[Học Woocommerce] Cách sử dụng theme Storefront cho Woocommerce

Khi sử dụng Woocommerce thì chắc chắn không phải theme nào cũng có thể hỗ trợ hiển thị gian hàng của mình tốt nhất. Lý do là vì mỗi theme đều có cách thiết kế khác nhau, nên có thể nhiều theme mà đặc biệt là theme miễn phí sẽ không hỗ trợ hiển thị tốt trong Woocommerce.
Và khi chấp nhận sử dụng Woocommerce, nếu bạn muốn gian hàng của mình đẹp thì chắc chắn sẽ cần phải mua một số theme trả phí dành riêng cho Woocommerce tại WooThemes hoặc ThemeForest (phong phú hơn) nhưng bạn chỉ nên sử dụng theme trả phí cho Woocommerce khi bạn đã thật sự biết cách sử dụng nó.
Vì vậy nếu bạn là người mới bắt đầu, mình khuyên các bạn nên sử dụng theme StoreFront nếu như cần một giao diện bán hàng đơn giản hoàn toàn miễn phí nhưng hỗ trợ cho Woocommerce tối đa.
Tại sao người mới nên sử dụng theme StoreFront?
Có nhiều lý do để mình đưa theme này vào hướng dẫn vì hiện tại có rất nhiều theme nên không phải cái nào mình sẽ hướng dẫn. Nó rất tốt cho người mới tìm hiểu Woocommerce là vì:
- Hoàn toàn miễn phí và mã nguồn mở.
- Tương thích tốt với các plugin hỗ trợ thiết kế như Origin Page Builder hoặc Visual Composer để tự thiết kế bố cục cho mỗi trang.
- Hỗ trợ cấu trúc HTML5 và Schema chuẩn SEO.
- Khu vực tùy chỉnh Customize đầy đủ.
- Dễ sử dụng.
- Hỗ trợ Responsive.
- Có hỗ trợ phần mở rộng Storefront Designer để hỗ trợ tùy biến chuyên nghiệp hơn.
- Code thân thiện với lập trình viên.
- Hỗ trợ nhiều child theme (trả phí).
Chỉ vậy thôi, tuy không quá nhiều chức năng nhưng ít nhất là nó không quá thừa thải nên theme này sẽ vô cùng nhẹ.
Thêm dữ liệu mẫu (Dummy Content) cho Woocommerce
Dữ liệu mẫu của Woocommerce là một gói dữ liệu đã tạo sẵn một số sản phẩm để chúng ta có thể dễ dàng thử nghiệm các chức năng hoặc theme. Mục đích mình kêu các bạn thêm dữ liệu mẫu này vào là để chúng ta có thể thấy theme hiển thị đầy đủ thế nào.
Đầu tiên bạn tải plugin Woocommerce về máy tính và giải nén ra. Khi giải nén ra, bạn vào thư mục /woocommerce/dummy-data/ sẽ thấy các tập tin dữ liệu mẫu. Nhưng ở đây chúng ta chỉ sử dụng tập tin dummy-data.xml.
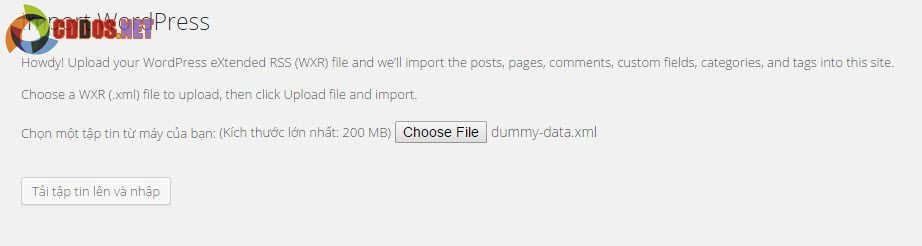
Cuối cùng là bạn truy cập vào website -> Công cụ -> Nhập vào -> WordPress (cài plugin WordPress Importer nếu bạn chưa cài) và upload tập tin dummy-data.xml lên.

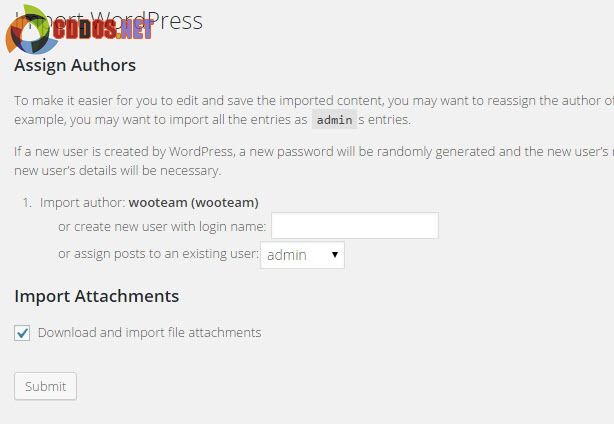
Đưa các sản phẩm về user của bạn và đánh dấu vào Download and import file attachments rồi Submit.

