Làm trang shop đơn giản với WordPress – 06

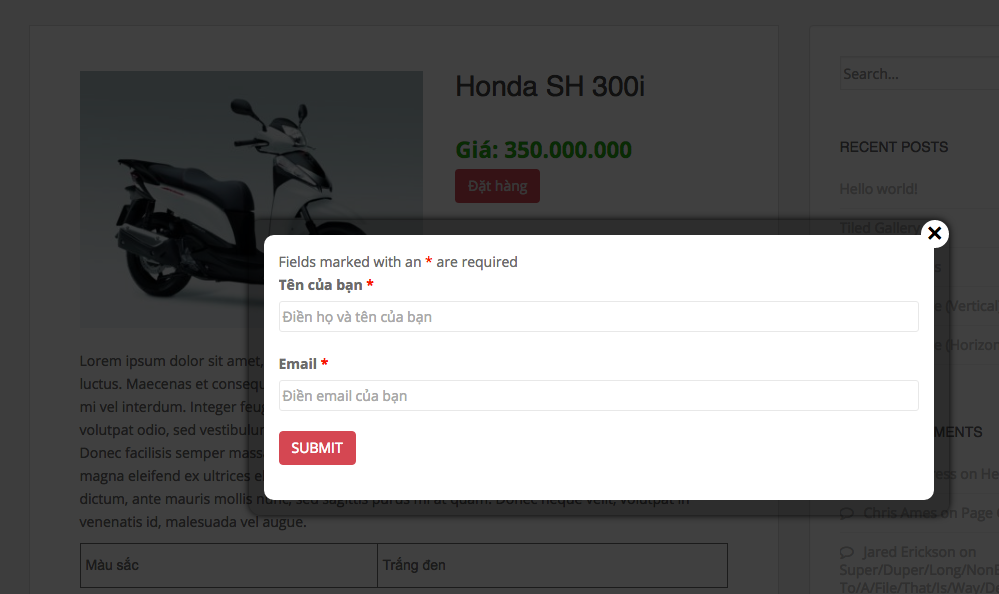
Tiếp tục trong phần này, chúng ta sẽ thêm một nút đặt hàng đơn giản dựa vào plugin NinjaForm và có hiệu ứng modal khi click vào cho đẹp mắt hơn. Dưới đây là kết quả sau khi làm xong.

Cài đặt NinjaForm
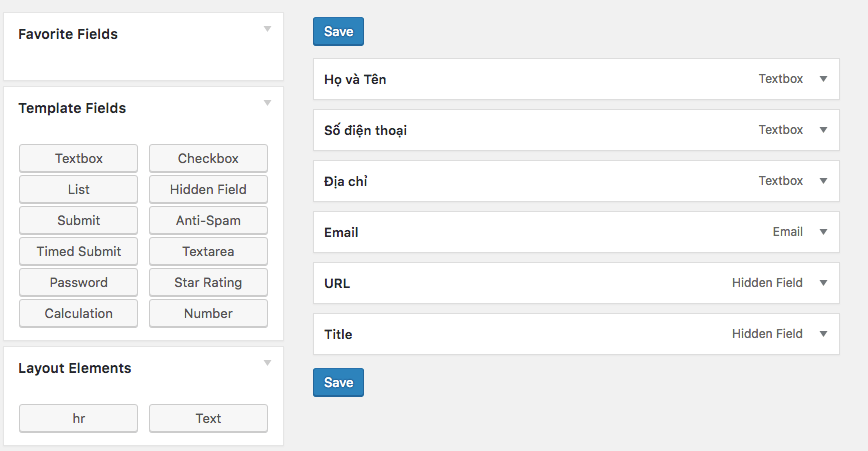
Trước tiên bạn hãy cài plugin NinjaForm vào. Sau đó vào Forms -> Add New để tạo một form mới. Trong đây bạn tạo form có 4 field như sau:
- Textbox (Họ và Tên)
- Textbox (Số điện thoại)
- Textbox (Địa chỉ)
- Email (Email)
- Hidden Field (URL) – Default Value: Post / Page URL
- Hidden Field (Title) – Default Value: Post / Page Title.
Mục đích mình tạo các hidden field ở đây là để nó tự mang đường dẫn và tiêu đề của trang sản phẩm mà khách đặt hàng để khi mình đọc email thì sẽ biết đơn đặt hàng này của sản phẩm nào.

