Hướng dẫn W3 Total Cache toàn tập

Mục lục nội dung
W3 Total Cache là một plugin hỗ trợ tăng tốc (tạo bộ nhớ đệm) rất tốt và chuyên nghiệp nhất hiện nay mà lại hoàn toàn miễn phí, tuy cách sử dụng và cài đặt có thể hơi khó. Sở dĩ lại có chuyện này là vì W3 Total Cache hỗ trợ tới kỹ thuật tạo cache khác nhau bao gồm Page Cache (tạo bộ nhớ đệm cho website ngoài front-end), Database Cache (bộ nhớ đệm cho các dữ liệu nhận từ database), Object Cache (bộ nhớ đệm cho các đối tượng dữ liệu ngoài trang chủ website như widget, menu, query,…).
Không chỉ thế, mỗi kỹ thuật tạo cache nó đều hỗ trợ bạn lựa chọn rất nhiều phương thức lưu cache như:
- Shared Server
- Disk: Basic – Lưu cache từ ổ cứng và dùng PHP để load file cache.
- Disk: Enhanced – Lưu cache vào ổ cứng và dùng kỹ thuật rewrite đường dẫn để load file cache.
- Dedicated/Virtual Server (các phương thức này đều na ná nhau nhưng mỗi system đều có một thế mạnh riêng)
- Opcode: Alternative PHP Cache (APC)
- Opcode: eAccelerator
- Opcode: XCache
- Opcode: WinCache
- Multiple Server (các phương thức trong đây thích hợp việc bạn tải website qua nhiều server, như kỹ thuật Load Balancing chẳng hạn, nhưng nếu dùng cho một server cũng chẳng sao cả).
- Memcached
Như vậy, bạn có thể đoán ra được rằng W3 Total Cache nó mạnh vì chúng ta có thể sử dụng nó rất tốt cho các website WordPress trên môi trường máy chủ. Do vậy, mình khuyến khích các bạn dùng WP Super Cache cho Shared Host vì W3 Total Cache khá nặng nên có thể website bạn sẽ chậm hơn nếu bạn dùng Shared Host.
Ở serie này, mình chỉ tập trung vào việc cấu hình W3 Total Cache trên môi trường máy chủ riêng Linux (Dedicated/Virtual Server) chứ không nói là sẽ sử dụng cấu hình này cho Shared Host.
Nên xem trước: Các phương thức Caching trong WordPress và khi nào nên dùng.
I. Cài đặt W3 Total Cache
1.1) Lưu ý trước khi cài đặt
Để cài W3 Total Cache tốt nhất, bạn nên chắc chắn là file wp-config.php và file .htaccess (nếu bạn dùng Apache Webserver) phải được CHMOD là 644, và nó cũng đã được cấp quyền sử dụng cho user webserver/PHP trên máy chủ. Trong các bài hướng dẫn cài Webserver của mình, mình đều nói qua lệnh chown để cấp quyền cho user/group của Webserver và PHP để nó có thể tự động sửa nội dung các file trong thư mục mà bạn đang cấp quyền.
Cụ thể là chạy lệnh này nếu bạn đang dùng Apache Webserver trên RHEL (CentOS, Fedora):
chown -R apache:apache /home/folder/example.com/public_html
Chạy lệnh này nếu bạn dùng Apache Webserver trên Debian/Ubuntu
chown -R www-data:www-data /home/folder/example.com/public_html
Chạy lệnh này nếu bạn dùng NGINX và PHP-FPM (LEMP) trên RHEL (CentOS, Fedora):
chown -R nginx:nginx /home/folder/example.com/public_html
Còn đối với LEMP trên Debian/Ubuntu thì cũng giống như lệnh cấp quyền cho Apache vì nó cũng sử dụng user www-data.
Ngoài ra, nếu bạn có dùng các plugin bảo mật như iThemes Security, Bulletproof Security,…để khóa các file quan trọng thì hãy tạm tắt nó đi vì có thể bạn lỗi nó chặn quyền ghi mà không biết.
