Hiển thị thông báo riêng ở mỗi category trong WordPress

Mình nhớ không lầm thì có khoảng 2, 3 bạn nào đó đã gửi mail hỏi mình về cách làm một khung thông báo mà người ta sẽ thấy được khi nhấp vào xem một category nào đó, mỗi category sẽ có một thông báo khác nhau. Thực chất thì nếu bạn nào đang dùng Thesis hay Genesis thì có thể dễ dàng làm được vì nó có hỗ trợ sẵn rồi, nhưng nếu bạn không dùng 2 theme đó thì có thể làm được bằng việc tận dụng chức năng Category Description có sẵn trong WordPress.
Cách thức hoạt động của tutorial này là như thế nào?
Như bạn biết thì WordPress đã có sẵn chức năng nhập Category Description khi chúng ta vào trang chỉnh sửa một category bất kỳ, mục đích của chức năng này là nhập mô tả cho từng category để chúng ta dễ nhận biết hoặc có thể hiển thị nó ra ngoài theme cho tất cả mọi người cùng xem.

Nhưng bây giờ ở phần Description này, chúng ta không viết mô tả vào nữa mà sẽ viết nội dung thông báo hay một cái gì đó mà bạn muốn người đọc nhìn thấy nó khi bấm vào xem category ở ngoài website.
Và sau đó chúng ta sẽ sử dụng hàm category_description() trong WordPress để lấy dữ liệu từ cột description này ra và hiển thị lên website. Ok, vậy là chúng ta đã có chức năng hiển thị thông báo ở từng category rồi. :cheers:
Hướng dẫn thực hiện
Để cho chức năng hiển thị thông báo này được toàn diện 100% thì bạn cần cài plugin Allow HTML in Category Description để có thể sử dụng mã HTML trong nội dung này. Bởi vì biết đâu bạn muốn chèn hình ảnh, thêm các hiệu ứng màu sắc vào đây thì sao. ?
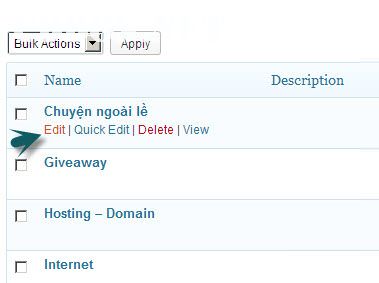
Sau khi cài plugin xong, bạn vào Posts -> Categories -> chọn category mà bạn muốn chèn thông báo và ấn Edit.

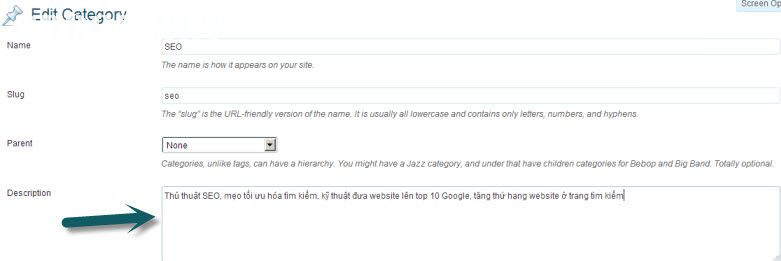
Sau đó tại phần Description, các bạn nhập nội dung thông báo mà bạn muốn hiển thị trên category này, có thể sử dụng HTML nhé vì hồi nãy mình đã cài plugin cho phép sử dụng HTML trong Category Description rồi mà. ?
Ok, bây giờ các bạn mở file archive.php trong thư mục theme mà bạn đang dùng ra, tìm vị trí “đắc địa” để hiển thị thông báo và chèn đoạn code dưới đây vào.
<div class="description-archive"> <?php echo category_description( $category_id ); ?> </div>
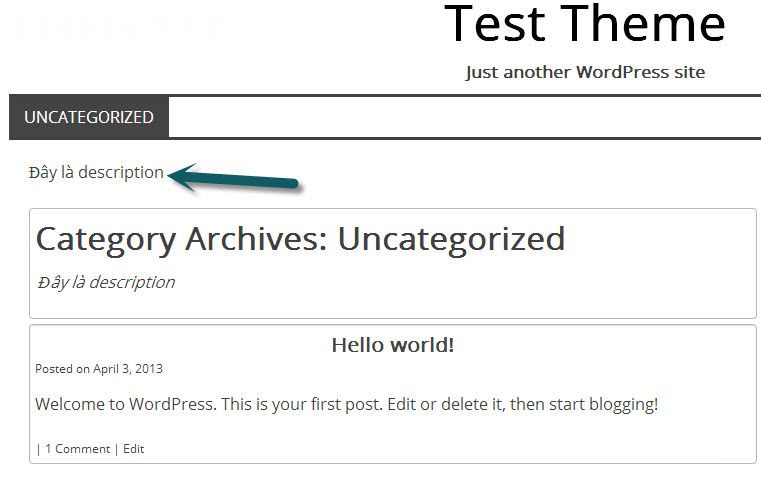
Nếu bạn muốn chèn lên trên category thì tốt nhất là nên chèn dưới đoạn <?php if ( have_posts() ) : ?>. Sau khi chèn xong thì các bạn sẽ thấy nội dung thông báo đã hiển thị ra ngoài theme như thế này

