Cách tạo file ngôn ngữ cho theme – plugin

Đầu tiên cho mình gửi lời cáo lỗi vì sự vắng mặt trong gần 2 tháng qua vì lý do về Việt Nam chơi, tưởng chừng về đó vẫn làm việc được bình thường nhưng do ham vui quá nên xin kiếu, bây giờ mình đã quay lại và tiếp tục cống hiến những kiến thức mình có được cho mọi người.
Như các bạn đã từng mổ xẻ các theme/plugin ra thì chắc hẳn sẽ thấy một số theme/plugin sẽ có khá nhiều file ngôn ngữ dạng .mo khác nhau. Mục đích là để chúng ta tiến hành sử dụng nó bằng cách chỉnh sửa file wp-config.php như hướng dẫn này.
Hay nói một cách khác hơn, là những theme có nhiều file ngôn ngữ sẽ có thể cho phép người dùng tự dịch lại theo ý của mình thông qua plugin Codingstyling Localization hoặc phần mềm PoEdit, đây cũng là một yêu cầu bắt buộc nếu bạn muốn đưa sản phẩm của mình lên WordPress.org.
Bước 1. Viết code theo chuẩn I18n
I18n là viết tắt của cụm từ Internationalization (nghĩa là cụm từ này có 18 ký tự tính từ chữ I đến chữ n). Để sản phẩm của bạn có thể được dịch sang nhiều ngôn ngữ khác nhau thì bạn phải viết code trong sản phẩm theo chuẩn riêng của nó.
Chuẩn I18n nghĩa là bạn sẽ đặt một cụm từ cho phép họ dịch trong một hàm e_() và __(). Ví dụ:
<?php _e('Chào mừng bạn đến với cddos.net','onetidc'); ?>
<?php the_content( __('Xem thêm' , 'onetidc) )'; ?>
Trong đó:
- _e() được dùng nếu bạn cho phép dịch một cụm từ đơn giản bằng text đơn thuần hoặc text bọc trong HTML.
- __() được dùng nếu bạn cho phép dịch một cụm từ mà cụm từ đó được xử lý bằng PHP (echo, print, printf,…)
- onetidc nghĩa là Text Domain, bạn có thể đặt một tên bất kỳ (không dấu) nhưng bạn phải sử dụng một Text Domain duy nhất trong theme hoặc plugin.
Để mình giải thích thêm về cách sử dụng __() nhé, chẳng hạn như trong PHP bạn sử dụng echo để in text ra như thế này:
<?php echo 'Chào mừng bạn đến với cddos.net' ; ?>
Thì bạn sẽ viết lại là:
<?php echo __( 'Chào mừng bạn đến với cddos.net', 'onetidc' ); ?>
Còn một trường hợp nữa đó là bạn sử dụng biến trong đoạn echo.
<?php echo 'Chào mừng $name đến với cddos.net'; ?>
Thì bạn phải dùng hàm printf để viết thành dạng:
<?php printf( __('Chào mừng $name đến với cddos.net', 'onetidc') ); ?>
Bước 2. Khai báo Text Domain cho theme/plugin
Như bạn thấy ở bước trên chúng ta có khai báo các cụm từ cho phép dịch kèm theo text domain tên onetidc ở tham số phía sau. Vậy làm thế nào để WordPress có thể hiểu được đó là Text Domain mà chúng ta sử dụng? Đơn giản là chúng ta sẽ thêm một hàm load_theme_textdomain() (dành cho theme) và load_plugin_textdomain() (dành cho plugin) vào file functions.php của theme hoặc plugin.
Đối với theme:
<?php load_theme_textdomain('onetidc'); ?>
Lúc này nó sẽ tự tìm file ngôn ngữ có tên trùng với mã ngôn ngữ mà bạn khai báo trong file functions.php để thực thi (xem thêm phần dưới để rõ hơn về cách đặt tên file ngôn ngữ).
Nếu bạn muốn chỉ định một thư mục riêng để chứa file ngôn ngữ và nó chỉ thực thi các file ngôn ngữ nằm trong thư mục đó thì khai báo như sau:
<?php load_theme_textdomain( 'onetidc', get_template_directory(). '/languages'; ?>
Lúc này nó sẽ chỉ tìm file ngôn ngữ trong thư mục languages nằm trong thư mục theme đang sử dụng.
Đối với plugin:
function myplugin_init() {
$plugin_dir = basename(dirname(__FILE__));
load_plugin_textdomain( 'onetidc', false, $plugin_dir );
}
add_action('plugins_loaded', 'myplugin_init');
Cũng giống như theme, nó sẽ tự động tìm file ngôn ngữ có tên trùng với mã ngôn ngữ sử dụng để thực thi.
Bước 3. Tạo file .po
File .po này sẽ là file lưu trữ ngôn ngữ cho theme, và từ đó nó sẽ xuất ra file .mo cùng tên để WordPress đọc. Sở dĩ chúng ta cần tạo file .po là để người khác có thể dễ dàng thông dịch lại (cũng như chúng ta đi Việt Hóa plugin WooCommerce thông qua file .po có sẵn của nó).
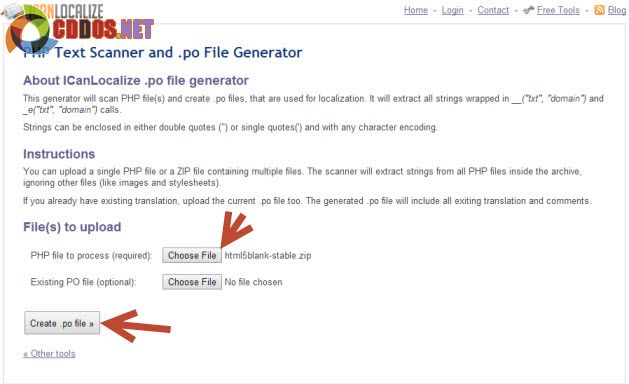
Để tạo file .po dễ dàng nhất, chúng ta sẽ sử dụng một online tool với tên là ICanLocalize. Cách sử dụng là bạn hãy tiến hành zip theme hoặc plugin của bạn rồi upload lên đó.

