[Lập trình theme WordPress] Viết CSS cho theme – Phần cuối
9 Tháng 3, 2015 Trong Mục - Wordpress Development
Bài này thuộc phần 17 của 20 phần trong serie Lập trình theme WordPress
Phần này chúng ta sẽ cùng nhau thêm một số đoạn CSS để cho việc hiển thị các widget trên sidebar được thân thiện hơn, hầu hết các widget đều có các cấu trúc HTML giống nhau và mang một class chung tên là
.widget nên chúng ta sẽ tiến hành viết CSS cho class này để nó được áp dụng trên toàn bộ các widget.Trước tiên, chúng ta nên reset lại các style có sẵn trên sidebar bằng đoạn sau: /*---:[SIDEBAR]:---*/
#sidebar {
font-size: 0.9em;
}
#sidebar ul, #sidebar ol, #sidebar li {
margin: 0; list-style: none; padding: 0;
}
Tiếp đến là thêm CSS cho class .widget:
/* CSS chung cho toàn bộ widget */
.widget {
background: #f7f7f7;
border: 1px solid #e8e8e8;
padding: 1em !important;
margin: 15px 0 !important;
}
.widget ul {
list-style: square !important;
padding-left: 1.7em !important;
}
.widget ul li {
list-style: square !important;
margin-bottom: 8px !important;
}
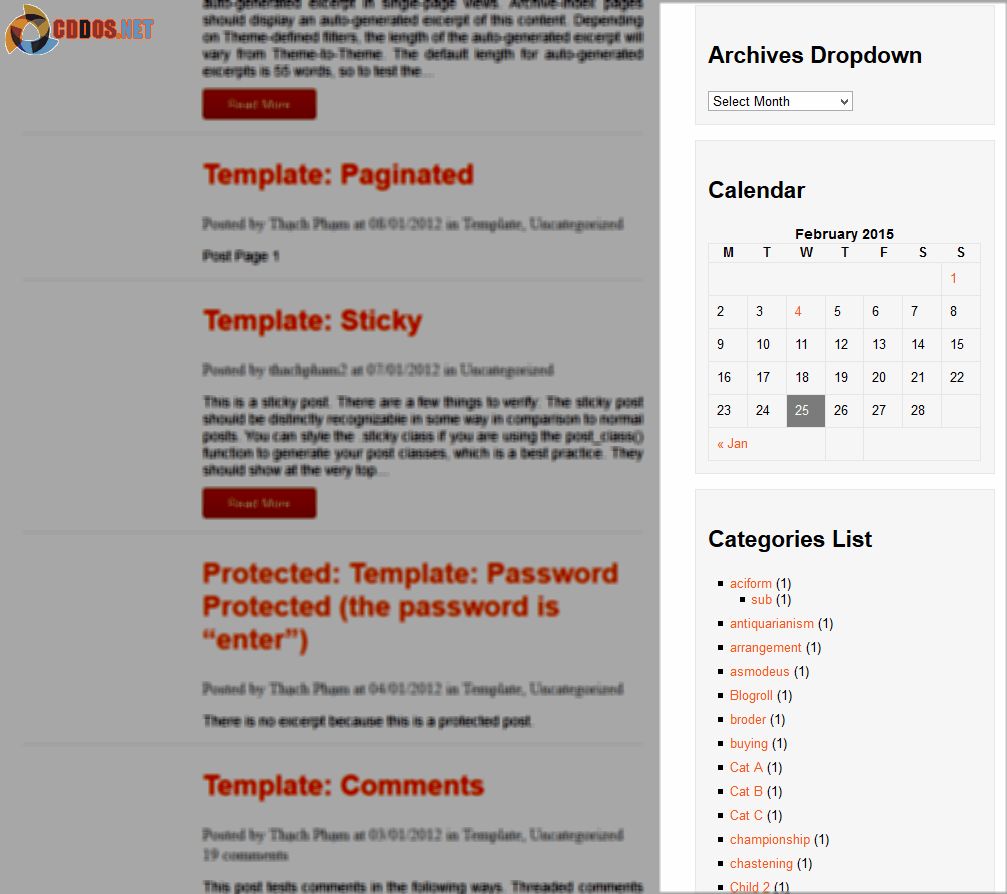
Thế nhưng widget tên Calendar có thể sẽ nhìn hơi xấu một chút do ta chưa viết CSS cho thẻ table, do vậy chúng ta nên thêm một chút CSS cho thẻ table của widget Calendar để nó hiển thị tốt hơn:
/* Calendar Widget */
.widget_calendar {
}
.widget_calendar table {
width: 100%;
}
.widget_calendar table #today {
background: #7C7C7C; color: #FFF;
}
.widget_calendar table caption {
font-weight: bold; font-size: 1.1em;
}
và đây là kết quả:

Lời kết
Như vậy là kết thúc bài này, cũng là lúc chúng ta đã kết thúc việc viết CSS cho theme này vì qua vài bài thì chúng ta cũng đã viết CSS xong một số thành phần quan trọng trong một theme WordPress rồi. Tiếp tục ở bài sau, mình sẽ hướng dẫn các bạn làm một công việc mới đó là cách tạo file ngôn ngữ cho theme mà chúng ta đã làm từ đầu serie tới giờ. Dưới đây là file đính kèm mã nguồn theme mà chúng ta đã làm để bạn có thể tham khảo:
- Download cddos_aftercss
