Sử dụng Cufón – Phần 1: Sử dụng cơ bản và nâng cao

Mặc định các font chữ trên một website sẽ hiển thị dựa vào font chữ đã được cài đặt trên máy, những font phổ biến trên website như Arial, Tahoma, Verdana, Time New Roman..v.v..là những font chữ mặc định mà bất cứ máy nào đều cũng phải có nên những nhà thiết kế web thường chọn các mẫu font đó để có thể đảm bảo máy nào cũng có thể hiển thị font chữ trên web bình thường.
Qua thời gian, CSS được nâng cấp thì chúng ta có thêm lựa chọn đó là sử dụng @font-face để import một font được upload sẵn lên host để họ có thể sử dụng những font chữ đẹp tuyệt vời trên web mà không lo vấn đề máy người dùng có sẵn font này hay không. Nhưng nhược điểm của cách này là ảnh hưởng rất nhiều đến tốc độ tải của website và hiện tại không được sử dụng nhiều cho lắm (ngoài việc sử dụng các Icon Font để làm đẹp). Và theo thời gian, công nghệ đã phát triển thêm 2 cách nhúng font đẹp vào web/blog đó là sử dụng Google Web Font và Cufón. Về cách hoạt động của 2 tính năng này đều giống nhau đó là nén và mã hóa font chữ dưới dạng Javascript để có thể truy xuất trực tiếp vào trình duyệt mà không cần phải thông qua phương thức xử lý hay tải về nào. Theo như đánh giá của mình, thì Google Custom Font có lợi thế là nhẹ, không ảnh hưởng nhiều đến tốc độ website nhưng lại có một nhược điểm là dựa vào thư viện font có sẵn của Google, mà nếu bạn làm blog tiếng Việt thì hầu như khó có thể dùng đến nó vì nó chỉ hỗ trợ vỏn vẹn 4 kiểu chữ rất…bình thường.

Như vậy, mình thường dùng một giải pháp khác đó là sử dụng Cufon để làm đẹp font chữ trên web/blog. Lợi thế của Cufon là bạn có thể sử dụng bất kỳ font chữ nào mà bạn thích, miễn sao nó nằm trên máy của bạn, nhược điểm thì dĩ nhiên là nó sẽ “góp phần” làm chậm blog của bạn một chút vì các file javascript có dung lượng tương đối cao. Nhưng nếu bạn là người yêu cái đẹp, thì nó cũng rất đáng dùng để trang trí blog đó chứ. Trong bài này, mình sẽ hướng dẫn các bạn cách sử dụng Cufon cơ bản và nâng cao.
Chuẩn bị kiến thức HTML và CSS cơ bản
Bài hướng dẫn này chỉ dành cho những ai đã có kiến thức HTML và CSS cơ bản. Các bạn có thể tìm hiểu HTML và CSS cơ bản tại đây.
Thực ra sử dụng nó không khó gì lắm đâu, sở dĩ bài được chia ra làm nhiều phần như vậy là để dễ dàng cho các bạn điều hướng để sử dụng tùy theo mục đích. Thôi, bắt đầu vào công việc chính nào!
1. Cách tạo font cho Cufon.
-
Chuẩn bị font chữ.
Trước tiên, bạn cần phải chuẩn bị sẵn một mẫu font định dạng .ttf có sẵn ở máy để chúng ta sẽ tiến hành mã hóa nó sang định dạng Javascript. Bạn có thể download các font chữ miễn phí tại Dafont.com hoặc Fontchu.com, Font.Vn nếu bạn muốn tìm font tiếng Việt. Còn nếu bạn muốn đầu tư 1 font tiếng Việt đẹp và chuyên nghiệp thì có thể mua font chữ tại vFont.Vn
Nên chọn font Unicode
Để không xảy ra nhiều rắc rối trong lúc sử dụng Cufon với font chữ tiếng Việt, bạn nên chọn font Unicode hay vì VNI hay các bảng mã font khác vì thông thường người dùng (và cả chính bạn) đều gõ tiếng Việt với bảng mã Unicode mà nó sẽ được encode theo chuẩn UTF-8.
-
Chuyển font sang định dạng Cufon.
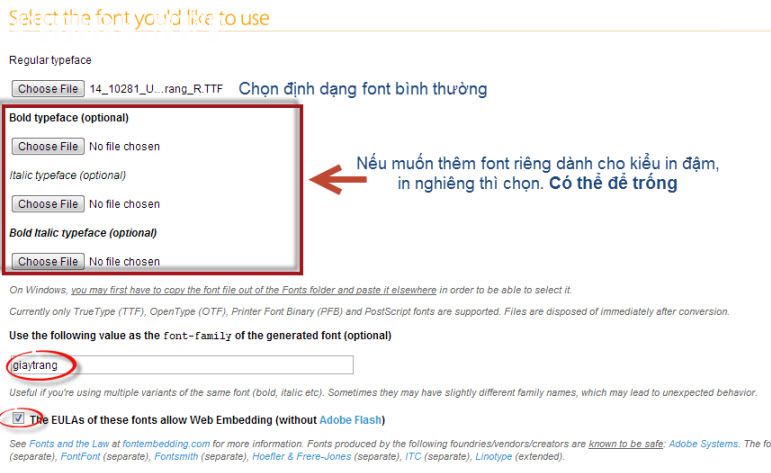
Bước kế tiếp, bạn cần vào trang chủ Cufon để tiến hành upload font lên đây để nó chuyển thành định dạng Cufon. Sau khi vào đây, bạn bắt đầu tiến hành upload font lên như hình bên dưới.

