Hướng dẫn Contact Form của JetPack

Trong JetPack, chức năng Contact Form sẽ giúp bạn tạo được một form liên hệ với các chức năng cần thiết để chèn vào website nhằm giúp khách truy cập có thể liên hệ với bạn theo cách đơn giản nhất.
Kích hoạt Contact Form
Bài hướng dẫn này cần bạn cài plugin JetPack vào website WordPress và kích hoạt tính năng cần sử dụng lên. Do vậy, hãy chắc chắn là bạn đã cài JetPack theo hướng dẫn này.
Sử dụng Contact Form
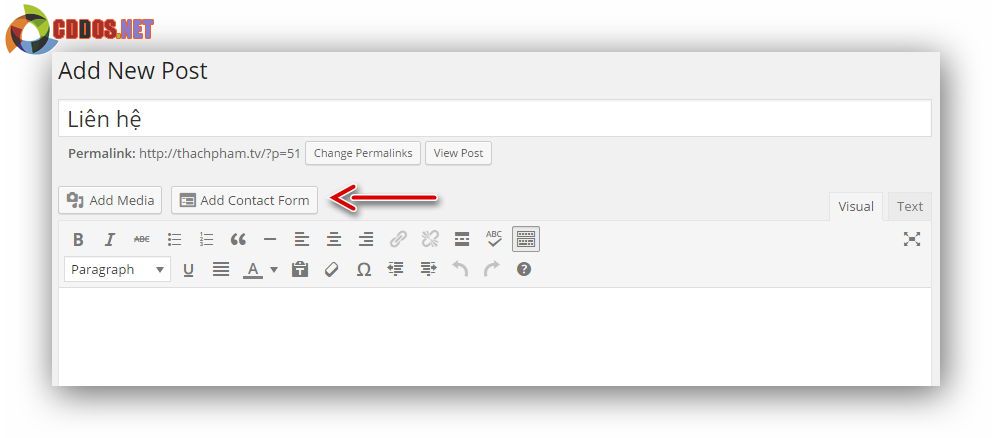
Để tạo một form liên hệ qua tính năng này, bạn vào trang tạo Post hoặc Page và ấn nút Add Contact Form ở phía trên khung soạn thảo.

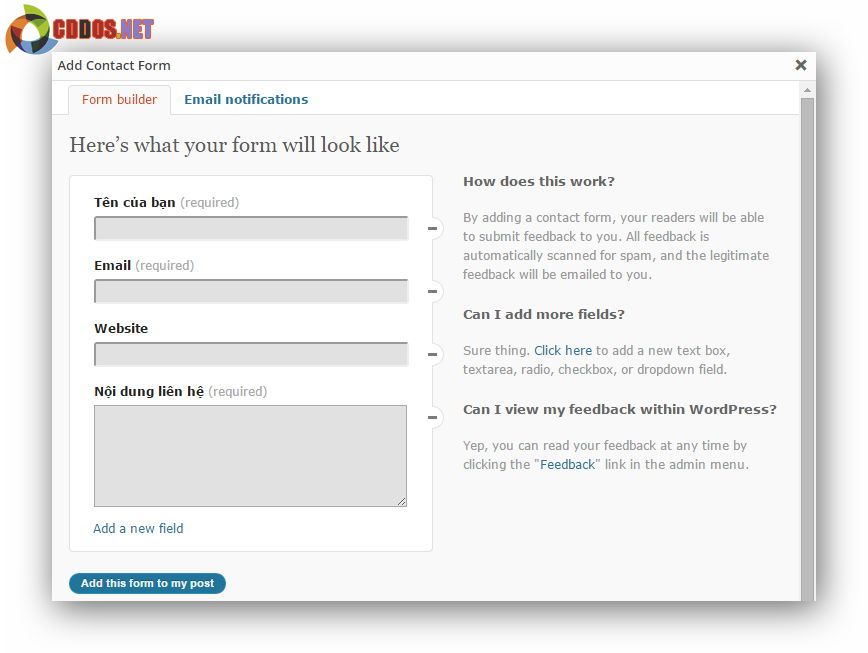
Tại đó, nó sẽ cung cấp cho bạn một cái form đơn giản với một số trường nhập liệu (field) cơ bản. Bạn có thể ấn vào nút Edit ở mỗi trường để đổi lại tên cho phù hợp, hoặc bạn cũng có thể thêm một trường mới bằng cách nhấp vào liên kết Add a new field.

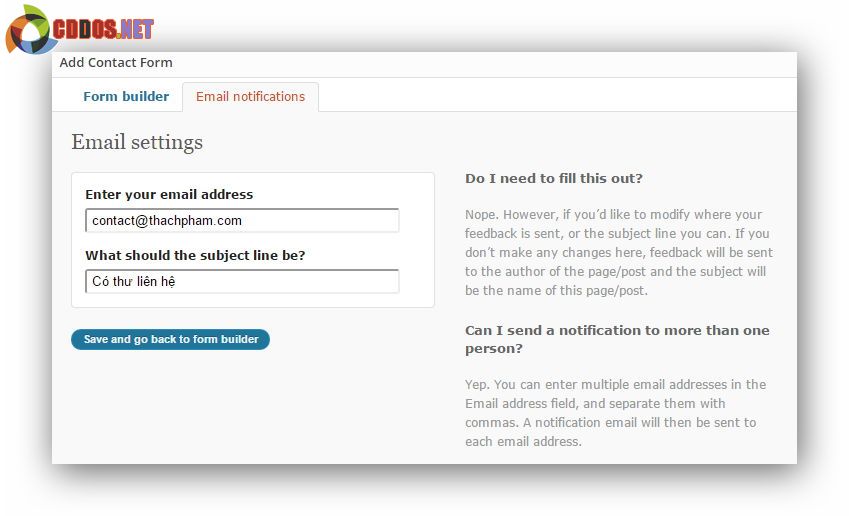
Có một thiết lập rất quan trọng đó là tùy chỉnh email nhận nội dung liên hệ, tức là mỗi khi có người gửi liên hệ thì nó cũng sẽ gửi nội dung qua email của bạn. Để thiết lập, bạn ấn vào tab Email notifications bên cạnh và điền email cần nhận thông báo và tiêu đề email.