Nếu mạng của bạn hơi chậm và bị timeout, hãy mở tập tin php.ini trong localhost và tìm dòng
max_execution_time
Sau đó tăng giá trị nó lên khoảng 200 là đẹp.
max_execution_time = 200
Thông báo sau khi nhập dữ liệu mẫu thành công.

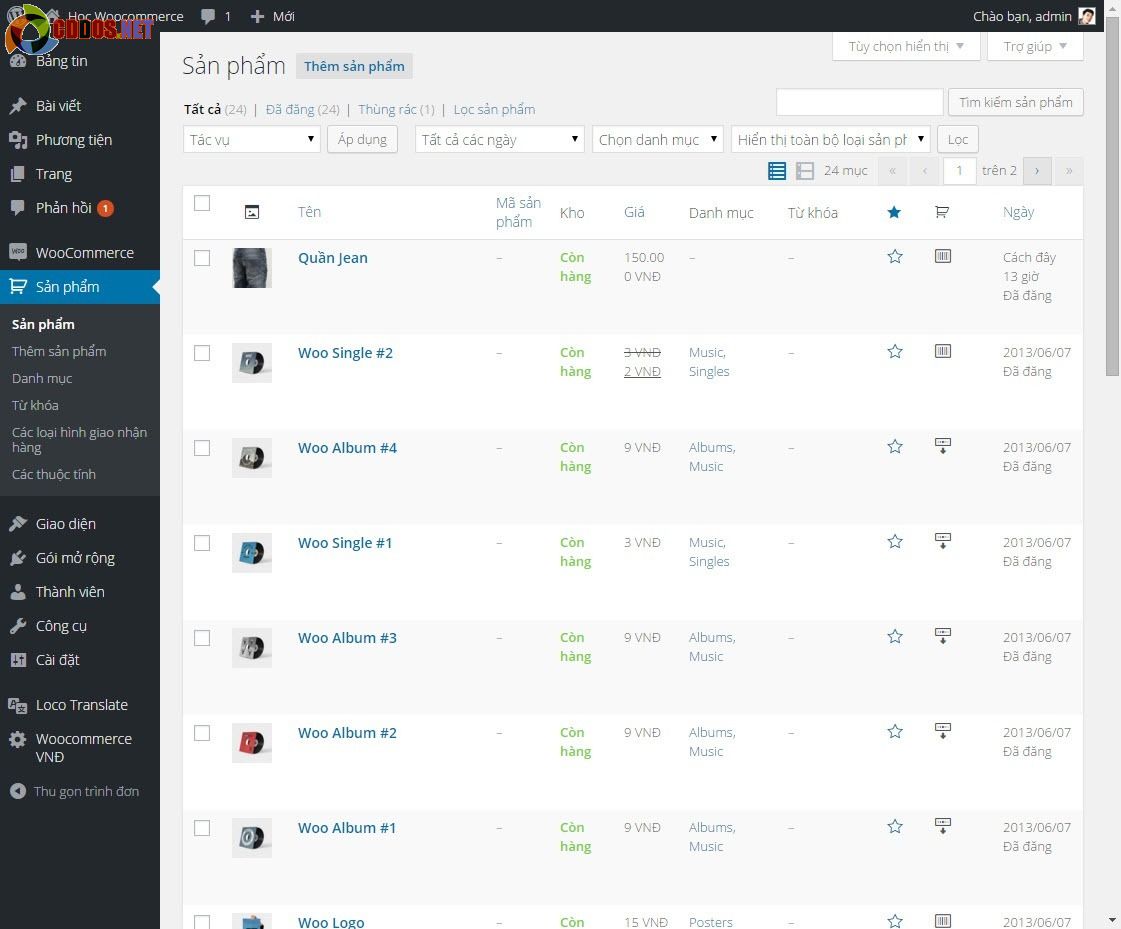
Kiểm tra bạn sẽ thấy nó có khá nhiều sản phẩm mẫu được cấu hình rất đầy đủ.

