[Học CSS] Box Model và các thuộc tính

Box Model là một kỹ thuật cơ bản nhất trong CSS Layout và được sử dụng để bạn mô tả về khoảng cách mà mỗi phần tử trên website được sở hữu, hay nói cách khác là kỹ thuật tinh chỉnh khoảng cách hiển thị cho mỗi phần tử trên website.Kỹ thuật Box Model trong CSS bao gồm 4 phần quan trọng đó là:
- Margin: Khoảng cách tính từ bên ngoài của phần tử.
- Border: Đường viền của phần tử.
- Padding: Khoảng cách tính từ bên trong của phần tử.
- Content: Nội dung trong phần tử.
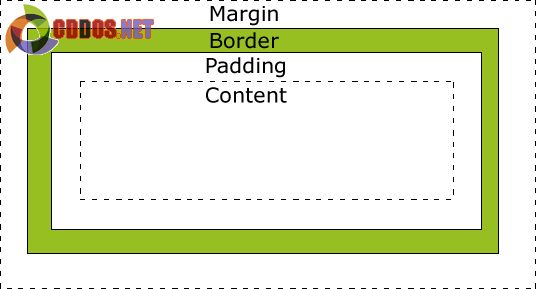
4 phần này chúng ta có cái hình ảnh (mượn từ W3Scools) như sau:

Và trong 4 thành phần trên thì phần content chúng ta sẽ không có thuộc tính CSS nào đại diện cả vì nó là nội dung trong phần tử. Còn 3 phần còn lại thì sẽ có các thuộc tính CSS đại diện như sau:
margin: top right bottom left; border: top right bottom left; padding: top right bottom left;
Cách sử dụng 3 thuộc tính này mình sẽ nói chi tiết bên dưới.
Padding
Padding nghĩa là chúng ta sẽ thiết lập khoảng cách được tính từ phần Content trở ra viền của phần tử, đơn giản vậy thôi. Padding được khai báo trong CSS bởi thuộc tính padding với giá trị theo tuần tự top right bottom left (trên > phải > dưới > trái) và giá trị là số kèm theo đơn vị đo lường.
Ví dụ ở dưới mình có một cái thẻ <div> và mình sẽ sử dụng padding để tạo khoảng cách cho top và bottom là 20px, còn left và right là 15px.
Tuy nhiên, nếu bạn muốn thiết lập padding cho top và bottom cùng giá trị, left và right cùng giá trị thì có thể viết giá trị theo cách ngắn gọn là 20px 10px, tức là top và bottom sẽ có 20px và left và right sẽ có 10px.
Còn nếu bạn nhập một giá trị duy nhất thì nó sẽ căn đều cho 4 mặt với giá trị đó, ví dụ như bạn chỉ nhập 20px thì nó sẽ tạo khoảng cách cho 4 mặt đều là 20px.
Ngoài thuộc tính padding thì thuộc tính này còn có 4 thuộc tính con khác đó là padding-top, padding-bottom, padding-left và padding-right và mỗi thuộc tính là để thiết lập giá trị cho từng mặt cụ thể.
Border
Border nghĩa là thuộc tính để bạn tạo viền cho phần tử và nó sẽ được khai báo bằng thuộc tính border trong CSS.
Thuộc tính border này bạn sẽ viết theo cấu trúc như sau:
border: [size] [type] [color];
Ví dụ mình muốn tạo một cái viền, viền có kích thước 1px, kiểu trơn và màu viên là đỏ thì sẽ viết như sau:
border: 1px solid red;
Trong border có hỗ trợ một số type nhưsolid,dotted, double,groove,ridge, inset vàoutset.
Giống như các thẻ trong Box Model khác, border cũng có các thẻ con là border-top, border-right, border-bottom và border-left.
Margin
Trong khi Padding có nhiệm vụ tạo khoảng cách giữa phần Content với Border thì Margin sẽ có tác dụng tạo khoảng cách từ Border trở ra ngoài, nói dễ hiểu thì nó sẽ giúp bạn tinh chỉnh khoảng cách giữa các phần tử với nhau. Để dễ hiểu hơn thì các bạn hãy xem ví dụ bên dưới.
Bạn thấy #box1 và #box2 có một khoảng trắng chứ? Đó là margin, bạn hãy ấn qua tab CSS xem thì sẽ thấy ở #box2 mình có gắn thêm margin: 32px 0 0 0, tức là nó sẽ tạo ra một khoảng trắng ở trên đầu
của #box2 và các mặt khác thì không tạo ra, cách viết tương tự như padding là 4 giá trị sẽ sắp xếp theo top right bottom left.
Và nó cũng có một số thuộc tính con là margin-top, margin-right, margin-bottom và margin-left.
Kiểm tra Box Model với Developer Tools
Trên trình duyệt Google Chrome và Firefox có tích hợp sẵn một bộ công cụ dành cho các nhà phát triển website mang tên Developer Tools. Công cụ này có rất nhiều chức năng nhưng ở bài này mình chỉ bày cho bạn cách sử dụng nó để kiểm tra Box Model thôi.
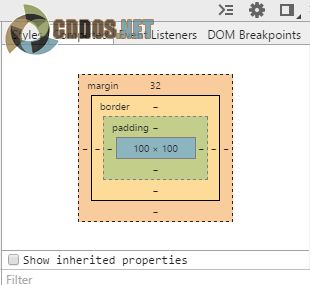
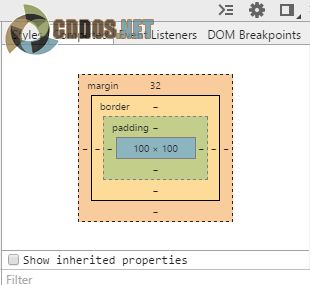
Để bật nó, bạn ấn phím F12 trên bàn phím, sau đó ấn vào tab Computed (Google Chrome) hoặc Box Model (Firefox) bên tay phải..

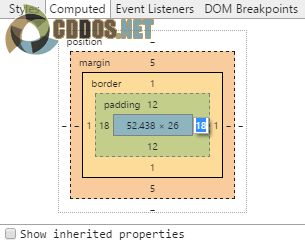
Trong khung đó bạn sẽ thấy nó mô tả rõ ràng, vùng màu xanh là Content, xanh lá cây là Padding, cam là Border và màu da là Margin.
Để xem thông tin của phần tử bạn muốn thì ấn vào nút tìm kiếm phần tử bên tay trái (Firefox và Google Chrome đều cùng vị trí).

Bây giờ bạn có thể rê con chuột vào một phần tử nào đó trên website và nhấp vào để xem Box Model bên tay phải, bạn có thể thử nhấp vào từng ô giá trị bên khung Box Model và thay đổi giá trị để xem sự thay đổi của nó (sẽ mất sau khi bạn refresh trình duyệt).

Lời kết
Ở trên là tất cả các khái niệm về Box Model mà bạn cần nắm vững để có thể làm việc với CSS Layout, thoạt nhìn thì nó cũng có vẻ đơn giản nhưng việc sau này bạn ứng dụng vào website sẽ rất quan trọng vì có thể giao diện sẽ không được như ý muốn nếu không hiểu cách vận dụng Box Model hợp lý.

