Blisk – Trình duyệt kiểm tra Responsive chính xác nhất

Trong việc thiết kế website theo chuẩn Responsive thì việc kiểm tra giao diện trên các thiết bị khác nhau luôn là việc cần thiết để đảm bảo giao diện website của chúng ta có thể hiển thị tốt ở mọi thiết bị.
Dĩ nhiên là ít ai dùng từng thiết bị thật để kiểm tra giao diện của website vì không phải ai cũng có đủ các thiết bị, mà sẽ dùng các công cụ hỗ trợ trên trình duyệt như Viewport Resizer, ResponSinator.com, hay thậm chí là kiểm tra thủ công bằng cách tự co giãn trình duyệt.
Tuy nhiên với các công cụ hỗ trợ mình kể ở trên đều không thể so sánh với chất lượng thật của website khi hiển thị trên các thiết bị thực tế. Mà cài các trình giả lập điện thoại thì lại nặng mà tốn thời gian.
Trong ngày hôm qua mình vô tình được biết tới một trình duyệt mới keng xà beng phục vụ riêng cho mục đích kiểm tra và debug website trên các thiết bị điện thoại, đó là trình duyệt Blisk.

Trình duyệt Blisk là như thế nào?
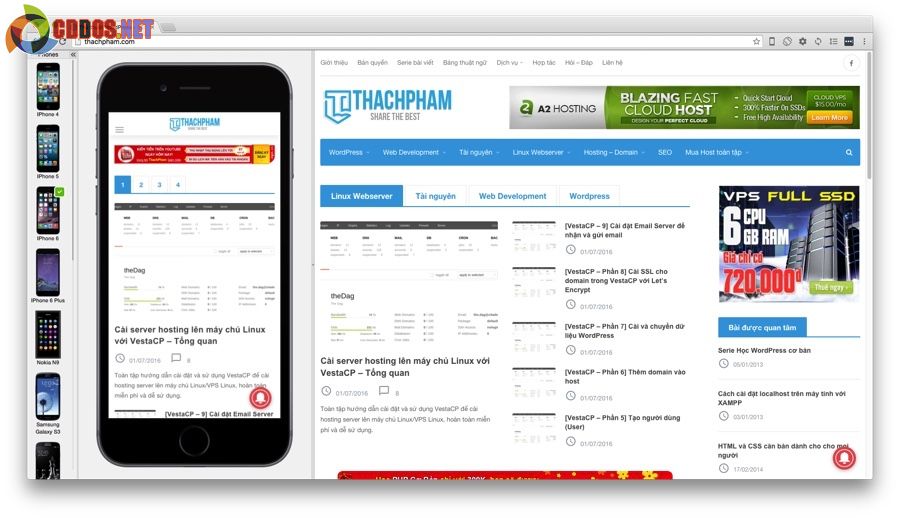
Đây là một trình duyệt (phát triển từ mã nguồn Chromium) được thiết kế dành riêng cho các Web Designer với mục đích là debug giao diện ở nhiều thiết bị khác nhau như điện thoại thông minh, máy tính bảng và desktop.
Nhưng nó không giống với các kỹ thuật kiểm tra thông thường là thu nhỏ màn hình, mà nó sẽ giả lập hoàn chỉnh việc hiển thị trên điện thoại, bạn có thể tương tác trực tiếp lên giao diện ở điện thoại và quan trọng nhất là sử dụng Inspect Element riêng biệt để debug, hỗ trợ live reload.
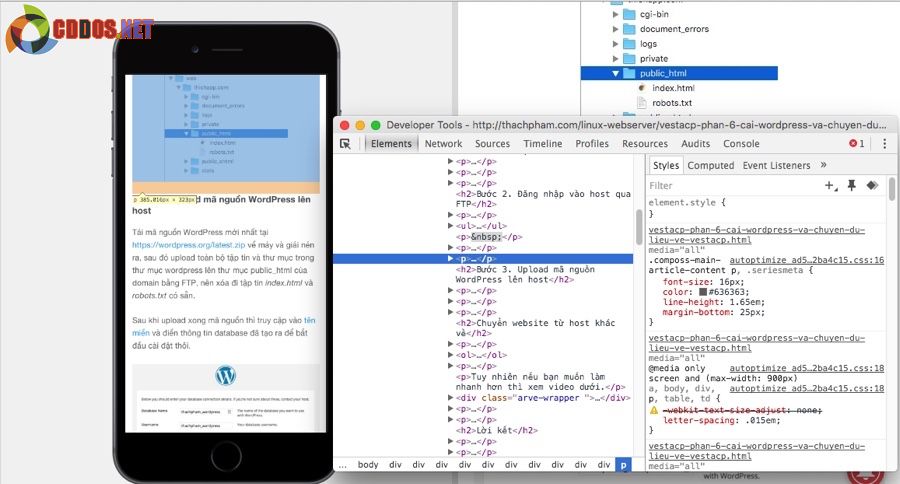
Debug với Inspect Element