Cài đặt và kích hoạt Storefront
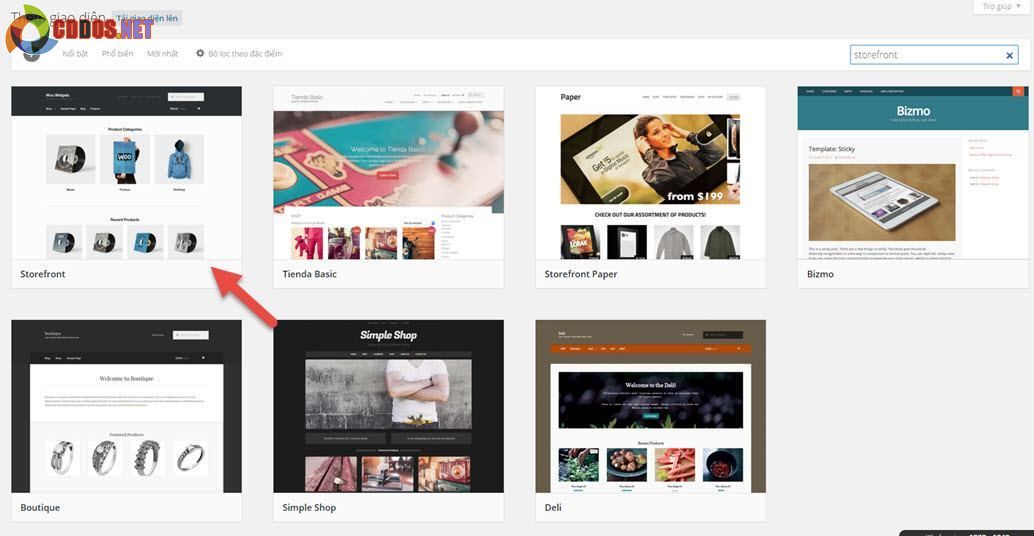
Để cài theme này, bạn truy cập vào phần Giao diện -> Giao diện -> Thêm mới và gõ tìm theme “Storefront“.

Sau khi cài đặt xong, hãy kích hoạt nó lên.
Cài đặt trang chủ
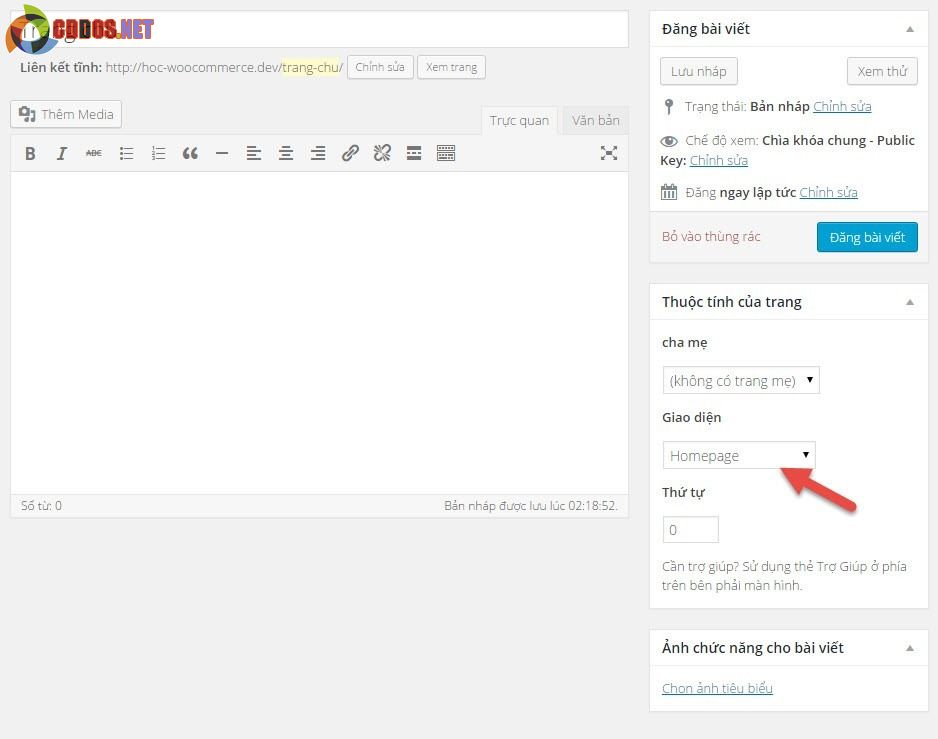
Theme này không tự hiển thị trang chủ mà bạn phải tạo một trang mới và thiết lập giao diện Homepage cho nó. Bạn vào phần Trang -> Thêm trang mới để tạo một trang, bạn có thể đặt tên trang là Trang chủ, nội dung bỏ trống và thiết lập Giao diện là Homepage.

