Fontello vs FontAwesome – Nên dùng cái nào để chèn icon vào web?


Mình đã từng giới thiệu về FontAwesome trong việc nhúng những icon đẹp mắt vào website mà không cần dùng đến hình ảnh, lợi ích của cách chèn font này là cách sử dụng dễ dàng, dễ tùy biến bằng CSS và quan trọng là tiết kiệm được băng thông trên website không cần phải load hình ảnh.
Nhưng có nhiều ý kiến cho rằng bộ FontAwesome hơi nặng và điều đó dẫn đến việc tải trang web sẽ có phần chậm đi dù là sử dụng FontAwesome CDN. Mình hoàn toàn công nhận điều đó, FontAwesome khá nặng vì bộ font của nó chứa rất nhiều icon, chưa kể nó vừa mới nâng cấp lên hỗ trợ thêm nhiều hiệu ứng nên file CSS của nó đã nặng lại thêm nặng.
Chính vì vậy, mình sẽ giới thiệu cho bạn một giải pháp khác để chèn font vào website giống như FontAwesome nhưng bạn có thể linh hoạt hơn về dung lượng của font, đó là Fontello.
Fontello là gì?
Fontello là một dự án cộng đồng mở cho phép các webmaster sử dụng miễn phí font chữ tượng hình có trong danh sách của họ lên website. Fontello không phải là một tổ chức design webfont mà đó là nơi để các designer khác đăng tải các bộ font của họ lên và được chia sẻ dưới quyền CC BY (CreativeCommon).
Không giống như FontAwesome là bạn sẽ tải cả một gói font về kèm theo file CSS của họ để sử dụng, mà Fontello cho phép bạn tùy biến số font cần sử dụng và tải về gói font do chính bạn tùy biến ra. Như vậy, dung lượng của font tải về sẽ nặng hoặc nhẹ tùy vào số lượng font mà bạn chọn sử dụng.
Không những thế, bạn còn có quyền đổi tên class và code của font thay vì dùng tên class cứng như FontAwesome khiến việc chèn lên website sẽ dễ dàng hơn mà không cần xem bảng tra cứu mã font và tên class như FontAwesome.
Lợi ích khi dùng Fontello
Thư viện font phong phú với nhiều gói font khác nhau, và nó sẽ tiếp tục được mở rộng ra do có nhiều sự đóng góp của các designer khác.
- Có hỗ trợ hiệu ứng xoay font giống Boostrap.
- Có API để các Web Developer phát triển một số ứng dụng riêng.
- CSS nhỏ gọn dễ dàng nhúng thẳng vào website mà không cần viết thẻ <link> để chèn cả file.
- Tùy chỉnh font được sử dụng, tiết kiệm tốc độ tải trang và băng thông.
Tuy nhiên, cũng có một bất cập đó là phong cách thiết kế của mỗi font sẽ không giống nhau, nên nếu bạn có dùng nhiều font khác nhau thì đôi khi bạn chỉ có thể dùng một package duy nhất nếu cần font có phong cách đồng nhất.
Hướng dẫn chèn Fontello vào WordPress
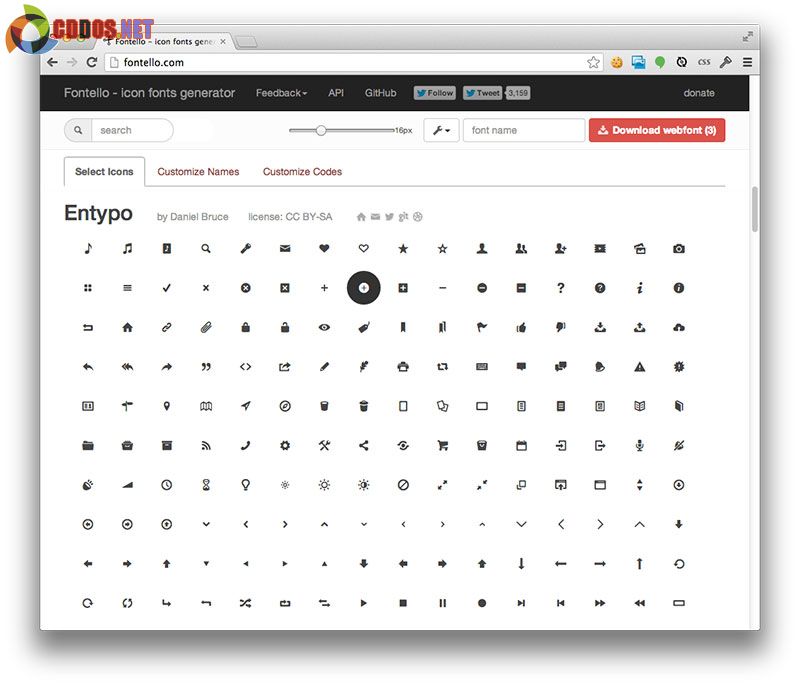
Đầu tiên hãy truy cập trang chủ http://fontello.com/ để lựa chọn các font mà bạn cần sử dụng bằng cách nhấp vào nó.