Lý do mà ảnh trên mình thừa thêm 1 category description hiển thị phía dưới đó là do theme này đã có sẵn hàm hiển thị category description rồi, nhưng bạn không cần quan tâm đến nó đâu mà chỉ nên nhìn vào hướng mũi tên kia thôi. ?
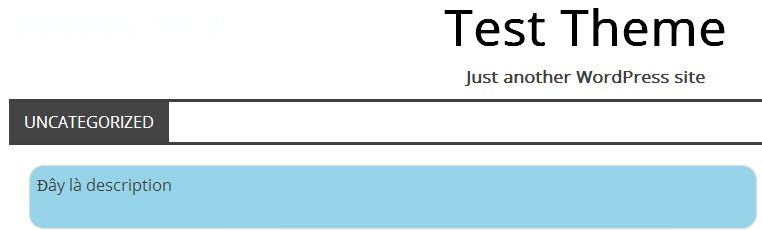
Nhìn như vậy thì hơi đơn điệu quá phải không, ít nhất là chúng ta nên làm cho nó thêm màu sắc một chút để làm nổi bật box thông báo này lên, đó là lý do tại sao mình đã đính kèm thêm đoạn div class="description-archive" trong đoạn kia code trên để bạn có thể thêm CSS cho class đó. Hãy thử chèn đoạn CSS này vào file style.css xem sao nhé.
.description-archive {
background: #96d4e8; padding: 7px; border-radius: 15px; border: 1px solid #ddd; box-shadow: 0 0 3px #eee; margin-bottom: 15px;
}

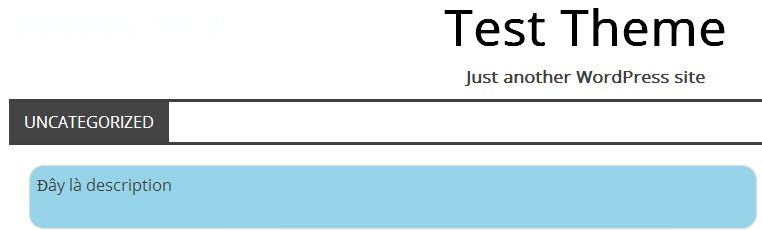
Xong rồi đấy, nhìn nó có vẻ chất chơi một tí rồi ? . Nhưng đây chỉ là đoạn CSS mẫu mà thôi, các bạn có thể kết hợp thêm kiến thức CSS của bạn để làm box này đẹp lên và trang trí các chữ bên trong cho nó có màu sắc một tí nhé. Chúc các bạn làm thành công!