Upload theme/plugin của bạn lên
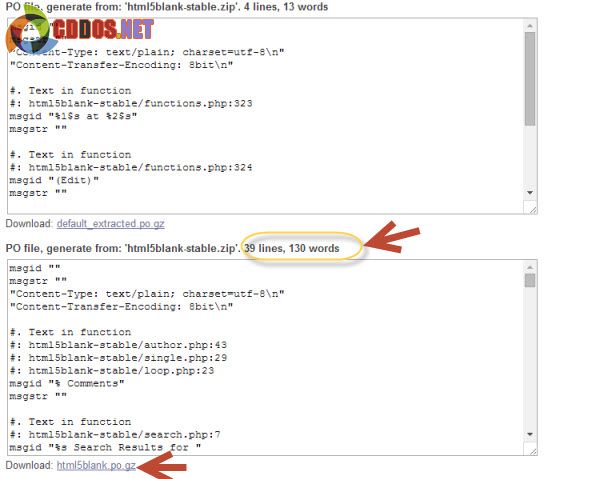
Đợi một chút nó sẽ tiến hành trích xuất một file .po từ các text nằm trong __() và _e(). Khi nó trích xuất xong, hãy chọn download file .po có nhiều dòng dịch nhất.

Tải file .po về máy
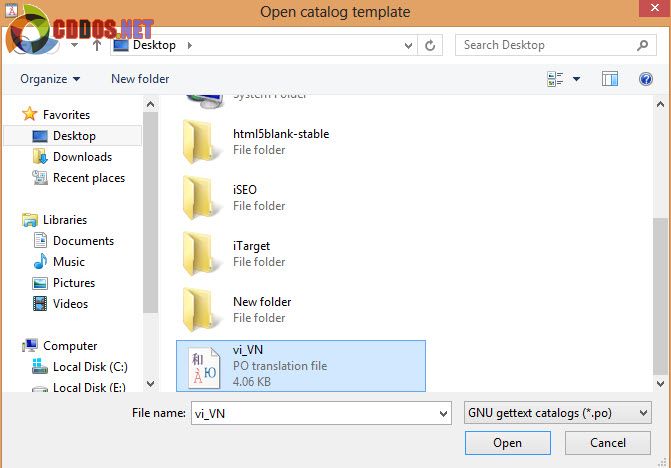
Khi tải về xong, hãy tiến hành giải nén và đặt tên cho file .po hợp chuẩn nhất.
Tên của file .po phải đặt theo dạng locale.po. Trong đó, locale nghĩa là mã ngôn ngữ của từng quốc gia.
Ví dụ bạn muốn lấy file .po này để dịch ra tiếng Việt thì sẽ đặt là vi_VN.po. Hoặc nếu dành cho tiếng Anh (sử dụng ở Mỹ) thì viết là en_US.po, danh sách các locale này bạn có thể tìm trên Google, n
hưng thường thì mỗi sản phẩm bạn chỉ cần 2 file .po thế này là đủ.
Bước 4. Tiến hành sửa file .po bằng PoEdit
Sửa file .po bạn có thể hiểu là công đoạn dịch các chữ trong theme/plugin ra một ngôn ngữ khác và nó sẽ trích xuất ra một file mới với định dạng là .mo, file .mo sẽ được WordPress sử dụng. Trường hợp bạn không muốn dịch sang ngôn ngữ khác thì vẫn phải mở nó ra bằng PoEdit và ấn Save lại để nó tạo ra file .mo.
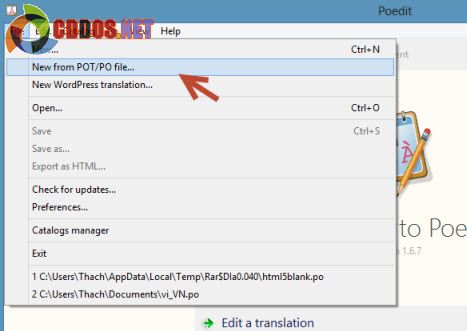
Sau khi tải phần mềm PoEdit (miễn phí) và cài đặt thì hãy tiến hành chạy nó rồi chọn New from POT/PO file.

