[Lập trình theme WordPress] Viết code cho header.php

Khi tạo một theme, chúng ta đã thiết lập các chức năng cần thiết trong theme mà sẽ muốn nó sử dụng bằng cách viết code vào file functions.php như một cách khai báo chức năng. Ngay sau bước đó, chúng ta đã có thể tiến hành viết code cho từng template trong theme như header.php, footer.php, index.php,…mà ở bài này, chúng ta sẽ bắt đầu viết code cho file header.php trước.
Ý nghĩa của header.php
Tại file này, chúng ta sẽ khai báo các thẻ HTML cần thiết mà trong một tài liệu HTML chuẩn đều có như <html>, <head>, <body>,….và nhất là phần thẻ <head> là phần quan trọng nhất. Ngoài ra trong dự án này, chúng ta sẽ viết thêm code hiển thị tên website và menu để vào file header.php này vì các thành phần đó chúng ta đều muốn nó hiển thị trong tất cả mọi trang.
Bắt đầu viết code
Bây giờ bạn hãy mở file header.php ra, không cần viết thẻ mở PHP mà chúng ta sẽ khai báo bằng HTML có lồng PHP vào như sau:
<!DOCTYPE html> <!--[if IE 8]> <html <?php language_attributes(); ?> class="ie8"> <![endif]--> <!--[if !IE]> <html <?php language_attributes(); ?>> <![endif]--> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <link rel="profile" href="http://gmgp.org/xfn/11" /> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <?php wp_head(); ?> </head> <body <?php body_class(); ?> > <!--Thêm class tượng trưng cho mỗi trang lên <body> để tùy biến-->
<div id=”container”>
Trong đó, bạn nên lưu ý nhất là cái hook wp_head(), đây là cái hook để giúp WordPress hiểu được đây là khu vực thẻ <head> của theme bạn để nó có thể tự thêm các thành phần cần thiết lên, cũng như các plugin khác có muốn can thiệp vào khu vực này thì cũng sẽ dò qua hook wp_head().
Mình không thiết lập thẻ <title> là bởi vì ở phần trước, chúng ta đã thêm chức năng title-tag vào theme rồi. Còn thẻ meta description, meta keyword thì không cần thêm vì có thể dùng các plugin như WordPress SEO by Yoast, nó sẽ tự thêm vào.
Phía dưới, chúng ta mở thẻ <body> và có thêm template tag body_class() vào. Đây là hàm mà nó sẽ trả về các class tượng trưng cho từng trang lên thẻ body để nếu có tùy biến CSS cho từng trang thì cứ dựa vào các class tượng trưng này mà làm.
Trước khi làm tiếp, các bạn hãy mở file index.php và thêm đoạn này vào để nó có thể load file header.php ra.
<?php get_header(); ?>
Ok, bây giờ chúng ta viết tiếp code để hiển thị khu vực tên website trên header vào file functions.php. Tại sao lại viết vào file functions.php? Bởi vì chúng ta sẽ không viết trực tiếp vào file header.php vì nó rất rối mắt, không gọn gàng. Nên mình khuyến khích bạn nên tạo một hàm riêng trong functions.php để thực hiện việc hiển thị phần tên website trên header.
/** @ Thiết lập hàm hiển thị logo @ cddos_logo() **/
if ( ! function_exists( 'cddos_logo' ) ) {
function cddos_logo() {
?>
<div class=”logo”>
<div class=”site-name”>
<?php if ( is_home() ) {
printf(
‘<h1><a href=”%1$s” title=”%2$s”>%3$s</a></h1>’,
get_bloginfo( ‘url’ ),
get_bloginfo( ‘description’ ),
get_bloginfo( ‘sitename’ )
);
}
else {
printf(
‘<p><a href=”%1$s” title=”%2$s”>%3$s</a></p>’,
get_bloginfo( ‘url’ ),
get_bloginfo( ‘description’ ),
get_bloginfo( ‘sitename’ )
);
}
// endif ?>
</div>
<div class=”site-description”><?php bloginfo( ‘description’ ); ?></div>
</div>
<?php }
}
Trong đoạn trên, mình có sử dụng hàm printf như mục đích in chuỗi dữ liệu đã được định dạng. Các tham số như %1$s, %2$s, %3$s là từng tham số tương ứng với 3 hàm dữ liệu nằm bên dưới nó, cụ thể:
- %1$s: get_bloginfo( ‘url’ )
- %2$s: get_bloginfo( ‘description’ )
- %3$s: get_bloginfo( ‘sitename’ )
Mục đích mình viết kiểu này là để cho bạn dễ nhìn hơn và ở các phần sau chúng ta sẽ dùng nó nhiều hơn, lý do mình sẽ nói sau.
