Tìm Hiểu Về Masonry Layout

Dạo gần đây mình thấy nổi lên một kiểu bố cục layout cho website khá mới và cũng rất được ưa chuộng mà mọi người thường hay gọi là Masonry Layout. Tên gọi của nó bắt nguồn từ tên một plugin trong jquery đó là Masonry plugin, được phát triển bởi David DeSandro – một designer của Twitter.

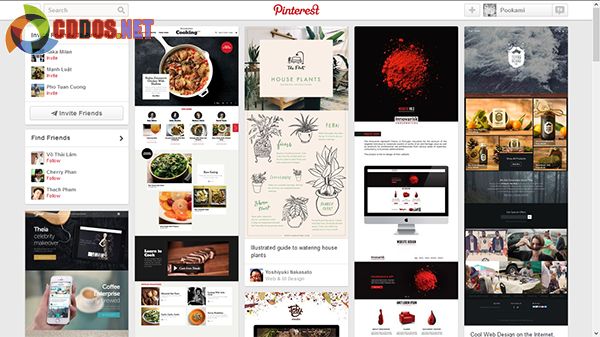
Masonry Layout dược sử dụng lần đầu tiên bởi trang chuyên chia sẻ hình ảnh project nổi tiếng là Pinterest.com nên Masonry Layout còn được biết đến với cái tên Pinterest Style Layout. Ở Việt Nam thì mình cũng thấy một trang web làm về Masonry đang rất nổi với các bạn trẻ, đó là Triết Học Đường Phố.
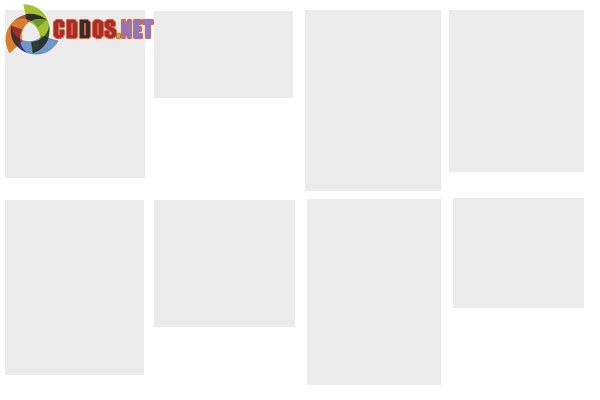
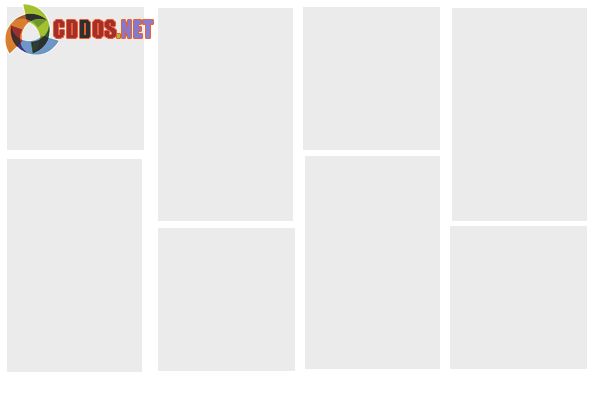
Mình sẽ nói sơ qua về loại layout mới mẻ này. Như chúng ta thường thấy thì các loại bố cục layout cổ điển thường sử dụng thuộc tính Float trong CSS để dàn trang, sắp xếp các element side-by-side, nghĩa là sắp thứ tự theo chiều ngang rồi đến chiều dọc, chúng bỏ qua yếu tố về kích thước của các element. Điều đó tạo ra rất nhiều khoảng trống không cần thiết trong layout.

Nhưng đối với Masonry Layout, các element sẽ được đưa vào các cột có chiều rộng (Width) được quy định sẵn, các element có chiều cao (Height) khác nhau nằm chung một cột sẽ được xếp vào mà không tạo ra khoảng trống do khác hàng. Các bạn cứ tưởng tượng Masonry giống như trò chơi xếp gạch – Tetris vậy ?