Regular Typeface: File font định dạng bình thường.
Bold Typeface, Italic Typeface, Bold Italic Typeface: Đây là các file font riêng cho kiểu in đậm, in nghiêng. Có một vài font sẽ có những font riêng cho từng định dạng thế này để cho các định dạng đẹp hơn, nhưng nếu bạn mới sử dụng thì cứ nên bỏ trống. Chúng ta có thể thêm các thuộc tính CSS vào Cufon để cho nó đậm hay xiêu vẹo gì đó tùy thích.
Use the following value as the font-family…..: Đây là phần thiết lập tên của font khi ta khai báo bằng giá trị font-family trong CSS để gọi font ra. Ở phần dưới bạn sẽ hiểu vì sao, bây giờ thì bạn nên đặt nó bằng một cái tên thật dễ nhớ, tốt nhất là trùng với tên font.
Đánh dấu vào The EULAs of these fonts…..để đồng ý c
ác điều khoản sử dụng.
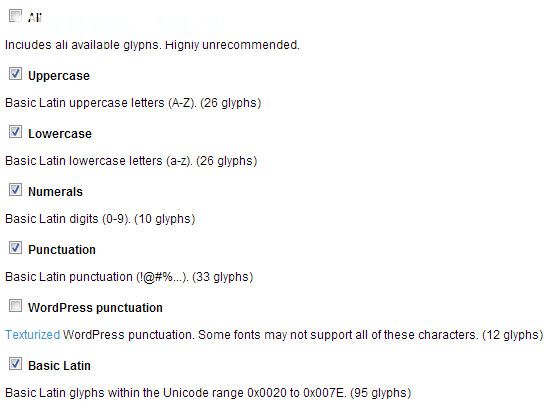
Tiếp tục lăn con chuột xuống và bạn thiết lập như sau (chỉ đánh dấu như trong hình, đừng chọn thêm vì nếu chọn càng nhiều thì file font càng nặng)

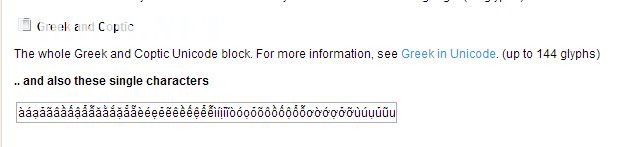
Lưu ý, các bạn kéo xuống một chút sẽ thấy phần .. and also these single characters, các bạn copy chuỗi ký tự này vào ô đó để có thể hiển thị được tiếng Việt.
àáạảãâầấậẩẫăằắặẳẵèéẹẻẽêềếệểễìíịỉĩòóọỏõôồốộổỗơờớợởỡùúụủũưừứựửữỳýỵỷỹđÀÁẠẢÃÂẦẤẬ ẨẪĂẰẮẶẲẴÈÉẸẺẼÊỀẾỆỂỄÌÍỊỈĨÒÓỌỎÕÔỒỐỘỔỖƠỜỚỢỞỠÙÚỤỦŨƯỪỨỰỬỮỲÝỴỶỸĐ