Ok, bây giờ hãy trở lại file header.php và ta thêm hàm cddos_logo() vào phần <header> như dưới:
<header id="header"> <?php cddos_logo(); ?> </header>
Đoạn code ở file functions.php có nghĩa là tên website sẽ được hiển thị với thẻ <h1> ở trang chủ, còn các trang khác thì nó sẽ được hiển thị bằng thẻ <p>. Mục đích là tối ưu cho nó chuẩn SEO ấy mà. ?
Và bây giờ là tới phần hiển thị menu nè, chèn đoạn code sau vào file functions.php:
/** @ Thiết lập hàm hiển thị menu @ cddos_menu( $slug ) **/
if ( ! function_exists( ‘cddos_menu’ ) ) {
function cddos_menu( $slug ) {
$menu = array(
‘theme_location’ => $slug,
‘container’ => ‘nav’,
‘container_class’ => $slug,
);
wp_nav_menu( $menu );
}
}
Tức là chúng ta sẽ tạo ra một hàm tên là cddos_show_menu( $slug ) để hiển thị menu. Cái biến $slug chính là tên slug của menu mà bạn cần gọi ra và nó sẽ tự áp dụng tên slug đó vào làm class cho menu hiển thị, sau này muốn tái sử dụng cũng dễ nữa.
Sau đó bạn
sửa code đoạn <header> trong file header.php thành thế này:
<header id="header"> <?php cddos_logo(); ?> <?php cddos_menu( 'primary-menu' ); ?> </header>
primary-menu là cái slug của menu mà chúng ta đã tạo ra ở bài trước.
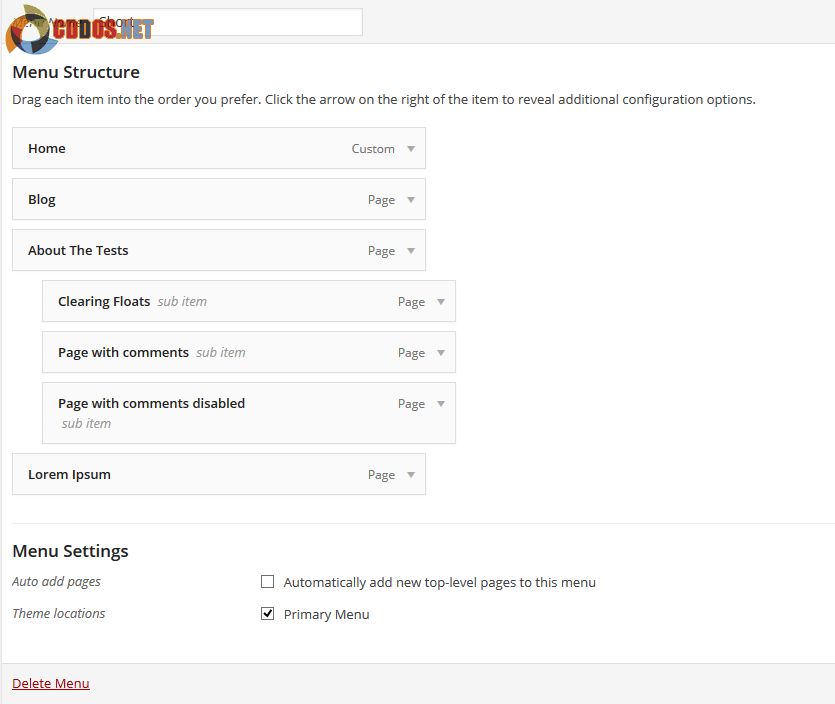
Bây giờ bạn hãy vào Appearance -> Menus và thêm một menu nào đó vào Primary Menu, tốt nhất nên chọn menu là Short vì nó ngắn, dễ nhìn.