Bạn vẫn có thể xem tên class của font mà bạn chọn là gì bằng cách chuyển qua tab Customize Name, ở đó bạn cũng vẫn có thể sửa lại tên class của font cho thích hợp với sở thích của bạn.
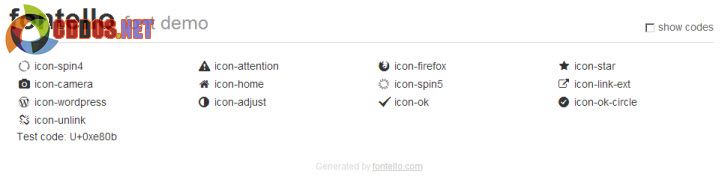
Sau đó hãy ấn vào nút Download webfont màu đỏ phía trên về, bạn sẽ được một file .zip và hãy giải nén nó ra, sau đó chạy file demo.html để xem danh sách font mà bạn cần sử dụng.

Bây giờ bạn có thể test bằng cách mở code file demo.html lên để xem các class của nó. Hoặc là bạn có thể nhúng nó vào WordPress ngay để sử dụng.
Cách chèn Fontello vào WordPress
Bây giờ bạn vào thư mục theme của bạn đang dùng trong /wp-content/themes tạo một thư mục mang tên fontello, sau đó copy 2 thư mục /css và /font của fontello mà bạn vừa tải về máy vào đó.
Tiếp tục, chèn đoạn code này vào file functions.php có trong theme để nó chèn file CSS của Fontello vào website.
add_action( 'wp_enqueue_scripts', 'insert_fontello' ); function insert_fontello() {
wp_register_style( 'fontello', get_template_directory_uri().'/fontello/css/fontello.css' );
wp_enqueue_style( 'fontello' );
}
Trường hợp nếu bạn cần hiệu ứng xoay font thì chèn đoạn code này thay cho cái ở trên
add_action( 'wp_enqueue_scripts', 'insert_fontello' ); function insert_fontello() {
wp_register_style( 'fontello', get_template_directory_uri().'/fontello/css/fontello.css' );
wp_enqueue_style( 'fontello' );
wp_register_style( 'fontello-spin', get_template_directory_uri().'/fontello/css/animation.css' );
wp_enqueue_style( 'fontello-spin' );
}
Ok, bây giờ thì bạn đã có thể sử dụng font bằng cách viết thẻ HTML kèm class tương ứng với font là được rồi, nếu bạn chưa hiểu thì mở bài hướng dẫn FontAwesome của mình để xem cách sử dụng font kiểu này.
Còn nếu bạn muốn có hiệu ứng xoay cho icon thì chỉ việc viết thêm class animate-spin vào thôi nhé. Ví dụ:

Bây giờ thì hãy tận hưởng và cho mình biết bạn có thích Fontello không nào? Và theo bạn, bạn thích Fontello hay FontAwesome hơn và vì sao? Riêng mình thì thích cả 2, vì có một số icon ở FontAwesome mà trong Fontello không có.