1.2) Cài đặt chung
Sau khi Activate plugin W3 Total Cache, bạn sẽ thấy nó hiển thị thông báo này:
Thông báo này nghĩa là nó muốn hỏi bạn có thích bật tính năng Edge Mode của họ hay không. Đây là một tính năng mới để tạo cache hiệu quả hơn nhưng đang trong quá trình hoàn thiện. Bạn có thể ấn vào nút Click Here để bật vì mình vẫn đang dùng tính năng này chưa thấy gì, nếu cần tắt thì bạn vào W3 Total Cache -> General để tắt đi.
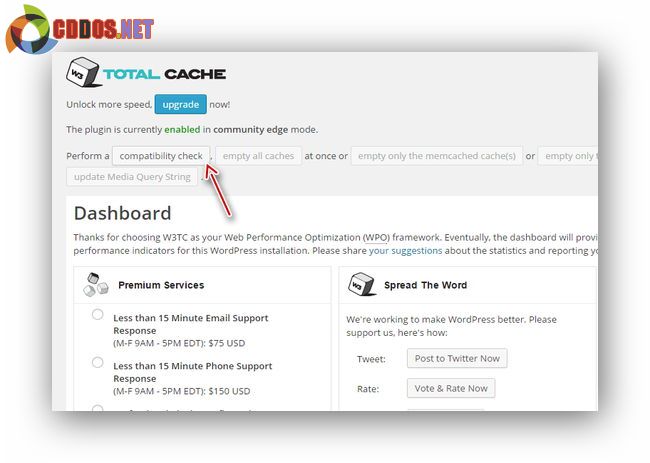
Xong bước kích hoạt, việc đầu tiên nên cần làm là vào W3 Total Cache -> Dashboard và click vào nút Compatibility check để xem cấu hình máy chủ của bạn đã tương thích với W3 Total Cache chưa.
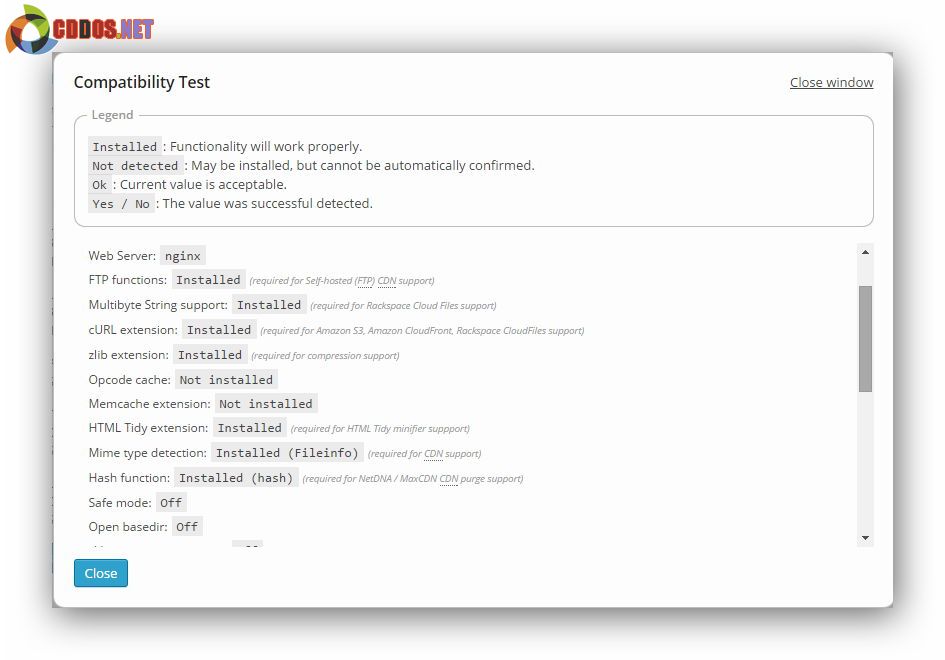
Và kết quả trả về
Thực ra trong kết quả check, bạn không cần thiết phải đưa tất cả về là Installed hết vì có những cái không thật sự cần thiết hoặc không nên bật vì nhiều lý do. Chỉ cần bạn đã bật permalink và URL Rewrite là được, nếu bạn dùng NGINX thì mình sẽ có cách fix URL Rewrite ở dưới.
1.3) Cài đặt cơ bản
Ở bước đầu tiên, bạn nên tiến hành thiết lập cơ bản cho W3 Total Cache trước khi sử dụng các tính năng nâng cao khác để tránh lỗi không truy cập được website.