Sau đó lưu lại và đặt tên cho form này là Đặt hàng.
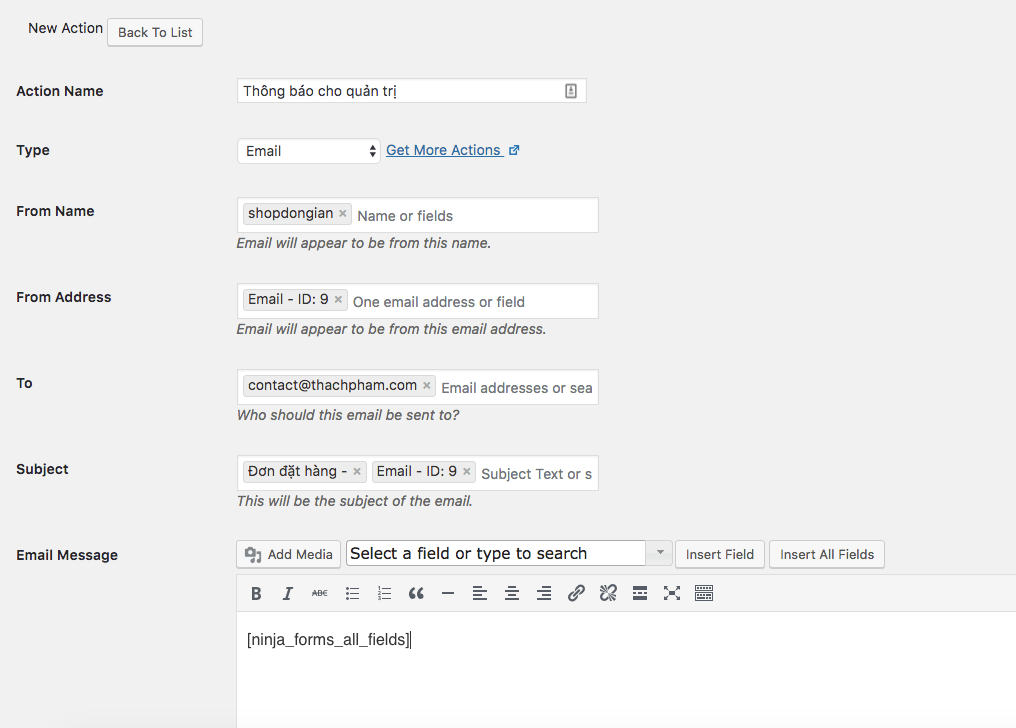
Bây giờ chuyển qua mục Email & Actions để thêm tính năng tự gửi email thông báo cho bạn khi có người đặt hàng. Phần From bạn sửa thành cái trường Email của khách. Phần To là email của bạn để nhận thông báo nhé. Phần Subject thì nên đặt tiêu đề kiểu giống như “Đơn đặt hàng – Email khách” cho email khỏi bị trùng tiêu đề. Phần Email Message thì chọn Insert All Fields.