Đồng thời bạn nên tạo một trang mới tên là Blog hoặc Tin tức, nội dung để trống và không thiết lập gì khác nữa.
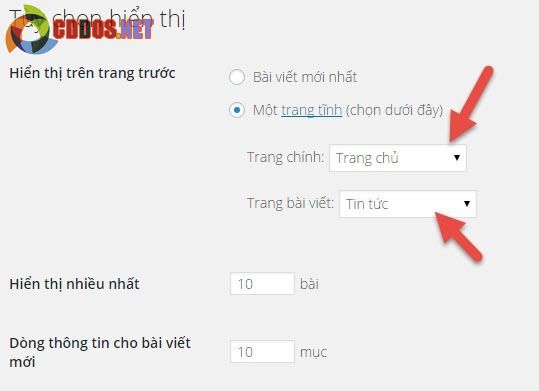
Sau đó bạn truy cập vào Cài đặt -> Đọc và thiết lập trang chính và trang bài viết theo từng trang mà bạn vừa tạo.

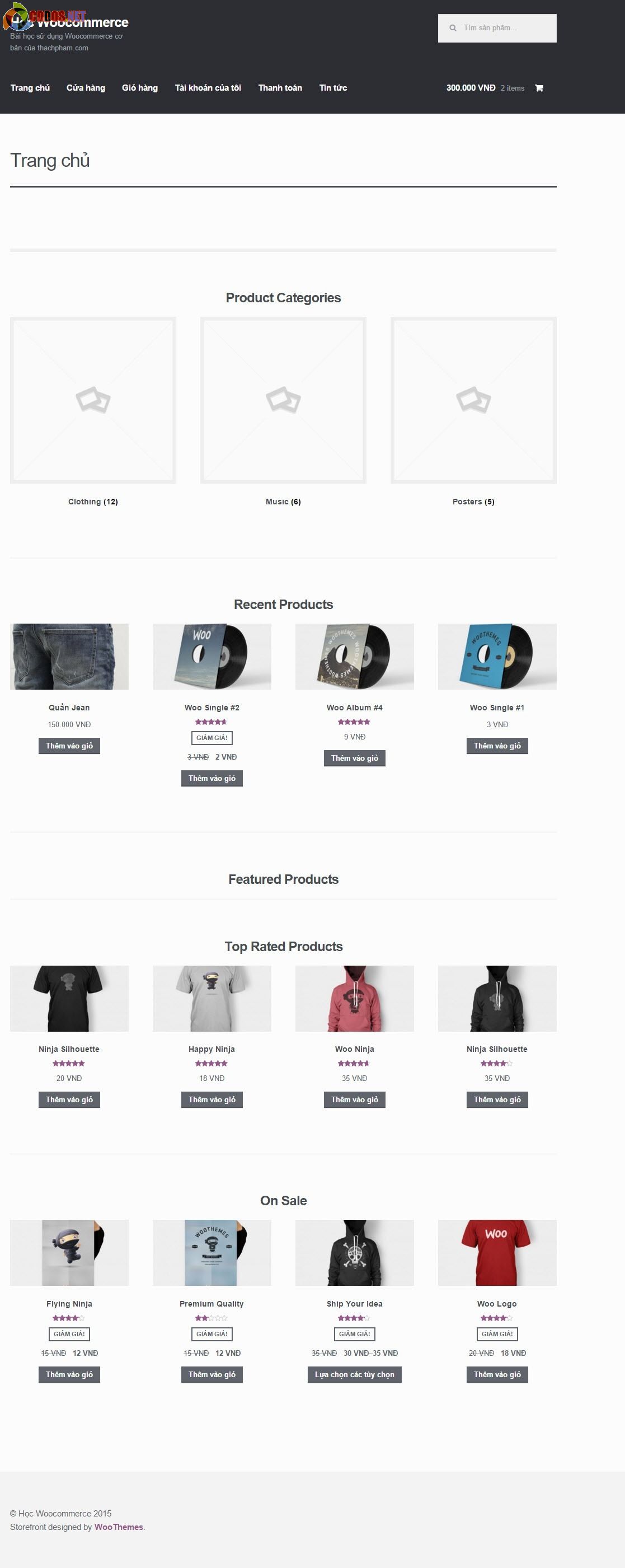
Lưu lại và ra trang chủ xem kết quả.

