Hướng dẫn tạo Responsive Menu cho WordPress

Không biết ở đây có ai giống mình không, đó là trong quy trình thiết kế một giao diện thì mình không sợ gì mà chỉ sợ nhất mỗi cách làm menu vì ban đầu nó hơi rối, và càng thảm họa hơn nếu bạn không biết CSS.
Hiểu được khó khăn đó, nên trong bài này mình sẽ hướng dẫn các bạn chi tiết cách làm một menu hỗ trợ Repsonsive đơn giản nhất nhưng cũng có thể sử dụng lâu dài.
1. Kỹ thuật
Cần xem: Cấu trúc theme WordPress.
1.1) Làm menu dropdown
Để làm một menu dropdown thì ta sẽ sử dụng CSS3 mà cụ thể quan trọng nhất là thêm thuộc tính position: relative vào menu item mẹ và position: absolute cho các menu item con để có thể căn chỉnh vị trí của nó.
1.2) Làm menu Repsonsive
Chúng ta sẽ không viết CSS cho menu để nó co giãn, ẩn hiện ở thiết bị di động mà sẽ sử dụng một plugin dành cho jQuery tên là Sidr cho đỡ mất thời gian và menu cũng chuyên nghiệp hơn.
2. Cách làm menu
Bạn có thể thực hành bài này ở một menu bất kỳ, miễn là bạn hiểu được cấu trúc theme đó và biết mình sẽ chèn code vào đâu. Còn mình, mình sẽ sử dụng theme BlankSlate.
2.1) Tạo menu location
Tham khảo trước: Cách tạo menu trong WordPress
Trước hết bạn hãy viết đoạn sau vào file functions.php trong theme để tạo ra hai menu location, một cái dành cho thiết bị Desktop và một cái dành cho thiết bị di động.
register_nav_menus( array( 'main-menu' => 'Main Menu', 'mobile-menu' => 'Mobile Menu' ) );
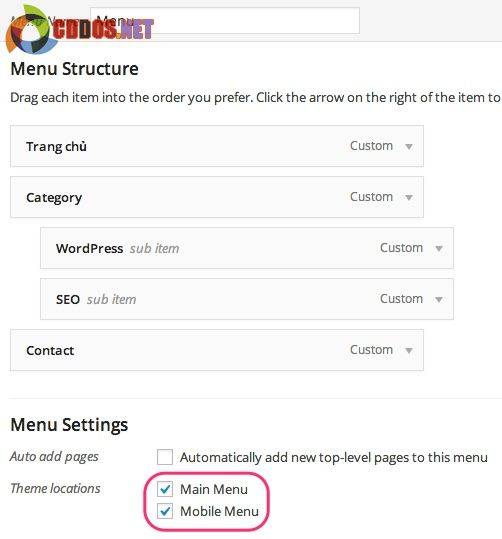
Khi tạo xong, hãy vào Appearance -> Menus tạo menu và đặt cho nó ở cả hai location.