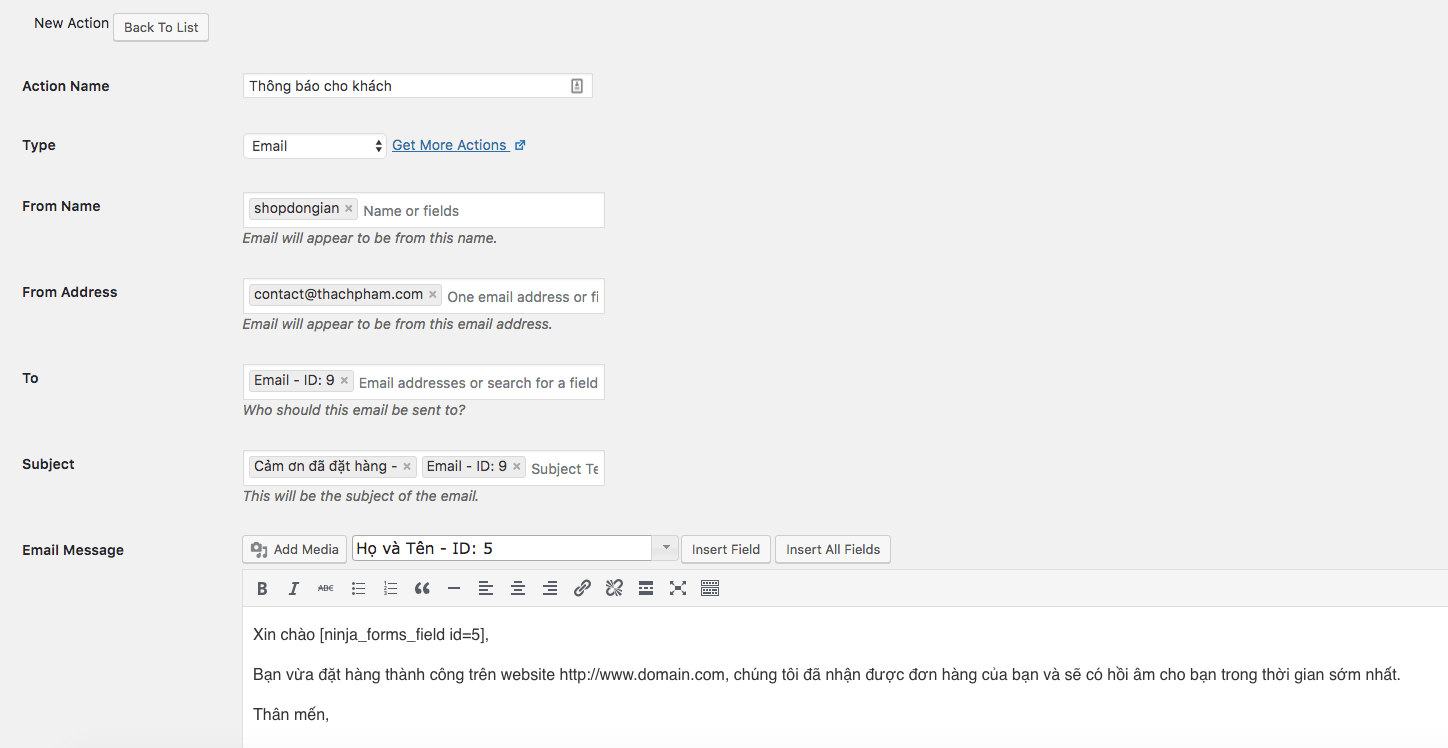
Nếu bạn muốn tạo thêm một thông báo gửi cho khách khi họ đặt hàng thành công thì tạo thêm một action nữa giống như thế này.

Cài đặt plugin NinjaForm – Modal
Plugin NinjaForm – Modal có chức năng tạo hiệu ứng modal khi nhấp vào một đường link thay vì hiển thị hẳn ra bên ngoài. Nó giống như cái hiệu ứng mà mình chụp ảnh ở đầu bài viết đó.
Bây giờ bạn cài plugin này vào và kích hoạt lên. Sau đó mở tập tin /sparkling-child/content-single-sanpham.php và tìm:
<div class="entry-price">Giá: <?php echo get_post_meta( $post->ID, 'sanpham_price', true ); ?></div>
Thêm vào dưới:
<div class="buy-btn"><?php echo do_shortcode( '[ninja_forms_modal_form id=5 text_link="Đặt hàng"]' ); ?></div>
Trong đó, thay 5 thành ID của form đặt hàng bạn vừa mới tạo khi nãy. Để xem ID bạn vào phần Forms -> All Forms.
Bây giờ thêm đoạn sau vào style.css để cái nút đặt hàng nó đồng bộ với theme hơn:
</pre> <pre>/** * Nút đặt hàng */
.nf-modal-link {
background-color: #DA4453;
border-color: #DA4453;
-webkit-transition: background-color 0.3s linear;
-moz-transition: background-color 0.3s linear;
-o-transition: background-color 0.3s linear;
transition: background-color 0.3s linear;
display: inline-block;
padding: 6px 12px;
margin-bottom: 0;
font-size: 14px;
font-weight: 400;
line-height: 1.42857143;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
color: #f3f3f3;
}
Bây giờ bạn có thể ra ngoài trang hiển thị chi tiết một sản phẩm sẽ thấy nút đặt hàng ngay bên dưới giá sản phẩm, và khi nhấp chuột vào nó sẽ ra hiệu ứng modal.
Gửi email từ localhost
Nếu bạn đang sử dụng localhost thì khi đặt hàng bạn sẽ không thể nhận được email do localhost không có email. Bạn hãy sử dụng SMTP của Gmail hoặc Sendgrid để có thể gửi mail từ localhost nhé.
Và ở bài sau, cũng là bài cuối cùng trong serie này mình sẽ hướng dẫn thêm cách làm trang hiển thị danh sách các sản phẩm trong danh mục sản phẩm và trang lưu trữ của sản phẩm.