Áp Dụng Vào Thực Tế
Masonry Layout theo mình thấy thì có thể áp dụng rất tốt cho các website về trình bày thư việc ảnh (Image Gallery) hay có thể giống như Triết Học Đường Phố, áp dụng cho các bài post với nội dung trích dẫn dài ngắn khác nhau. Kiểu bố cục này thích hợp nhất với những trang web sử dụng Infinite Scroll. Rất tuyệt phải không nào??? ^_^
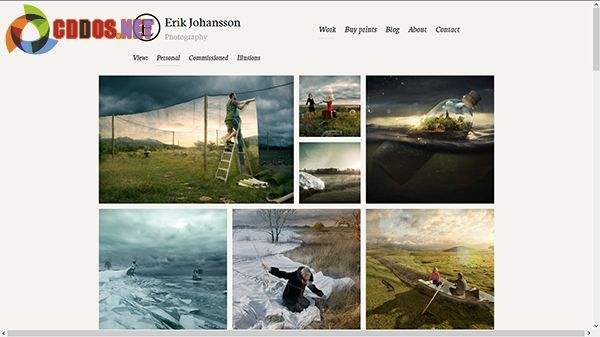
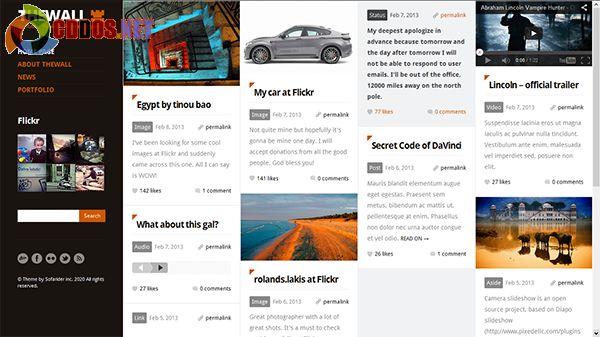
Một số trang ví dụ khác như The Wall, Erik Johansson Photography.


Tạo Masonry Layout
Việc tạo một trang web Masonry cũng rất đơn giản. Dĩ nhiên là chúng ta sẽ sử dụng plugin Masonry rồi.
Như các post trước của mình, chúng ta cần có một cấu trúc thư mục như sau css, js, img và index.html

Đối với file HTML chúng ta làm một bố cục đơn giản như sau
<!DOCTYPE html> <html> <head> <title>Masonry Layout</title> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1" /> <meta name="viewport" content="width=device-width, intial-scale=1.0, user-scalable=no" /> <link rel="stylesheet" href="css/normalize.css" /> <link rel="stylesheet" href="css/main.css" /> </head> <body> ... ... ... <!-- Món chính ở đây --> <section class="container"> <ul> <li class="item red"> <a href="https://www.behance.net/gallery/Oscar-Wilde/9330545"> <img src="img/1.jpg" alt="1" /> <p>Dewald Venter</p> </a> </li> ... ... ... </ul> </section> <!-- end container --> <!-- Javascript - Jquery --> <script src="js/jquery.min.js"></script> <script src="js/masonry.min.js"></script> </body> </html>
Bây giờ là trang trí trang web, dễ như ăn bánh ?
*, *::after, *::before {
-webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box;
}
a {
display: block; text-decoration: none; color: #000;
}
ul {
list-style: none;
}
img {
display: block; max-width: 100%; /* flexible image */
outline: none; border: none; margin: 0 auto; /* canh giữa image */
}
.container {
max-width: 1200px; margin: 100px auto; padding: 0 auto;
}
.container ul .item {
text-align: center; border-radius: 10px; display: block; width: 32%; /* chia layout ra làm 3 cột - mỗi cột chiếm 32% của container */
padding: 8px; margin: 7px 5px;
}
/* Responsive design */
@media screen and (max-width: 900px) {
.container ul .item {
width: 45%; }
}
@media screen and (max-width: 500px) {
.container ul .item {
width: 100%; }
}
Cuối cùng là khởi tạo Masonry sử dụng jquery với script sau. Lưu ý option itemSelector phải là các element con nằm trong container.
<script> $(document).ready(function() {
var $container = $('.container');
$container.masonry({
itemSe
lector: '.item' }
); }
) </script>
Mọi chi tiết về Masonry các bạn có thể xem tại: http://masonry.desandro.com/
Lời Kết
Như mọi người thấy là việc tạo Masonry rất dễ thực hiện. Bên cạnh plugin Masonry chúng ta còn có thể sử dụng plugin Wookmark hay Freetile.js để làm một Masonry Layout. Bạn nào thử sử dụng rồi cho mình xin ý kiến ?
Mọi người có ý kiến, thắc mắc hay đề xuất gì cho bài viết thì comment dưới cho mình hay nhé ?

