[Học CSS] Thay đổi hình dạng với transform và transform-origin

Ngoài thuộc tính transition của CSS3 giúp bạn tạo ra các hiệu ứng chuyển động của các phần tử trong website, thì nó còn một thuộc tính khác được sử dụng kèm với transition rất thường xuyên đó là thuộc tính transform có chức năng đổi hình dạng các phần tử block trong website.
Thay đổi hình dạng với transform
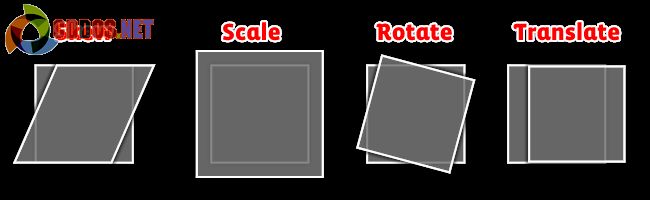
Với transform, bạn có thể xoay, co giãn kích thước hoặc bóp nghiêng hình dạng một phần tử. Ngoài ra nó cũng còn một số tính năng khác cũng liên quan đến việc làm thay đổi hình dạng.
Cách viết:
transform: function( value ); -moz-transform: function( value ); -webkit-transform: function( value );
Trong đó, function() là tên hàm làm thay đổi hình dạng và value là giá trị của hàm, mỗi hàm có thể sẽ có cách viết giá trị khác nhau.
Về các hàm làm thay đổi hình dạng cho transform thì có rất nhiều nhưng mình chỉ nói qua một số hàm đơn giản thường dùng nhất.

Các hàm chuyển động của transform
Xoay – rotate()
Với hàm rotate() bạn có thể thiết lập một đối tượng bị xoay theo độ góc. Ở hàm này bạn có thể thiết lập giá trị kiểu [n]deg (thiết lập giá trị góc, tức là độ) hoặc [n]turn (1 turn = 360 độ). Bạn hãy xem ví dụ live dưới đây để hiểu hơn.
Co giãn – scale()
Với hàm scale() bạn có thể thiết lập co giãn kích thước của một phần tử dựa vào trục y (trục thẳng đứng) và trục x (trục ngang), và hàm này bạn sẽ thiết lập là scale(X) hoặc scaleX() và scaleY().
Kéo nghiêng – skew()
Bạn có thể kéo một đối tượng nghiêng dựa theo trục Y và trục X với hàm skewX() và skewY(), giá trị bên trong là số [n]deg tương tự rotate().
Tùy chỉnh tâm hình dạng với transform-origin
Một thuộc tính thú vị nữa mà bạn có thể dùng kèm theo transform đó là transform-origin, nó sẽ cho phép bạn dịch chuyển phần tử dựa vào kiểu thay đổi hình dạng ở transform. Nói nghe có vẻ khó hiểu, ví dụ bạn sử dụng rotate() để xoay ảnh và khi dùng thêm transform-origin thì nó sẽ cho phép bạn chỉnh độ lớn của vòng xoay tính từ tâm phần tử. Thuộc tính transform-origin phải được dùng kèm với transform và có thể áp dụng cho bất kỳ hàm nào.
Thuộc tính transform-origin có hai giá trị là X (phương thẳng đứng) và Y (phương nằm ngang) và giá trị nó sẽ dựa vào kích thước của phần tử.
transform-origin: 100% 50%;
Lời kết
Bây giờ bạn đã thấy CSS thực sự thú vị chưa nào? Nhưng nhiêu đó vẫn chưa hết đâu vì CSS3 còn làm được nhiều cái rất hay nữa, thậm chí nó có thể làm chuyển động 3D hoặc vẽ các khối hình học rất hay. Tuy nhiên ở serie CSS cơ bản này, mình sẽ dừng lại ở transform vì bấy nhiêu đó đã quá đủ cho các kiến thức CSS cơ bản rồi. Những tính năng nâng cao hơn mình sẽ hướng dẫn ở serie CSS nâng cao.
Xem tiếp bài trong serie
Phần trước: [Học CSS] Tạo chuyển động với transitionPhần kế tiếp: Kết thúc serie CSS cơ bản

