho người dùng Việt Nam.