Ngay tại mục Security là thiết lập tên miền cho phép sử dụng Cufon, nếu bạn sử dụng các font độc quyền mà không muốn bị người khác lấy về sử dụng thì có thể điền domain website của bạn vào đây. Ví dụ: cddos.net
Các phần khác bạn có thể để nguyên nếu như không am hiểu về nó. Cuối cùng là đánh dấu vào I acknowledge and accept these terms và nhấn Let do this! để nó bắt đầu chuyển đổi định dạng và sẽ tự động tải về máy. Lúc này bạn sẽ nhận được một file .js, đó chính là file Cufon của bạn.
2. Cách cài Cufon lên blog/website
Để Cufon có thể kích hoạt thì bạn cần nên tải plugin Javascript của nó về để có thể sử dụng được. Cụ thể là tải file cufon-yui.js, sau đó bạn khai báo thêm 2 thẻ script trong cặp thẻ <head> của website như sau:
<script type="text/javascript" src="cufon-yui.js"></script> <script type="text/javascript" src="giaytrang_400.font.js"></script>
Tips
Trong ví dụ này là mình upload file cufon-yui.js và giaytrang_400.font.js ngang hàng với file index.html của một website bình thường.
Trong đó bạn có thể thấy file giaytrang_400.font.js, đó là file font mà mình đã được tải về ở bước tạo font ở trên. Tên file này có thể khác hoặc giống tùy thuộc vào font bạn chọn và nhất là cái chỗ hồi nãy mình viết chữ giaytrang (xem lại ảnh).
Như vậy, nội dung thẻ <head> của mình trong một website cơ bản sẽ được như sau.

Sau khi đã chèn nội dung đó vào, bây giờ chúng ta sẽ bắt đầu thêm một vài nội dung mà ta sẽ sử dụng Cufon cho nó. Mình lấy ví dụ là áp dụng Cufon cho tất cả các thẻ h1 nhé.
Bạn chèn đoạn code này vào trong cặp thẻ <body>
<script type="text/javascript"> Cufon.replace('h1', {
fontFamily: 'giaytrang' }
); </script>
Giải thích:
Cufon.replace: Đây là thiết lập vùng chọn sử dụng Cufon, vì mình muốn sử dụng Cufon cho các thẻ h1 nên mình ghi là h1. Khi bạn viết thế này thì toàn bộ thẻ h1 trên web sẽ sử dụng Cufon. Nếu bạn muốn thêm các vùng chọn nâng cao thì xem phần hướng dẫn nâng cao phía dưới.
fontFamily: Đây là thuộc tính khai báo font được sử dụng trong vùng chọn này. Bạn có thể tùy chọn tên giaytrang này thành một tên khác gì mà bạn thích trong bước tạo Cufon (xem lại ảnh). Đối với nhiều người hướng dẫn thì không cần thêm thuộc tính fontFamily này nhưng theo mình là các bạn cứ thêm nếu như muốn sử dụng nhiều font trong cùng một website. Phần hướng dẫn nâng cao phía dưới sẽ giúp bạn làm việc này
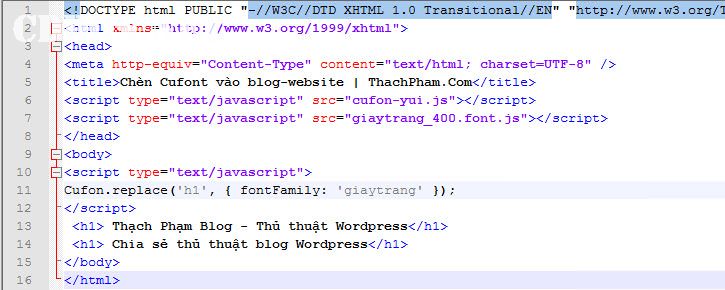
Và bây giờ nội dung file HTML của mình sẽ là như thế này.