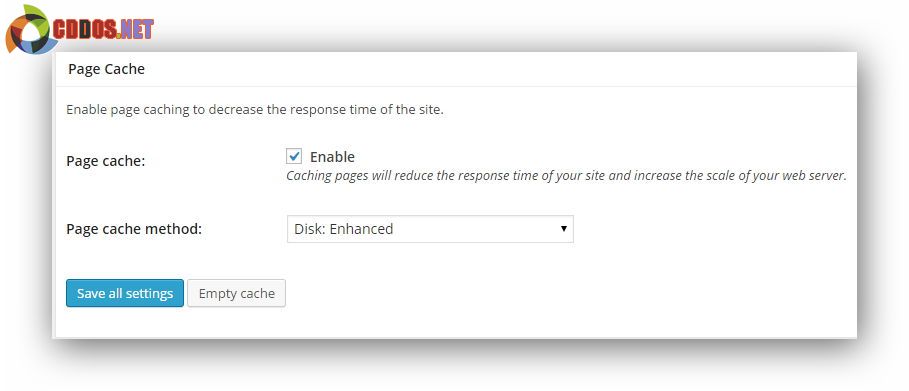
Để thiết lập, bạn vào W3 Total Cache -> General và chỉ đánh dấu vào mục Page Cache – Disk: Enhanced và Browser Cache như hình dưới. Các phần khác để nguyên.
Sau đó ấn nút Save all settings để lưu lại.
1.4) Cấu hình URL Rewrite cho NGINX
Mặc dù NGINX không sử dụng file .htaccess nhưng khi cài đặt và lưu các thiết lập, W3 Total Cache có tự động ghi các nội dung cấu hình rewrite đường dẫn cho NGINX vào file nginx.conf trong thư mục public_html/ của website. Nếu file này chưa có thì nó sẽ tự tạo, dĩ nhiên là thư mục public_html/ của bạn phải được cấp quyền cho user NGINX thì nó mới tự ghi được.
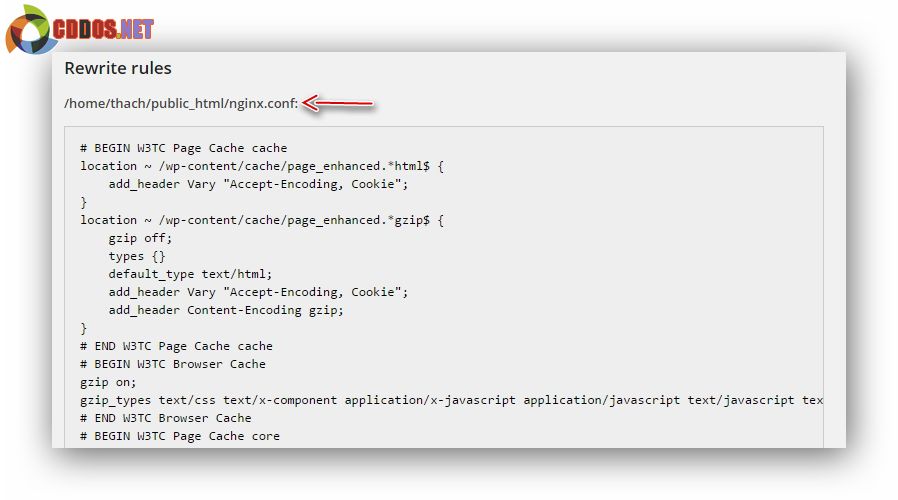
Bạn có thể xem đường dẫn chính xác của file nginx.conf này tại mục W3 Total Cache -> Install ở phần Rewrite Rules.
Ngoài ra mình cũng nói thêm rằng, file nginx.conf này cũng sẽ được tự động cập nhật cho các plugin có tính năng bắt buộc rewrite đường dẫn khác nếu bạn dùng NGINX như iThemes Security chẳng hạn.
Do vậy, việc chúng ta cần làm là hãy chèn file này vào file cấu hình domain của bạn. Hãy chèn đoạn sau vào giữa cặp server {trong file cấu hình domain của NGINX.
.....}
include /home/thach/public_html/nginx.conf;
Nhớ sửa lại path file nginx.conf trong thư mục domain của bạn cho chính xác.
