[Học CSS] Thực hành tạo layout đơn giản

Từ các kiến thức mà bạn đã biết được ở 21 phần trước trong serie Học CSS cơ bản, bạn có thể đã biết qua một số kỹ thuật cơ bản nhưng quan trọng nhất trong việc sử dụng CSS để thiết kế giao diện cho website. Vậy tại sao chúng ta lại không vận dụng tất cả để thực hành xây dựng một giao diện đơn giản chứ? Bởi vì bạn cần biết rằng học CSS là quá trình không ngừng nghỉ, có thể bạn thuộc hết các thuộc tính và cách sử dụng nó, nhưng điều đó không có nghĩa là bạn tự tin mình có thể làm được một giao diện trước khi tự tay làm một cái.
Mặc dù giao diện mình sẽ hướng dẫn bạn làm ở đây chỉ là ở mức đơn giản thôi, nhưng hãy tin mình đi vì chỉ với bấy nhiêu thôi đã giúp bạn có nhiều kinh nghiệm hơn rồi, từ đó bạn có thể tự học ở các tài nguyên khác trên internet.

Tài nguyên bắt đầu
Trước khi bắt đầu làm theo các hướng dẫn này thì bạn hãy tải về một số tài nguyên cần thiết dưới đây, nó bao gồm 4 bức ảnh và file normalize.css để reset CSS.
Bắt đầu
Bây giờ bạn hãy tạo một thư mục riêng và copy file normalize.css và thư mục img vào. Sau đó tạo thêm file index.html (tập tin website) và style.css (chứa các CSS của website).

Tạo các thư mục cần thiết
Bây giờ hãy mở file index.html lên và bắt đầu viết HTML cho website nhé.
Việc trước tiên bạn cần viết là hãy viết các thẻ đầu tiên nhất của website bằng HTML là khai báo loại tập tin, thẻ <html>, cặp <head> và cặp <body>.
<!DOCTYPE html> <html lang="vi"> <head> </head> <body> </body> </html>
Thêm các thẻ khai báo thông tin
Bây giờ chúng ta sẽ làm từ trên xuống dưới, trước tiên mình sẽ khai báo thông tin về tài liệu website này như tiêu đề, mô tả và quan trọng nhất là gắn hai tập tin style.css và normalize.css vào để nó đọc CSS trong đó.
Như chúng ta đã học ở phần đầu rồi, chúng ta sẽ có các thẻ sau để khai báo thông tin cho tài liệu HTML tropng cặp thẻ <head>.
<head> <meta charset="utf-8" /> <title>Thach Pham Blog</title> <meta name="description" content="Thực hành tạo layout bằng HTML và CSS cơ bản" /> <meta name="author" content="onetidc" /> <meta name="keyword" content="hoc css,css co ban,css layout" /> <link type="text/css" rel="stylesheet" href="style.css" /> <link type="text/css" rel="stylesheet" href="normalize.css" /> </head>
Tạo các khu vực trong website