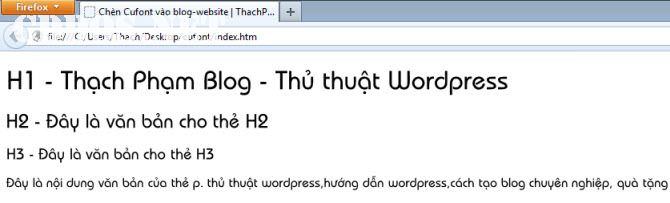
Rồi, bây giờ mở web lên xem chúng ta có gì nào. ?

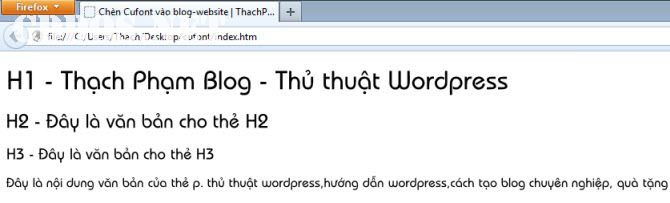
Hí hí, đẹp chưa nào :* Bây giờ mình thử áp dụng Cufon cho các thẻ khác như h2, h3, p thử xem sao nhé :food:
<script type="text/javascript"> Cufon.replace('h1,h2,h3,p', {
fontFamily: 'giaytrang' }
); </script>
Và kết quả là

Vậy là bạn đã chèn Cufon vào web thành công rồi đó. Nếu bạn chưa mãn nguyện về kết quả này mà muốn thêm các hiệu ứng đặc biệt vào các font chữ sử dụng Cufon kia thì mời bạn theo dõi tiếp phần sử dụng Cufon nâng cao.
Nhưng trước tiên, hãy rời khỏi ghế và ra hít thở thư giãn mắt đi các bạn nhé. :cafe:
3. Sử dụng Cufon nâng cao
-
Sử dụng nhiều font khác nhau
Dĩ nhiên nếu bạn có nhu cầu sử dụng nhiều font khác nhau cho nhiều thành phần khác nhau thì có thể sử dụng đoạn Javascript sau.
<script type="text/javascript"> Cufon.replace('h1', {
fontFamily: 'Font 1' }
); Cufon.replace('h2', {
fontFamily: 'Font 2' }
); </script>
-
Thay đổi kích thước của font
Thêm set() vào đoạn Javascript
<script type="text/javascript"> Cufon.set('fontSize', '14px').replace('h1', {
fontFamily: 'giaytrang',}
); </script>
-
Thêm màu cho Cufon
<script type="text/javascript"> Cufon.replace('h1', {
fontFamily: 'giaytrang',color:'#D82121'}
); </script>
-
Thêm màu gradient kèm hiệu ứng khi rê chuột vào (text có chứa link)
<script type="text/javascript"> Cufon.replace('h1', {
fontFamily: 'giaytrang',color: '-linear-gradient(red, blue)',hover: {
textShadow: '2px 2px red', color: '-linear-gradient(black, white)'}
}
); </script>
-
Vùng chọn cho Cufon
Theo như các ví dụ trên thì mặc định tất cả các thẻ h1 trong web đều sử dụng Cufon, nhưng nếu bạn muốn sử dụng Cufon cho từng class riêng, giả sử như class này
<h1 class="container"> Đây là thẻ h1 </h1>
Thì các bạn chèn javascript như sau
<script type="text/javascript"> Cufon.replace('h1.container', {
fontFamily: 'giaytrang'}
); </script>
Tham khảo thêm: Cufon Documentation – Styling
Tips
Bạn có thể kết hợp giữa CSS và Javascript để trang trí các font chữ đẹp hơn.
Lời kết
Tới đây mình nghĩ là các bạn cũng đã nắm qua cách thức sử dụng Cufon căn bản và nâng cao rồi nhỉ. Trong bài viết tiếp theo, mình sẽ hướng dẫn các bạn thêm Cufon vào WordPress nhanh chóng và tiện lợi hơn nhờ các plugin hỗ trợ. Nhưng ngay từ bây giờ, bạn có thể áp dụng vào blog WordPress của mình luôn bằng cách chèn thủ công như hướng dẫn trong bài này.
Nếu các bạn có những thắc mắc gì liên quan đến việc sử dụng và tùy chỉnh Cufon, hãy gửi bình luận ngay tại bài viết này nhé và mình sẽ giải đáp nhanh nhất có thể. Chúc mọi người làm thành công!