Đồng thời, chèn thêm đoạn này vào trên nó nữa.
set $cache_uri $request_uri;
# POST requests and urls with a query string should always go to PHP if ($request_method = POST) {
set $cache_uri 'null cache'; }
if ($query_string != "") {
set $cache_uri 'null cache'; }
# Don’t cache uris containing the following segments if ($request_uri ~* “(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)”) {
set $cache_uri ‘null cache’; }
# Don’t use the cache for logged in users or recent commenters if ($http_cookie ~* “comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in”) {
set $cache_uri ‘null cache’; }
Tiếp tục tìm đến phần location / { cũng trong file đó và thay thành thế này:
....}
location / {
try_files /wp-content/cache/page_enhanced/${
host}
${
cache_uri}
_index.html $uri $uri/ /index.php?$args ;
}
Ví dụ của mình
server {
listen
80;
server_name www.cddos.net cddos.net;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
root
/home/thach/public_html;
location / {
try_files /wp-content/cache/page_enhanced/${
host}
${
cache_uri}
_index.html $uri $uri/ /index.php?$args ;
}
#error_page 404
/404.html;
# redirect server error pages to the static page /50x.html
#
error_page
500 502 503 504 /50x.html;
location = /50x.html {
root
/usr/share/nginx/html;
}
set $cache_uri $request_uri;
# POST requests and urls with a query string should always go to PHP
if ($request_method = POST) {
set $cache_uri ‘null cache’;
}
if ($query_string != “”) {
set $cache_uri ‘null cache’;
}
# Don’t cache uris containing the following segments
if ($request_uri ~* “(/wp-admin/|/xmlrpc.php|/wp-(app|cron|login|register|mail).php|wp-.*.php|/feed/|index.php|wp-comments-popup.php|wp-links-opml.php|wp-locations.php|sitemap(_index)?.xml|[a-z0-9_-]+-sitemap([0-9]+)?.xml)”) {
set $cache_uri ‘null cache’;
}
# Don’t use the cache for logged in users or recent commenters
if ($http_cookie ~* “comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_logged_in”) {
set $cache_uri ‘null cache’;
}
include /home/thach/public_html/nginx.conf;
include /etc/nginx/conf.d/php.conf;
include /etc/nginx/conf.d/staticfiles.conf;
include /etc/nginx/conf.d/block.conf;
}
Các dòng in đậm là chỗ mà mình đã thêm.
Và bây giờ là khởi động lại NGINX.
service nginx restart
Bạn vào trang chủ website (không đăng nhập) và xem thử bài viết xem có bị lỗi 404 không, nếu không bị lỗi 404 thì cache đã hoạt động tốt, bạn có thể thấy tốc độ load trang đã được cải thiện.
II. Thiết lập nâng cao
2.1) Tối ưu Page Cache
Ở bước trên chúng ta đã bật tính năng Page Cache và nếu nó đã hoạt động tốt thì bạn cũng nên truy cập vào phần W3 Total Cache -> Page Cache để tìm hiểu các thiết lập riêng dành cho nó để hoạt động như mong muốn. Trong đây có rất nhiều tùy chọn và mình chỉ hướng dẫn bạn quan tâm đến cá
c tùy chọn cần thiết mà thôi.
Nếu bạn có sử dụng SSL/HTTPS thì nên đánh dấu vào mục Cache SSL (https) requests để nó hỗ trợ cache qua giao thức HTTPS, đây cũng là 1 tính năng hay ở W3 Total Cache.
Các phần khác hầu như để nguyên vì mọi thứ đã được cấu hình chuẩn rồi, thay đổi chưa chắc đã tốt hơn.