Bây giờ việc quan trọng nhất là bạn phải ước lượng được bố cục của website như thế nào để tiến hành tạo ra các thẻ <div> tương ứng với từng bố cục, và phải biết rõ và tính toán xem nên cho thẻ <div> nào lồng vào thẻ nào để tiện lợi nhất cho việc viết CSS.
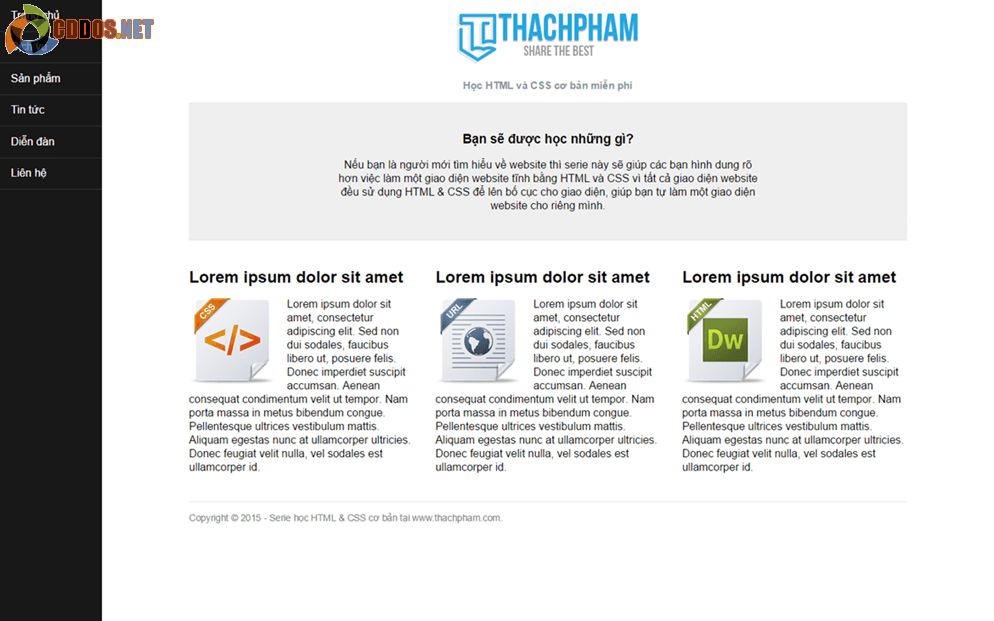
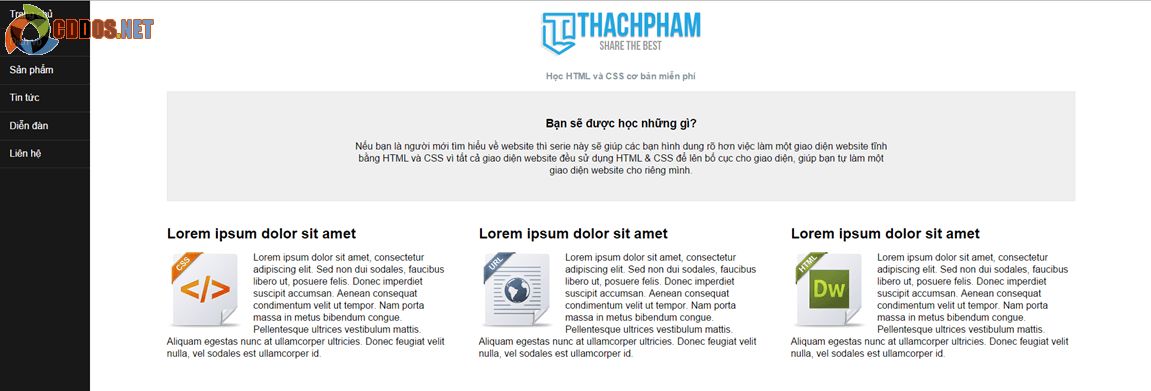
Bây giờ bạn hãy nhìn tấm ảnh ở đầu bài, sẽ thấy nó có một số thành phần như menu, logo, khung giới thiệu, 3 khung nhỏ và footer. Như vậy chúng ta nên tạo ra các thẻ <div> với các id và class như sau. Lưu ý là sử dụng class hay id thì tùy các bạn nhưng mình thích dùng id cho các phần chính mà sẽ chắc chắn chỉ hiển thị một lần trên website, còn các class mình sẽ có thể tái sử dụng cho thành phần khác.
#container: Khung này sẽ bao phủ toàn trang để khi bạn muốn chỉnh chiều rộng của website thì sẽ chỉnh ở khu vực này là nó áp dụng lên toàn trang.#menu: Khu vực hiển thị menu màu đen bên tay trái.#content: Khu vực hiển thị nội dung bên phải.#header: Hiển thị logo và cái slogan của website bên tay phải.#logo: Hiển thị logo.#slogan: Hiển thị slogan.
.call-to-action: Hiển thị cái khung màu xám.row: Cái khung bao bọc 3 cột ở dưới.#box 1: Cột thứ nhất#box 2: Cột thứ hai.#box 3: Cột thứ ba.
#footer: Phần chân website.
Vậy thì chúng ta sẽ có mã HTML như sau trong cặp thẻ <body>.
<body> <div id="container"> <div id="menu"> </div><!--#menu--> <div id="content"> <div id="header"> <div id="logo"></div> <div id="slogan"></div> </div><!--#header--> <div class="call-to-action"> </div><!--.call-to-action--> <div class="row"> <div id ="box1" class="col"></div> <div id="box2" class="col"></div> <div id="box3" class="col"></div> </div> </div><!--#content--> <div id="footer"> </div><!--#footer--> </div><!--#container--> </body>
Lưu ý cho mình một điều là các chỗ mình ghi <!--#xxx--> là các câu lệnh ghi chú trong HTML để bạn dễ nhìn sau này khi tài liệu có nhiều thẻ <div> chứ nó không có ý nghĩa gì trên trình duyệt.
Viết nội dung cho từng phần
Tiếp theo là chúng ta sẽ tạo ra các thẻ chứa nội dung cho từng thành phần vì không ai vừa viết thẻ vừa viết CSS cả mà chỉ nên viết CSS sau khi hoàn thành nội dung HTML.
Phần #menu
Giống như cách chúng ta tạo menu dọc ở phần trước, menu sẽ được khai báo bằng một thẻ tạo danh sách như sau trong khu vực #menu.
