[Học CSS] Thẻ div và tạo bố cục trên website

Ở phần tìm hiểu về Inline và Block trước thì mình có nhắc qua thẻ
<div> và đây là một thẻ phổ biến rất được sử dụng mà trong serie Học HTML của mình đã không nói đến. Thế thì tại sao mình lại nói đến trong serie Học CSS này?Bởi vì thẻ <div> nếu bạn chỉ sử dụng trong HTML không thì có thể bạn sẽ chưa hiểu lắm về vai trò của nó dẫn đến việc hiểu sai, mà khi bạn làm việc với CSS thì đây là thẻ mà bạn có thể sẽ rất thích vì đơn giản là sử dụng quá nhiều. Tại sao được sử dụng nhiều thì đọc hết bài sẽ rõ.
Ý nghĩa của thẻ <div>?
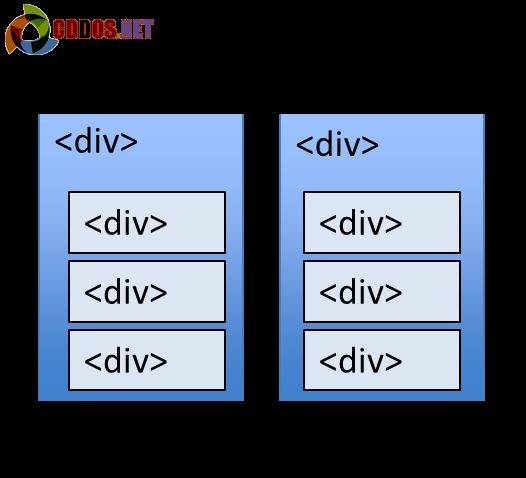
Thẻ <div> là gì? Đây là cái thẻ mà nó là chữ viết tắt của division (nghĩa là khu trong tiếng Việt theo từ điển kỹ thuật chung) được sử dụng để tạo ra một khu vực kiểu block nào đó trên một website, hay bạn có thể hiểu là gom nhóm tập hợp các phần tử trên website vào một khu vực với thẻ <div>.

Tạo khu vực với thẻ <div>
Ví dụ thường thì một website sẽ có 4 phần chính là header (hiển thị banner, logo), content (hiển thị nội dung), sidebar (cột bên cạnh nội dung) và footer (khu vực chân website). Vậy thì bây giờ mình có thể tạo ra 4 thẻ <div> với 4 id khác nhau nhằm chia khu vực ra. Trong mỗi khu vực mình có thể thêm nội dung riêng cho nó vào, ví dụ:
<!DOCTYPE html> <html lang="vi"> <head> <title>Ví dụ về div</title> </head> <body> <!--Phần #header--> <div id="header"> <h1>Tiêu đề website</h1> <p>Mô tả của website</p> </div> <!--Kết thúc #header--> <!--Phần nội dung--> <div id="content"> <p>Nội dung bài viết ở đây.</p> </div> <!--Kết thúc nội dung--> <!--Phần sidebar--> <div id="sidebar"> <p>Đây là sidebar</p> </div> <!--Kết thúc sidebar--> <!--Phần chân trang--> <div id="footer"> <p>Copyright © 2015 CDDOS Blog.</p> </div> <!--Kết thúc chân trang--> </body> </html>
Và khi thêm một xíu CSS thì nó sẽ trở thành một bố cục thế này, đừng bận tâm quá về CSS vì mình sẽ hướng dẫn sau:
Vậy đấy, ngắn gọn lại là nếu bạn cần gom nhóm nhiều thành phần trên website vào một khu vực thì có thể sử dụng thẻ <div> để làm. Mặc dù ở cuối serie này mình sẽ qua một số thẻ HTML5 để tạo bố cục trên website với chức năng y hệt thẻ <div> nhưng bây giờ bạn cứ dùng thẻ <div> thôi là được.