2.2) Sử dụng Database Cache
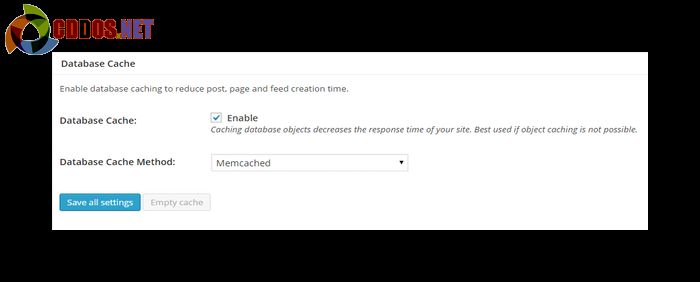
Để sử dụng Database Cache, bạn cần cài đặt Memcached vì nó có hỗ trợ lưu dữ liệu của query tới database vào RAM chứ không phải chỉ có tác dụng trong script PHP như các system cache khác. Sau đó, bạn vào W3 Total Cache -> General, đánh dấu vào Database Cache và chọn Memcached như ảnh dưới.

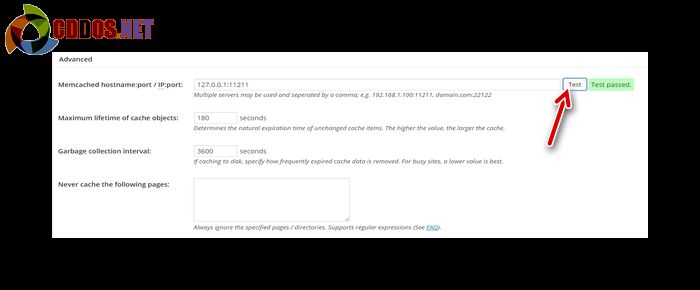
Như vậy là xong rồi đó, nếu bạn có khả năng thiết lập nâng cao hơn thì có thể vào phần W3 Total Cache -> Database Cache để thiết lập các thông số cho kỹ thuật cache này. Nếu bạn dùng Memcached, tốt nhất nên vào đó và test xem nó có kết nối được đến với Memcached hay không, nếu nó ra chữ Test passed thì bạn có thể dùng được.
2.3) Sử dụng Object Cache
Object Cache là phương thức bạn có thể sử dụng qua nếu như trên website của bạn có nhiều đối tượng liên tục gửi truy vấn đến database như query (danh sách bài mới, bài liên quan,…) hoặc các đối tượng khác như menu, widget,…và sử dụng Object Cache để lưu cache các đối tượng đó lại để giảm thiểu truy vấn gửi đến database.
Cũng giống Database Cache, mình chỉ khuyến khích bạn sử dụng kỹ thuật này đi kèm với các system cache như Memcached hay các PHP Opcode Cache, mình khuyến khích dùng XCache sẽ tốt hơn vì nó xử lý truy vấn PHP khá tốt, do vậy bạn nên cài XCache trước khi sử dụng.
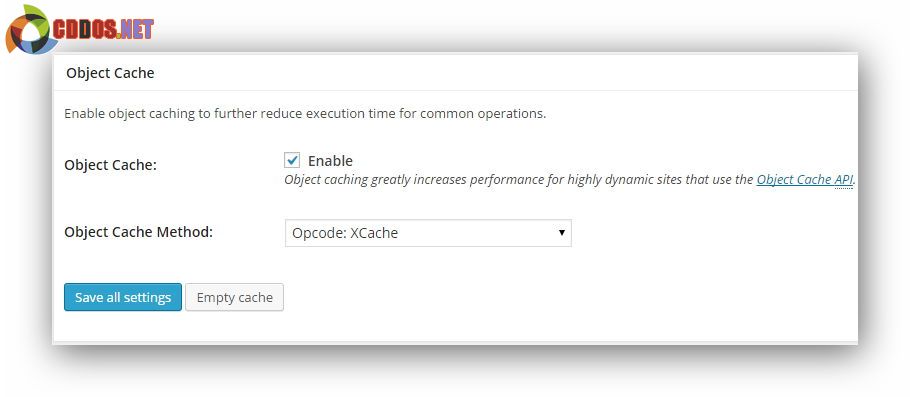
Để sử dụng, bạn vào W3 Total Cache -> General và đánh dấu vào Object Cache, chọn phương thức là Opcode: XCache như ảnh dưới và ấn Save lại là xong.