Rồi chọn file .po của bạn cần sửa.

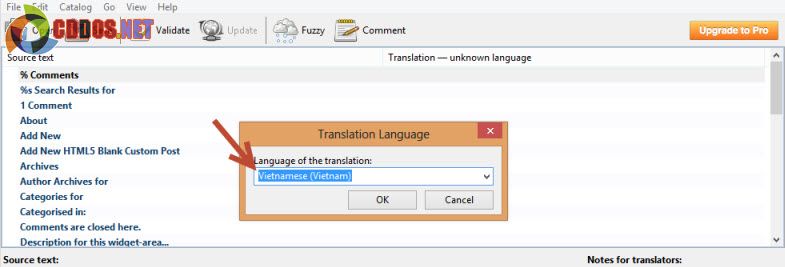
Nếu nó kêu bạn chọn ngôn ngữ cần dịch ra thì chọn đúng quốc gia của ngôn ngữ, thường thì nó sẽ tự chọn nếu bạn đặt tên file .po đúng chuẩn.

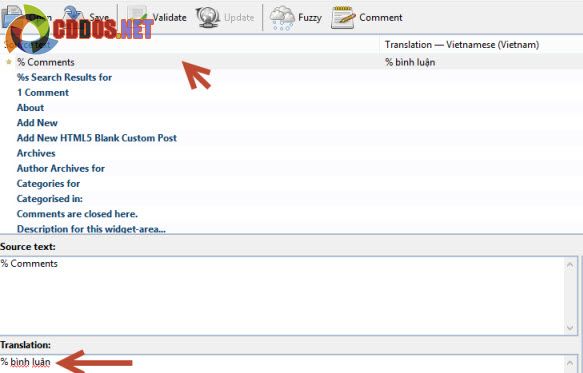
Sau đó bạn sửa lại các cụm từ cần dịch ra bằng cách chọn cụm từ cần dịch và viết lại nghĩa của nó bằng ngôn ngữ muốn dịch sang ở phía dưới.

Sau khi dịch xong hết các cụm từ cần dịch, hãy ấn nút Save để lưu lại file .po, đồng thời nó sẽ tự sản sinh ra một file cùng tên với định dạng là .mo.
Bạn có thể upload cả 2 file này lên thư mục plugin/theme của bạn để bắt đầu sử dụng, hoặc chỉ cần upload file .mo.
Bước 5. Kích hoạt gói ngôn ngữ
Cách này thì quá quen thuộc rồi, đó là mở file wp-config.php ra và tìm dòng:
define('WPLANG', '');
Và sửa lại thành:
define('WPLANG', 'vi_VN');
Trong đó, vi_VN là mã ngôn ngữ mà bạn đã viết lên tên file .mo (ví dụ: vi_VN.mo).
Hiện nay bản WordPress tiếng Việt đang đặt tên file Việt Hóa là vi.mo, do đó bạn nên thay tên file Việt hóa nó thành vi_VN.mo để có thể sử dụng các bản Việt hóa của plugin/theme mà vừa sử dụng file Việt Hóa của WordPress.
Các Starter Theme
Thường thì hiện nay các Starter Theme đều có sẵn các file .po và viết code theo chuẩn i18n nên bạn chỉ cần làm từ bước 4 trở đi để tạo file ngôn ngữ mà thôi.
Lời kết
Mặc dù bài này mình hướng dẫn có vẻ hơi dài dòng nhưng quy trình để làm rất đơn giản và dễ hiểu nên bạn đừng ngần ngại làm thử nhé. Hy vọng sau khi viết bài này, sẽ có nhiều bạn chưa biết cách tạo file ngôn ngữ cho sản phẩm của mình có thể tự làm được để tránh gây khó khăn cho người khác muốn dịch lại sản phẩm của mình ra nhiều ngôn ngữ khác.