Thiết lập khu vực chèn widget
Theme Storefront hỗ trợ cho chúng ta 6 vị trí chèn widget bao gồm:
- Header
- Sidebar
- 4 cái Footer
Bạn có thể xem trong Giao diện -> Widget.
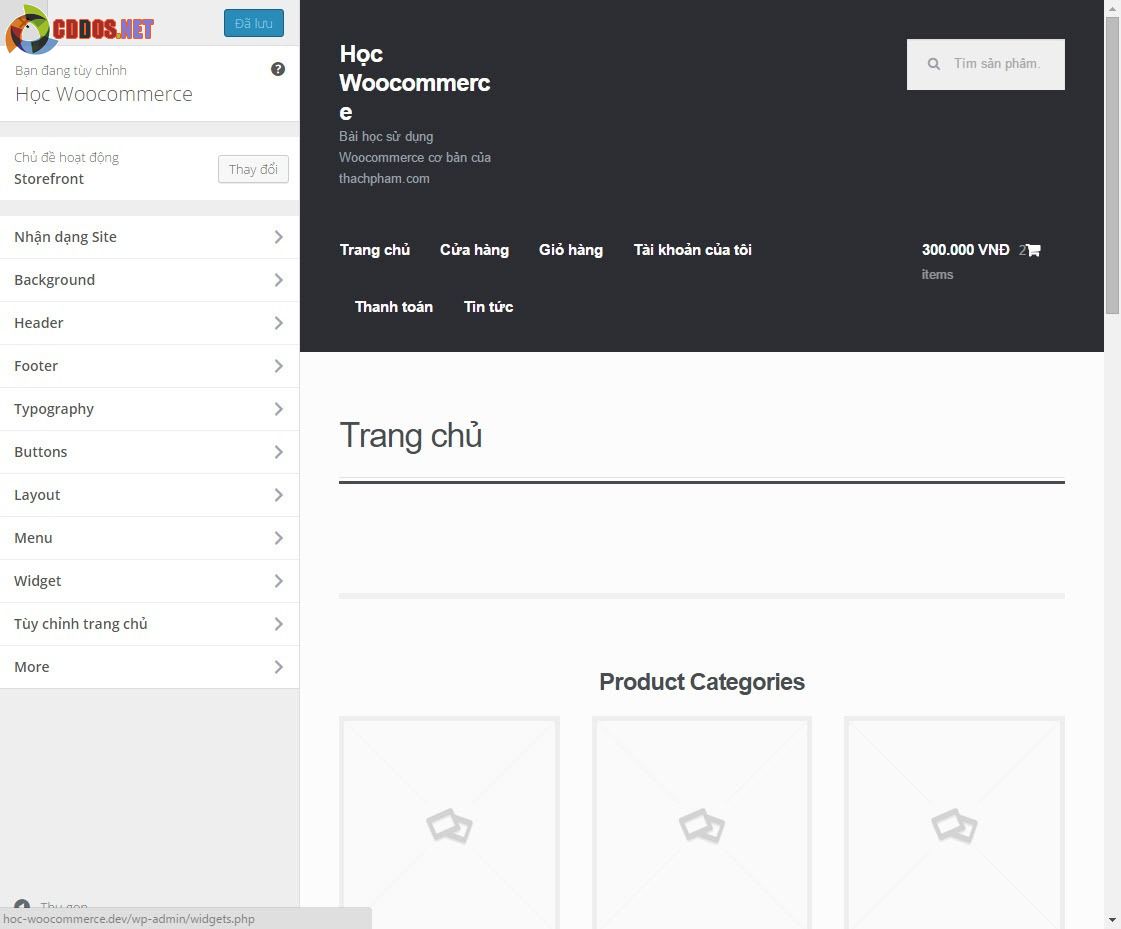
Tùy chỉnh theme
Theme này cung cấp một số tùy chỉnh tại Giao diện -> Tùy chỉnh và ở đó bạn có thể thiết lập logo, thay đổi màu sắc, bố cục,….

Dịch theme Storefront sang tiếng Việt
Theme này hiện tại chưa có ngôn ngữ tiếng Việt, do vậy bạn có thể sẽ thấy một số từ tiếng Anh như Product Categories, Recent Products,….nếu bạn cần dịch nó, bạn có thể cài thêm plugin Loco Translate và xem chi tiết cách sử dụng plugin này để dịch tại đây.
Lời kết
Có phải theme này rất dễ sử dụng đúng không? Chỉ với vài thao tác thôi là chúng ta đã có một trang shop đơn giản trên WordPress với sự kết hợp của plugin Woocommerce khá đẹp rồi. Coi như phần hiển thị chúng ta đã lo xong, chúng ta sẽ tìm hiểu thêm về các thiết lập ở video sau hén.