2.4) Sử dụng Minify
Minify nghĩa là phương thức gộp các file CSS và Javascript có trong website lại thành một file để trình duyệt chỉ gửi một truy vấn duy nhất tới máy chủ để đọc file thay vì load một lần nhiều file khác nhau. Kỹ thuật này thật sự rất có ích nếu bạn có các lượt truy cập thường quay trở lại thường xuyên vì sau lần tải đầu tiên, cache của file được gộp sẽ lưu ở trình duyệt của họ nên hầu như họ không mất thời gian tải lại các file này lần nào nữa. Thế nhưng, nhược điểm của nó là do gộp từ nhiều file thành một file lớn nên trình duyệt sẽ mất khá nhiều thời gian để tải nó trong lần tải đầu tiên, và nếu file đó quá lớn thì website bạn sẽ bị đơ, thậm chí bị lỗi vỡ khung giao diện. Do vậy kỹ thuật này mình không chắc chắn nó sẽ có ích cho tất cả mọi trường hợp, nên dù bạn không làm được thì cũng đừng cố làm.
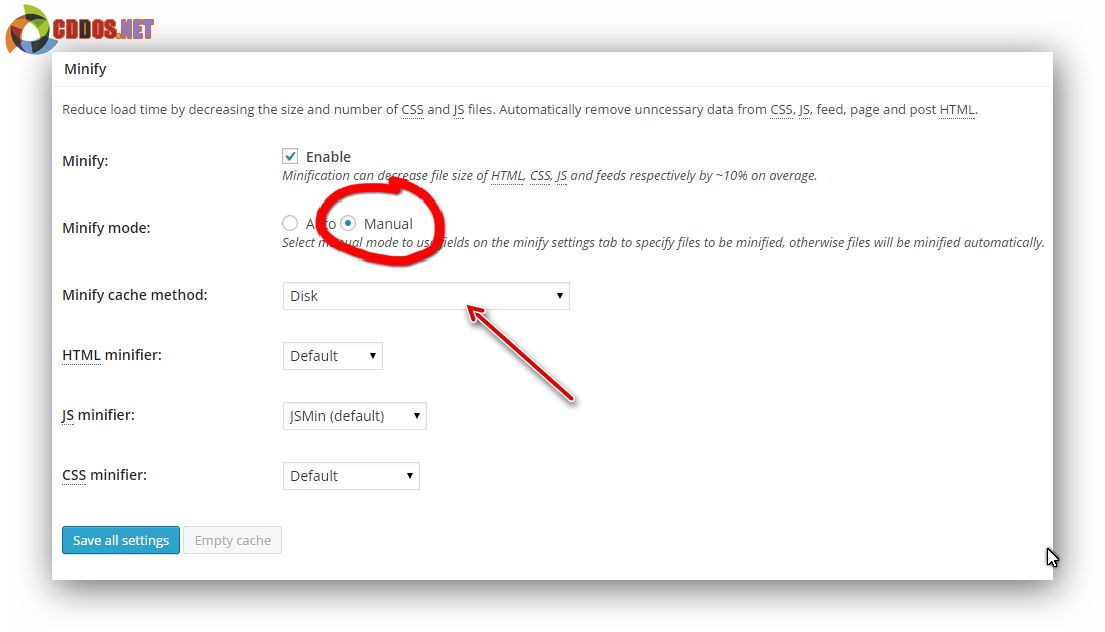
Để kích hoạt Minify, bạn vào W3 Total Cache -> General và đánh dấu vào phần Minify, đồng thời chọn phương thức là Disk, đánh dấu vào phần Manual như ảnh dưới.

