[Học CSS] Kỹ thuật tạo menu dọc cơ bản

Mặc dù menu ngang vẫn được sử dụng nhiều hơn nhưng bên cạnh đó mình biết có rất nhiều bạn vẫn muốn làm các menu hiển thị kiểu dọc. Nên ở bài này mình sẽ hướng dẫn qua cho các bạn một kỹ thuật để tạo menu dọc đơn giản nhưng vẫn đẹp mắt.Về cách tạo menu dọc thì chúng ta có thể làm giống như tạo menu ngang, đó là tạo một cái danh sách với
<ul> rồi xóa list-style-type cho các thẻ <li> bên trong là được chứ không cần làm nhiều bước như khi làm menu ngang.
Tạo menu dọc cơ bản
Ban đầu mình sẽ có một danh sách menu như sau:
<div id="menu"> <ul> <li><a href="#">Trang chủ</a></li> <li><a href="#">Tin tức</a></li> <li><a href="#">Sản phẩm</a></li> <li><a href="#">Liên hệ</a></li> </ul> </div>
Trước tiên là thêm CSS cho #menu ul để thêm màu nền này nọ một xíu cho đẹp, và nhất là bỏ đi mấy cái dấu chấm đầu dòng của danh sách..
#menu ul {
background: #8AD385;
width: 250px;
padding: 0;
list-style-type: none;
text-align: left;
}
Sau đó viết CSS cho các thẻ <li> để thêm chiều cao cho nó với height và thêm line-height bằng với chiều cao để nó đứng giữa block.
#menu li {
width: auto;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #e8e8e8;
padding: 0 1em;
}
Cuối cùng là viết CSS cho thẻ a bên trong menu, chuyển nó qua thành block và thêm các style cần thiết, đồng thời tạo thêm hiệu ứng background khác khi rê chuột vào mục menu.
#menu li a {
text-decoration: none;
color: #333;
font-weight: bold;
display: block;
}
#menu li:hover {
background: #CDE2CD;
}
Kết quả ta có thế này:
Tạo menu dọc có đổ xuống (dropdown)
Để tránh việc sử dụng đến jQuery trong serie CSS cơ bản này nên mình sẽ hướng dẫn bạn làm một menu dọc có đổ xuống nhưng không có hiệu ứng mà là nó sẽ xổ ra bên phải của menu mẹ khi rê chuột vào.
Bây giờ bạn hãy làm lại cái menu đơn giản phía trên và bổ sung các menu con vào như thế này:
<div id="menu"> <ul>
<li><a href=”#”>Trang chủ</a></li>
<li><a href=”#”>Tin tức</a>
<ul class=”sub-menu”>
<li><a href=”#”>WordPress</a></li>
<li><a href=”#”>SEO</a></li>
<li><a href=”#”>Hosting</a></li>
</ul>
</li>
<li><a href=”#”>Sản phẩm</a></li>
<li><a href=”#”>Liên hệ</a></li>
</ul> </div>
Và sử dụng lại CSS ở phần trên:
body {
font-family: sans-serif;
font-size: 15px;
}
#menu ul {
background: #8AD385;
width: 250px;
padding: 0;
list-style-type: none;
text-align: left;
}
#menu li {
width: auto;
height: 40px;
line-height: 40px;
border-bottom: 1px solid #e8e8e8;
padding: 0 1em;
}
#menu li a {
text-decoration: none;
color: #333;
font-weight: bold;
display: block;
}
#menu li:hover {
background: #CDE2CD;
}
Bây giờ bạn có thể thấy các menu con trong mục Tin tức bị lỗi hiển thị, nên chúng ta sẽ viết thêm CSS cho nó như sau.
Trước tiên là bạn hãy đưa thằng #menu li về hiển thị kiểurelative.
#menu ul li {
position: relative;
}
Và chuyển #menu .sub-menu (menu cấp 2) về dạng absolute rồi chỉnh vị trí hiển thị của nó thụt sang bên phải là 250px (bằng với chiều rộng menu), đồng thời đưa nó về sát mép top của phần tử mẹ.
#menu .sub-menu {
position: absolute;
left: 250px;
top: 0;
}
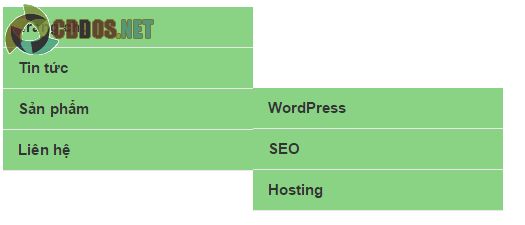
Kết quả là bây giờ nó đã thụt qua một bên rồi.

Ảnh này chưa có thuộc tính top: 0
Bây giờ chỉ cần viết thêm CSS để .sub-menu ẩn đi và hiện ra khi rê chuột vào #menu li có chứa .sub-menu nhé.
#menu .sub-menu {
position: absolute;
left: 250px;
top: 0;
display: none;
}
#menu li:hover .sub-
menu {
display: block;
}
Kết quả như dưới.
Đẹp chưa nè? Và mình xin nói thêm là đó chỉ là một menu đơn giản thôi nhưng bạn muốn làm các menu đẹp hơn thì phải rõ cách làm một menu đơn giản như vậy, rồi sau này bạn có thể tham khảo thêm một số tutorial trên mạng để làm theo.