Một điểm khác biệt giữa Blisk và các ứng dụng kiểm tra khác đó là cho phép chúng ta debug riêng giao diện giả lập bằng Inspect Element tách biệt. Có nghĩa là khi bấm chuột phải chọn Inspect Element ở điện thoại thì bạn sẽ debug riêng trên giao diện điện thoại, và tương tự như thế ở giao diện desktop.
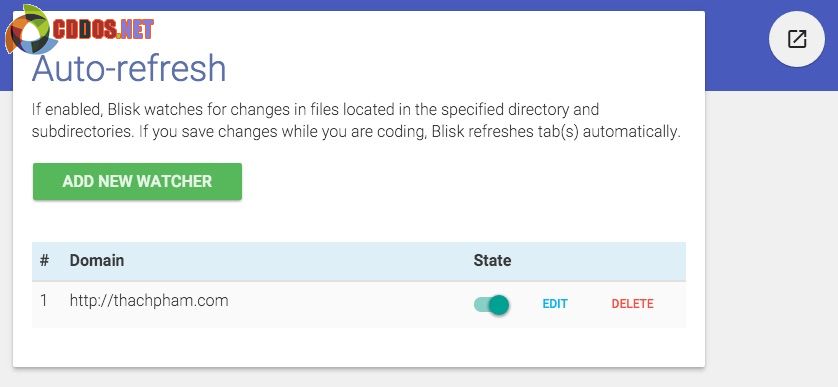
Auto Refresh (a.k.a Live Reload)

Nói về live reload thì chúng ta có rất nhiều lựa chọn như dùng Live Reload, Grunt, Gulp để làm nhưng nếu trình duyệt có sẵn tại sao không tận dụng mà tiết kiệm thời gian?
Bạn có thể chọn thư mục để nó watch và sau đó mỗi sự thay đổi code trong bất kỳ tập tin nào trong thư mục đó thì Blisk sẽ tự động load lại trang.
Scroll Sync
Tính năng này sẽ tự động bật trong Blisk, nghĩa là cho phép chúng ta trượt website cùng lúc ở cả hai thiết bị. Chẳng hạn như bạn rê chuột vào điện thoại và cuộn trang thì cả hai thiết bị sẽ đều được cuộn theo. Bạn có thể tắt tính năng này đi nếu thấy bất tiện.
Các tính năng sắp ra mắt
Screenshots
Tính năng này sẽ cho phép người dùng chụp ảnh website của mình ngay trên trình duyệt.
Analytics
Một tính năng đáng được mong đợi ở Blisk, tính năng này giúp chúng ta thống kê lại lỗi Javascript trên website, theo dõi tốc độ website để tối ưu, kiểm tra tính tương thích ở mọi trình duyệt khác và theo dõi các tài nguyên không thể load được (CSS, hình ảnh, font,…).
Integrations
Ngoài việc theo dõi web thì Blisk cũng mong muốn hỗ trợ phần nào đó để cải thiện tốc độ làm việc cho từng dự án, vì thế nên Integrations là tính năng đáp ứng được mong muốn đó. Tính năng này cho phép người dùng theo dõi bugs và quản lý tiến độ của từng dự án như một hệ thống quản lý dự án (Project Management).
Vậy Blisk còn có ích cho những việc nào nữa?
Như mình đề cập ở đầu bài, đây là trình duyệt dành riêng cho web designer hoặc front-end designer nên tính năng của nó cũng chỉ quanh quẩn như vậy thôi và mình nghĩ như thế đã là quá đủ cho nhu cầu của hai đối tượng này. Còn trong tương lai Blisk có cải tiến thêm gì nữa thì chúng ta phải theo dõi mới biết được.