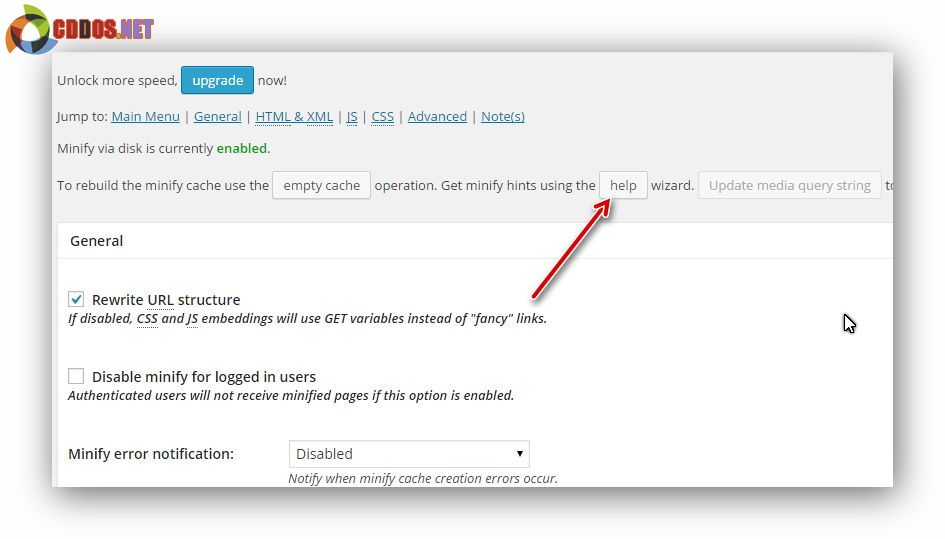
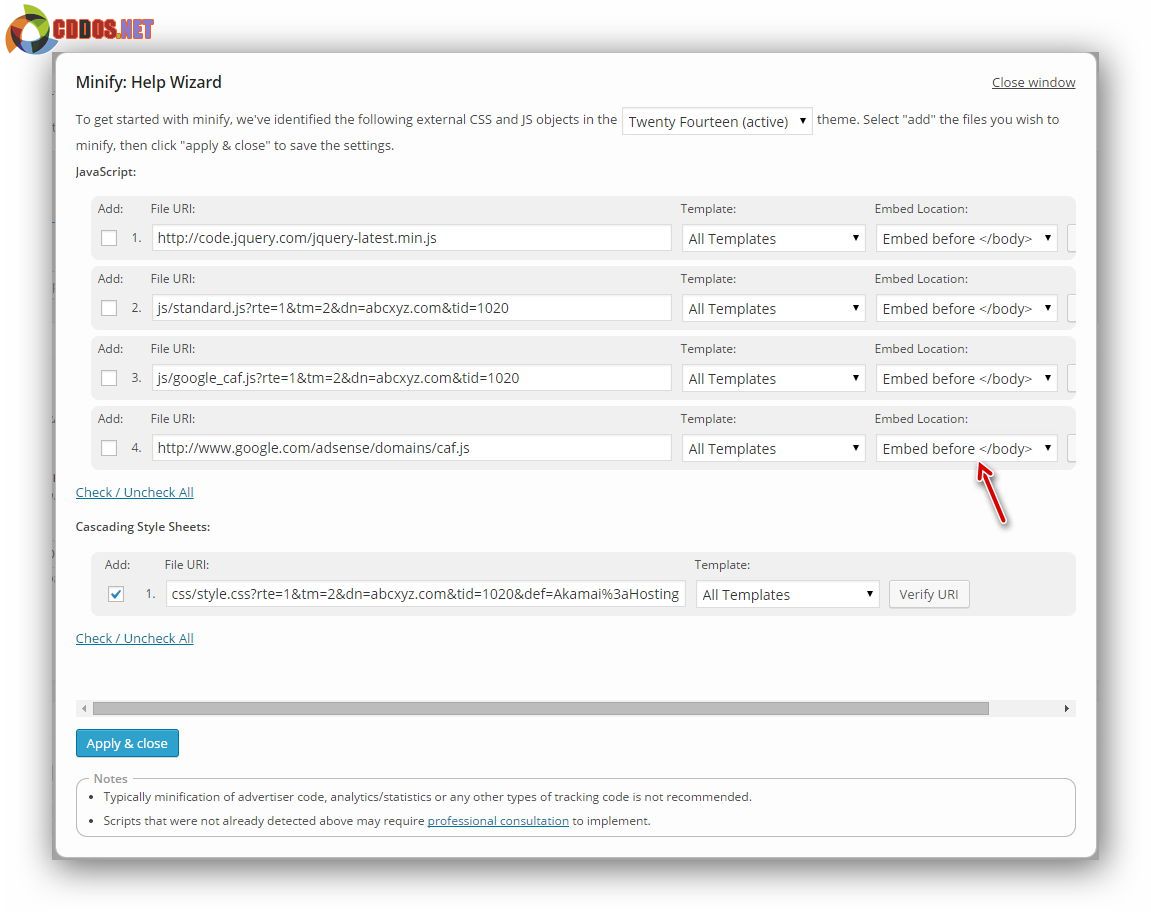
Sau khi ấn lưu lại, bạn sẽ cần truy cập vào W3 Total Cache -> Minify để thiết lập thủ công do chúng ta đã chọn kiểu nén là Manual vì chọn Auto rất dễ bị lỗi. Tại đây, bạn nhìn lên trên sẽ thấy nút Help, click vào nó để nó tự động đưa toàn bộ file Javascript và CSS mà nó đã phát hiện được trong trang chủ website để hỗ trợ bạn thêm file cần nén nhanh hơn.