<div id="menu"> <ul>
<li><a href=”#”>Trang chủ</a></li>
<li><a href=”#”>Dịch vụ</a></li>
<li><a href=”#”>Sản phẩm</a></li>
<li><a href=”#”>Tin tức</a></li>
<li><a href=”#”>Diễn đàn</a></li>
<li><a href=”#”>Liên hệ</a></li>
</ul>
</div><!–END #menu–>
Phần #content
Trong phần #content này chúng ta có 3 phần nhỏ nữa là #header, .call-to-action và .row. Chúng ta sẽ làm từng phần một:
Phần #header
Ở phần này chúng ta sẽ chèn một tấm ảnh tên là tplogo2014.png trong thư mục img/ và một cái slogan như sau:
<div id="header"> <div id="logo"><img src="img/tplogo2014.png" /></div> <div id="slogan"><h3>Học HTML và CSS cơ bản miễn phí</h3></div> </div><!--#header-->
Phần .call-to-action
Phần này chúng ta cũng có một số nội dung đơn giản như sau:
<div class="call-to-action"> <h3>Bạn sẽ được học những gì?</h3> <p>Nếu bạn là người mới tìm hiểu về website thì serie này sẽ giúp các bạn hình dung rõ hơn việc làm một giao diện website tĩnh bằng HTML và CSS vì tất cả giao diện website đều sử dụng HTML & CSS để lên bố cục cho giao diện, giúp bạn tự làm một giao diện website cho riêng mình.</p> </div><!--.call-to-action-->
Phần .row
Phần này chúng ta sẽ có 3 cột nên có 3 phần con bên trong nữa, ở ví dụ này thì mình cho 3 cột với nội dung giống y hệt nhau nhé mà chỉ khác hình ảnh thôi.
<div class="row"> <div id="box1" class="col">
<h2>Lorem ipsum dolor sit amet</h2>
<img src=”img/css-icon.png” alt=”CSS” />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non dui sodales, faucibus libero ut, posuere felis. Donec imperdiet suscipit accumsan. Aenean consequat condimentum velit ut tempor. Nam porta massa in metus bibendum congue. Pellentesque ultrices vestibulum mattis. Aliquam egestas nunc at ullamcorper ultricies. Donec feugiat velit nulla, vel sodales est ullamcorper id.</p>
</div>
<div id=”box2″ class=”col”>
<h2>Lorem ipsum dolor sit amet</h2>
<img src=”img/url-icon.png” alt=”URL” />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non dui sodales, faucibus libero ut, posuere felis. Donec imperdiet suscipit accumsan. Aenean consequat condimentum velit ut tempor. Nam porta massa in metus bibendum congue. Pellentesque ultrices vestibulum mattis. Aliquam egestas nunc at ullamcorper ultricies. Donec feugiat velit nulla, vel sodales est ullamcorper id.</p>
</div>
<div id=”box3″ class=”col”>
<h2>Lorem ipsum dolor sit amet</h2>
<img src=”img/html-icon.png” alt=”HTML” />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non dui sodales, faucibus libero ut, posuere felis. Donec imperdiet suscipit accumsan. Aenean consequat condimentum velit ut tempor. Nam porta massa in metus bibendum congue. Pellentesque ultrices vestibulum mattis. Aliquam egestas nunc at ullamcorper ultricies. Donec feugiat velit nulla, vel sodales est ullamcorper id.</p>
</div>
</div><!–.call-to-action–>
Phần #footer
Phần footer thì chúng ta chỉ đơn giản là có nội dung như này thôi.
<div id="footer"> <p>Copyright © 2015 - Serie học HTML & CSS cơ bản tại www.cddos.net.</p> </div><!--#footer-->
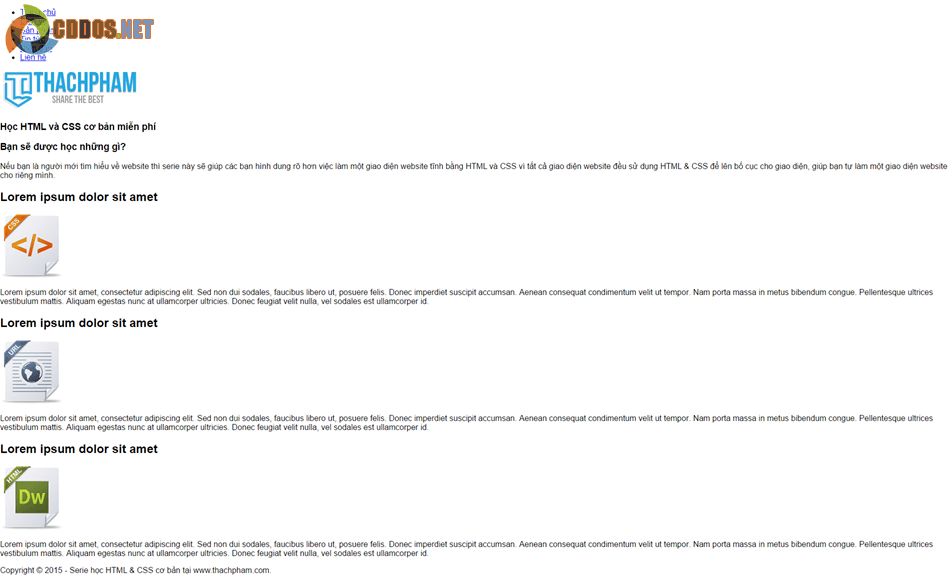
Bây giờ ta đã có một văn bản thuần HTML như hình.