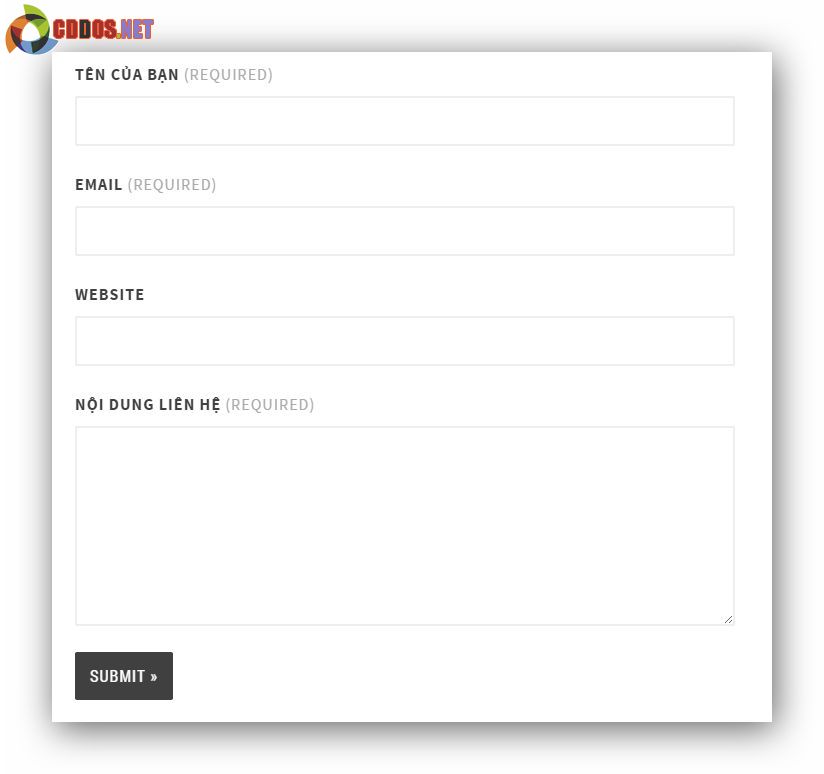
Và đây là kết quả sau khi chèn vào nội dung.
 Bạn có thể thử gửi xem nó có gửi email hay không. Nếu không thấy email thông báo tới thì có thể host của bạn không cho phép thực thi hàm mail() (các gói host mình giới thiệu đều có thể gửi email), lúc này bạn có thể thiết lập SMTP cho WordPress để có thể gửi được mail.
Bạn có thể thử gửi xem nó có gửi email hay không. Nếu không thấy email thông báo tới thì có thể host của bạn không cho phép thực thi hàm mail() (các gói host mình giới thiệu đều có thể gửi email), lúc này bạn có thể thiết lập SMTP cho WordPress để có thể gửi được mail.
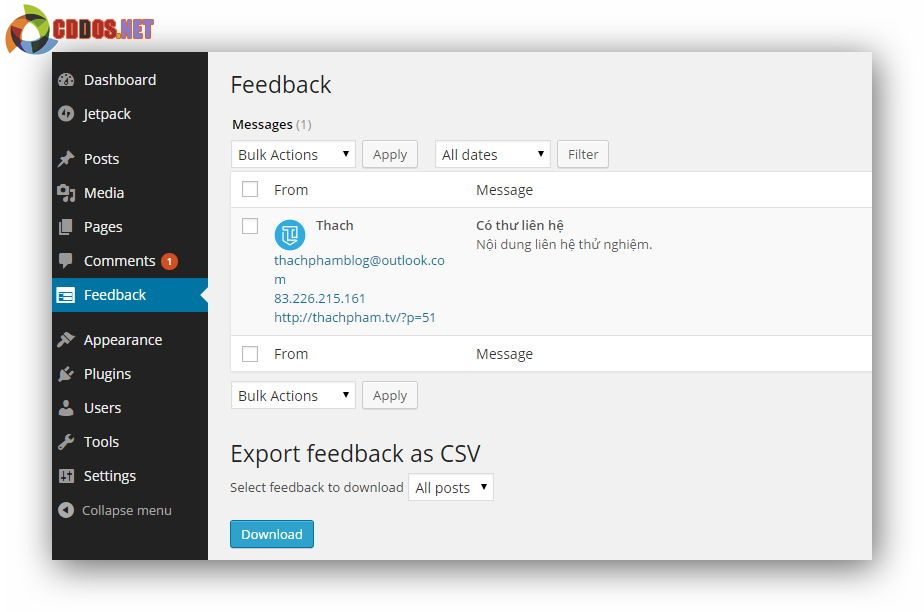
Ngoài gửi email, JetPack cũng sẽ lưu lại các nội dung liên hệ trong mục Feedbacks tại Dashboard để bạn có thể xem phòng trường hợp chức năng email có vấn đề.

Chúc các bạn thành công![/vc_column_text][/vc_column][/vc_row]