Và bây giờ, bạn muốn nén file nào thì đánh dấu vào file đó, nhớ tránh file jquery.js hoặc jquery.min.js và các file JS ở bên ngoài. Đồng thời nên đưa các file đó xuống footer hết bằng tùy chọn bên tay phải.

Bây giờ bạn có thể ra xem kết quả, nếu có lỗi gì thì bạn nên xem lại thiết lập xem file nào không nên nén.
2.5) Sử dụng Browser Cache
Browser Cache hay còn gọi là Cache trình duyệt là một kỹ thuật bắt buộc trình duyệt sử dụng phiên bản cache của các đối tượng đã được lưu cache thay vì tải mới, nên nếu khách truy cập vào website bạn lần thứ hai thì sẽ rất là nhanh. Nhưng bất lợi là nếu bạn sửa file CSS hay JS, thì có thể máy họ vẫn sẽ load cache chủ mà họ cần phải xóa cache trên trình duyệt hoặc đợi cache đó hết hạn thì mới thấy sự thay đổi. Do vậy, mình khuyến khích chỉ sử dụng nếu bạn có ít nhu cầu sửa giao diện.
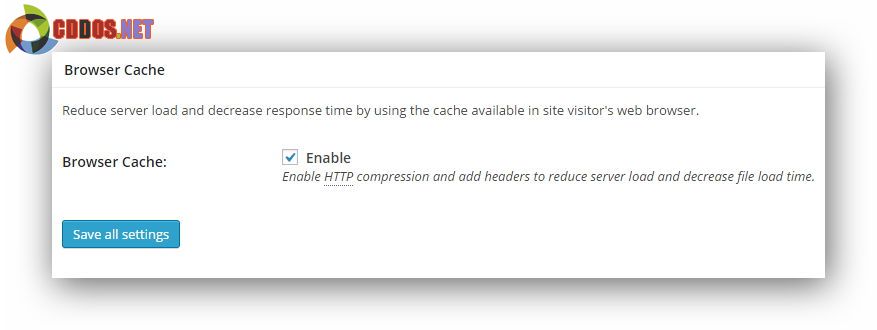
Để sử dụng Browser Cache, bạn vào W3 Total Cache -> General và đánh dấu vào mục Browser Cache và lưu lại.

Sau đó bạn vào W3 Total Cache -> Browser Cache để thiết lập chi tiết cho kỹ thuật này. Ở đây bạn có thể thiết lập áp dụng browser cache cho loại file nào, thời gian hết hạn của nó (tính bằng giây). Về thiết lập, các thiết lập mặc định của nó đã khá tốt rồi nhưng mình khuyến khích bạn đánh dấu thêm vào Set expires header ở mỗi phần để nó thêm thời gian hết hạn vào thông tin HTTP Header của file đó. Chỉ vậy thôi!
Lời kết
Trong bài này mình đã nói qua khá chi tiết về plugin W3 Total Cache và bài có vẻ cũng dài rồi nên mì
nh tạm dừng tại đây, mặc dù còn một số tính năng khác như CDN chẳng hạn nhưng mình nghĩ chức năng này đối với độc giả của mình sẽ có ít ai cần tới vì muốn dùng bạn phải có tài khoản CDN tại các trang CDN trả phí như MaxCDN hay Amazon CloudFront, nếu bạn có thì có thể tự thiết lập, cũng dễ thôi.
Hy vọng qua bài này, các bạn sẽ hiểu hơn về cách hoạt động của W3 Total Cache cũng như biết cách thiết lập nó cho phù hợp, như thế bạn sẽ biết được tại sao W3 Total Cache là plugin tạo cache tốt nhất cho WordPress hiện nay và không thể có plugin thứ 2 đầy đủ như vậy.