2.2) Viết code hiển thị cho menu
Bây giờ bạn hãy mở file index.php hoặc header.php tùy theo sở thích của bạn và chèn code sau vào để hiển thị 2 menu ra ngoài theme.
<?php wp_nav_menu( array( // Hiển thị menu Desktop 'theme_location' => 'main-menu', 'container' => 'nav', 'container_class' => 'main-menu' ) ); ?> <?php wp_nav_menu( array( // Hiển thị menu di động 'theme_location' => 'mobile-menu', 'container' => 'nav', 'container_class' => 'mobile-menu' ) ); ?>
Kết quả ta tạm có là cả hai menu sẽ hiển thị ra theme, đừng lo vì ta sẽ cho nó ẩn sau. Nhìn sơ cấu trúc một menu thì ta sẽ có code dạng như sau:
<nav class="main-menu"><ul id="menu-menu" class="menu"><li id="menu-item-6" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-6"><a href="#">Trang chủ</a></li> <li id="menu-item-7" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-7"><a href="#">Category</a> <ul class="sub-menu"> <li id="menu-item-8" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-8"><a href="#">WordPress</a></li> <li id="menu-item-9" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-9"><a href="#">SEO</a></li> </ul> </li> <li id="menu-item-11" class="menu-item menu-item-type-custom menu-item-object-custom menu-item-11"><a href="#">Contact</a></li> </ul></nav>
Tương tự với menu dành cho mobile thì ta sẽ có một cái khung container bằng thẻ nav với class là mobile-menu bọc lại nó để sau này chúng ta dễ dàng viết CSS.
2.3) Viết CSS Dropdown menu
Ở bước này chúng ta sẽ tiến hành viết CSS cho cái Main Menu, tức là menu để hiển thị ở màn hình desktop mang class là main-menu. Dĩ nhiên là CSS bạn sẽ viết vào trong file style.css
Trước tiên là ta cần viết một chút CSS để định hình dáng của cái menu đã.
/* CSS for Dropdown Menu */
.main-menu {
background: #3C8BE0; border: 1px solid #2082C4; margin: 2em 0em;
}
.main-menu ul, .main-menu li {
display: inline-block; list-style-type: none;
}
.main-menu ul li a, .main-menu ul li .sub-menu {
text-decoration: none; color: #fff; display: inline-block; margin: 0 10px;
}
.main-menu li {
position: relative; padding: 0.8em;
}
.main-menu ul li .sub-menu {
position: absolute; display: none; top: 32px; width: auto; background: #3c8be0;
}
.main-menu ul li:hover .sub-menu{
display: block;
}
.main-menu .sub-menu li {
padding: 5px 0.5em;
}
.main-menu .sub-menu a {
padding: 10px; margin: 0;
}
Kết quả ta sẽ có một dropdow menu khá đơn giản, nhớ là hãy bỏ thêm các item con vào menu để test nhé.

