Tạo Lightbox cho ảnh trên WordPress với 1 cú click


Hiệu ứng Lightbox cho WordPress
Nói thật với các bạn là mình không tính đăng bài này ra đây đâu mà đợi làm xong thư viện plugin đầy đủ rồi viết và hướng dẫn ở trong đó luôn vì hướng dẫn plugin lẻ tẻ ra đây thì rất dễ bị loãng. Nhưng có nhiều người yêu cầu viết bài hướng dẫn làm lightbox cũng như để khẳng định với độc giả rằng mình vẫn đang rất quan tâm tới blog cho việc tuần này ít viết bài vì quá bận. Hic, thế mới thấy muốn giữ chân độc giả cũng khổ vậy đấy. Thôi chúng ta quay lại vấn đề chính.
Hiệu ứng Lightbox cho ảnh chính là hiệu ứng mà khi các bạn nhấp vào một tấm ảnh nó sẽ hiển thị ra một cửa sổ popup nhỏ để hiển thị kích thước thật của ảnh đó từ việc sử dụng một plugin trong jQuery. Thường dùng cho các website có sử dụng nhiều ảnh mà không muốn chèn ảnh quá to vào bài. Để làm tính năng này trong WordPress không hề khó, chỉ cần cài plugin là xong, mà ví dụ là trong bài này mình sẽ hướng dẫn bạn cách cài plugin WP Lightbox 2 để làm hiệu ứng này.
Ban đầu bạn cứ cài plugin WP Lightbox 2 như bình thường và kích hoạt lên. Sau đó bạn có thể vào Settings -> WP Lightbox 2 để thiết lập, nhưng hầu như bạn không cần phải sửa gì cả vì nó đã tự động config cho bạn rồi. Nhưng để hoạt động được thì quan trọng là cách dùng nè.
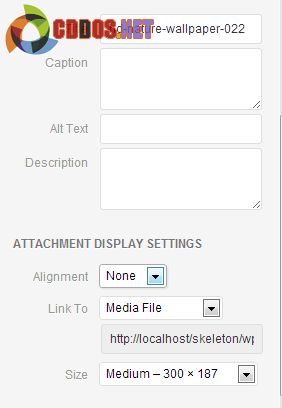
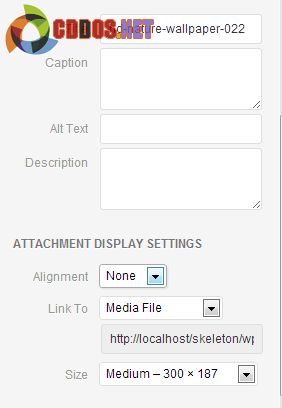
Để nó có thể hiển thị lightbox trong ảnh khi nhấp vào, thì khi chèn ảnh vào WordPress bạn nên lưu ý chỗ phần Link to phải để là Image File.

Thiết lập Link to là Image File
Sau đó bạn có thể chèn ảnh vào bài như bình thường. Chỉ như vậy thôi và bây giờ bạn hãy thử ra ngoài website click vào ảnh để xem kết quả nhé, nó nên hiển thị thế này.

Hiệu ứng Lightbox cho WordPress
Đấy, chỉ vậy thôi là thành công rồi. Quá đơn giản luôn đúng không ?
Update
Nếu bạn cần lightbox hỗ trợ Responsive giống cddos.net thì hãy dùng plugin Responsive Light Box. Cách sử dụng tương tự bài này.