Thiết lập hiển thị menu
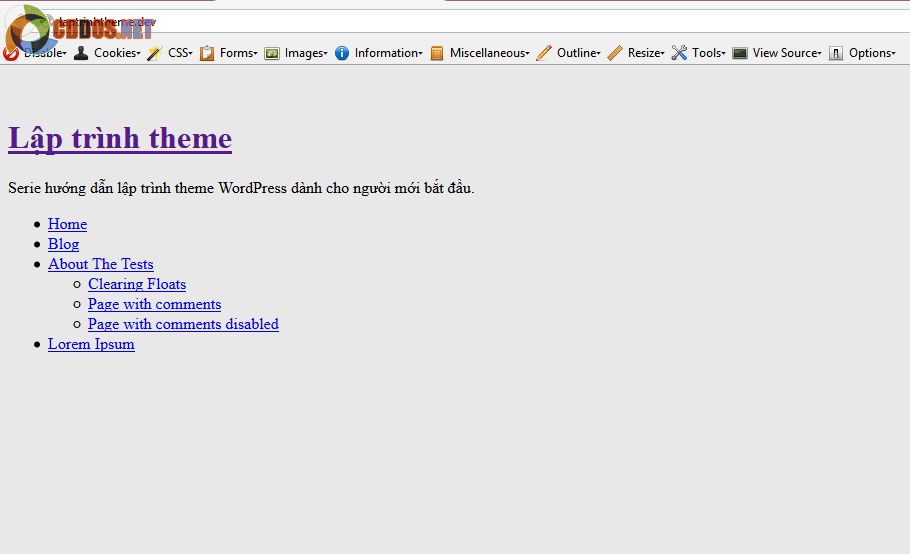
Và bây giờ bạn vào trang chủ của website sẽ thấy nó hiển thị thế này:

Ok, vậy coi như phần này chúng ta làm xong việc viết code cho file header.php rồi. Dưới đây là toàn bộ nội dung code trong bài này:
Toàn bộ code file header.php
<!DOCTYPE html> <!--[if IE 8]> <html <?php language_attributes(); ?> class="ie8"> <![endif]--> <!--[if !IE]> <html <?php language_attributes(); ?>> <![endif]--> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <link rel="profile" href="http://gmgp.org/xfn/11" /> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>" /> <?php wp_head(); ?> </head> <body <?php body_class(); ?> > <!--Thêm class tượng trưng cho mỗi trang lên <body> để tùy biến-->
<div id=”container”>
<header id=”header”>
<?php cddos_logo(); ?>
<?php cddos_menu( ‘primary-menu’ ); ?>
</header>
Một số code thêm vào functions.php:
/** @ Thiết lập hàm hiển thị logo @ cddos_logo() **/
if ( ! function_exists( ‘cddos_logo’ ) ) {
function cddos_logo() {
?>
<div class=”logo”>
<div class=”site-name”>
<?php if ( is_home() ) {
printf(
‘<h1><a href=”%1$s” title=”%2$s”>%3$s</a></h1>’,
get_bloginfo( ‘url’ ),
get_bloginfo( ‘description’ ),
get_bloginfo( ‘sitename’ )
);
}
else {
printf(
‘</p><a href=”%1$s” title=”%2$s”>%3$s</a></p>’,
get_bloginfo( ‘url’ ),
get_bloginfo( ‘description’ ),
get_bloginfo( ‘sitename’ )
);
}
// endif ?>
</div>
<div class=”site-description”><?php bloginfo( ‘description’ ); ?></div>
</div>
<?php }
}
/**
@ Thiết lập hàm hiển thị menu
@ cddos_menu( $slug )
**/
if ( ! function_exists( ‘cddos_menu’ ) ) {
function cddos_menu( $slug ) {
$menu = array(
‘theme_location’ => $slug,
‘container’ => ‘nav’,
‘container_class’ => $slug,
);
wp_nav_menu( $menu );
}
}
Lời kết
Trong phần này, chúng ta đã được học được cách nên viết các đoạn code nào vào file header.php để có được một header đơn giản. Ngoài ra, cái mà mình mong muốn truyền tải nhất trong bài này đó là kinh nghiệm tự tạo hàm riêng để hiển thị một cái gì đó thay vì viết code trực tiếp vào, vừa khó quản lý, khó nhìn lại không khoa học cho lắm. Và kể từ phần này trở đi, chúng ta sẽ sử dụng phương pháp này nhiều hơn nữa.