2.4) Ẩn/Hiện menu ở từng thiết bị
Do chúng ta sẽ sử dụng hai menu khác nhau nên sẽ cần cho ẩn/hiện các menu vào đúng thời điểm, cụ thể:
- Màn hình di động: Ẩn Main Menu, hiện Mobile Menu.
- Màn hình desktop: Ẩn Mobile Menu, hiện Main Menu.
Chúng ta sẽ làm điều đó bằng cách viết các dòng CSS sau đây vào file style.css
/* CSS for show/hide menu on each device */
@media all and (max-width: 1023px) {
/* CSS cho thiết bị di động */
.main-menu {
display: none;
}
.mobile-menu {
display: block;
}
}
@media all and (min-width: 1024px) {
/* CSS cho thiết bị desktop */
.main-menu {
display: block;
}
.mobile-menu {
display: none;
}
}
Bây giờ hãy thử co giãn trình duyệt xem menu có ẩn/hiện như ý muốn không cái đã nhé.
2.5) Làm menu cho di động
Đầu tiên bạn tải plugin Sidr về tại đây, giải nén ra và copy file jquery.sidr.min.js và thư mục stylesheets vào thư mục theme bạn đang dùng.
Sau đó chèn đoạn sau vào file functions.php để nhúng file Javascript và CSS của nó vào:
function sidr() {
wp_enqueue_script( 'sidr-script', get_template_directory_uri()."/jquery.sidr.min.js", array('jquery'), true ); wp_enqueue_style( 'sidr-style', get_template_directory_uri()."/stylesheets/jquery.sidr.dark.css" );
}
add_action( 'wp_enqueue_scripts', 'sidr' );
Hãy chắc chắn là theme bạn đã có chèn jQuery vào, nếu bạn không chắc là có jQuery chưa thì chèn đoạn sau vào file functions.php để nhúng jQuery:
if (!is_admin()) add_action("wp_enqueue_scripts", "my_jquery_enqueue", 11); function my_jquery_enqueue() {
wp_deregister_script(‘jquery’);
wp_register_script(‘jquery’, “http” . ($_SERVER[‘SERVER_PORT’] == 443 ? “s” : “”) . “://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js”, false, null);
wp_enqueue_script(‘jquery’);
}
Sau đó mở file header.php, tìm:
<?php wp_nav_menu( array( // Hiển thị menu di động 'theme_location' => 'mobile-menu', 'container' => 'nav', 'container_class' => 'mobile-menu' ) ); ?>
Thay thành
<a id="show-menu" href="#sidr">Menu</a> <?php wp_nav_menu( array( // Hiển thị menu di động 'theme_location' => 'mobile-menu', 'container' => 'nav', 'container_class' => 'mobile-menu', 'container_id' => 'sidr' ) ); ?>
Mục đích ở đây là ta thêm một thẻ a tên là Menu vào để bạn có thể click vào cho nó hiển thị menu và thay class, thêm ID vào menu cho phù hợp với yêu cầu của plugin Sidr.
Sau đó mở file style.css tìm
@media all and (max-width: 1023px) {
/* CSS cho thiết bị di động */
.main-menu {
display: none;
}
.mobile-menu {
display: block;
}
}
Thay thành
@media all and (max-width: 1023px) {
/* CSS cho thiết bị di động */
.main-menu {
display: none;
}
.mobile-menu {
display: block;
}
#show-menu {
display: block;
}
}
Tìm tiếp
@media all and (min-width: 1024px) {
/* CSS cho thiết bị desktop */
.main-menu {
display: block;
}
.mobile-menu {
display: none;
}
}
Thay thành
@media all and (min-width: 1024px) {
/* CSS cho thiết bị desktop */
.main-menu {
display: block;
}
.mobile-menu {
display: none;
}
#show-menu {
display: none;
}
}
Sau đó mở file functions.php và thêm tiếp đoạn dưới đây để kích hoạt plugin Sidr để làm việc với menu:
function sidr_script() {
echo " <script> $(document).ready(function() {
$('#show-menu').sidr(); }
); </script> ";
}
add_action('wp_head', 'sidr_script');
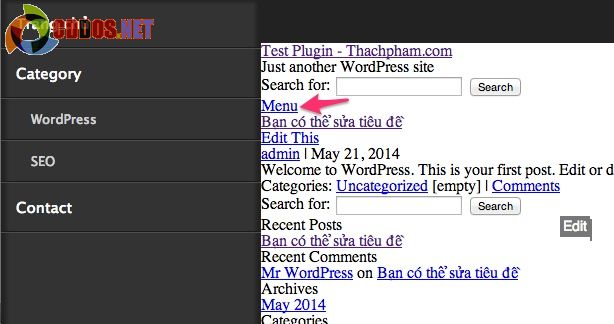
Bây giờ hãy thử ra lại ngoài theme, thu nhỏ cửa sổ trình duyệt và ấn vào chữ Menu xem nó có hiện ra như thế này chưa:

Nếu đã hiện ra thì coi như bạn làm thành công, nếu chưa thì hãy xem lại phần này và làm cho kỹ nhé.
Bây giờ ta viết thêm một xíu CSS đơn giản cho nút menu để nó nổi bật tí nha. Mở file style.css tìm
#show-menu {
display: block;
}
Thay thành
#show-menu {
display: block; background: #3679CF; color: #FFF; width: auto; padding: 10px; text-align: center; text-decoration: none; text-transform: uppercase; }
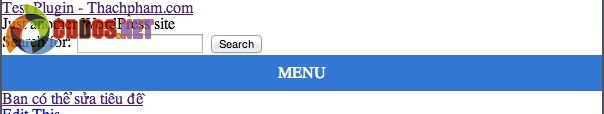
Xong xuôi hoàn tất. Bây giờ ta đã có một cái menu Responsive đơn giản rồi ?

Mọi người đừng hỏi tại sao nó xấu thế nha, đẹp hay không là do bạn thôi. Hãy dùng kiến thức CSS của chính mình để tự làm một menu mang phong cách của mình nhé. Còn cơ bản thì ở bài này mình đã hướng dẫn bạn cách thức làm một menu Responsive sử dụng Sidr là như thế nào.