Okay, bây giờ sẽ là phần viết CSS.
Viết CSS cho giao diện
Bao giờ cũng vậy, khi viết CSS thì bạn nên viết theo từng thành phần theo thứ tự từ lớn đến bé và từ trên xuống dưới cho dễ làm việc.
Đoạn CSS đầu tiên bạn nên viết đó là thiết lập các thuộc tính cơ bản cho website như kiểu chữ, màu chữ, size chữ, thêm box-sizing,…Ta viết đoạn đầu tiên như sau:
/*==Style cơ bản cho website==*/
* {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
}
body {
font-family: Helvetica,Arial,sans-serif;
font-size: 16px;
line-height: 1.254em;
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #3B8BBA;
}
a:hover, a:visited {
color: #265778;
}
Chia khung cho website
Bây giờ ta làm đến phần lớn nhất là viết CSS cho phần #container và chia cột cho phần #menu để nó hiển thị bên trái như ảnh. Ở ví dụ này mình sử dụng khung menu dọc và hiển thị cố định trên trình duyệt, chiều rộng trải dài hết cửa sổ.
/*==Lên khung cho website==*/
#container {
padding-left: 150px;
position: relative;
left: 0;
width: 100%;
}
#menu {
position: fixed;
height: 100%;
background-color: #191818;
width: 150px;
left: 0;
}
Sở dĩ ở #container mình có padding-left là vì mình muốn nó dư một khoảng trống 150px bên tay trái của trang để đỡ bị thằng #menu che mất. Ở
#menu mình sử dụng kiểu hiển thị là fixed để nó đứng cố định trên trang.
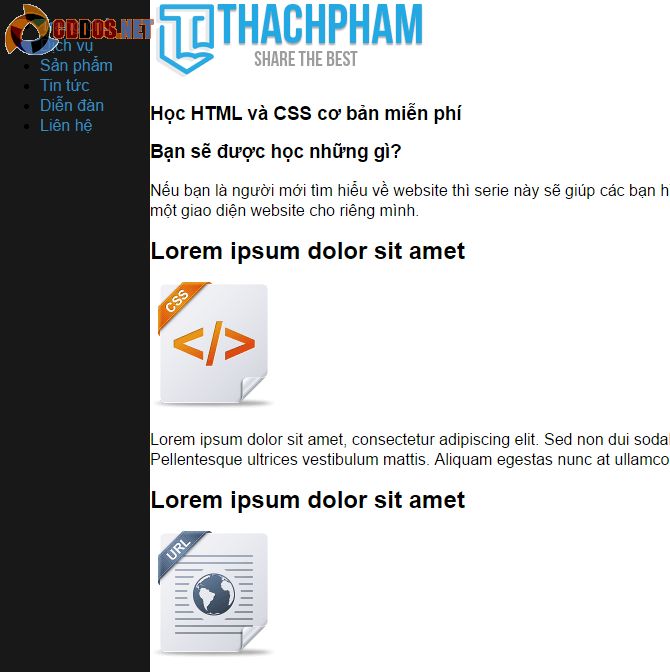
Kết quả ban đầu ta được thế này.

Viết CSS cho #menu
Bây giờ mình sẽ tiếp tục làm cái menu cho nó hiển thị đẹp hơn một xíu giống như ảnh demo vậy. Trước tiên là xóa các style của danh sách mặc định đi và xóa margin, padding.
/*==Trang trí menu==*/
#menu ul {
list-style-type: none;
padding: 0;
margin: 0;
}
Và thêm chiều cao cho từng mục bên trong menu.
#menu ul li {
line-height: 2.9em;
height: 2.9em;
}
Tiếp đến là chuyển các thẻ liên kết về dạng block, thêm màu chữ và các style linh tinh.
#menu li a {
display: block;
color: #fff;
padding: 0 1em;
border-bottom: 1px solid #333;
}
Cuối cùng là thêm style khi rê chuột vào từng menu.
#menu li:hover {
background-color: #454545;
}
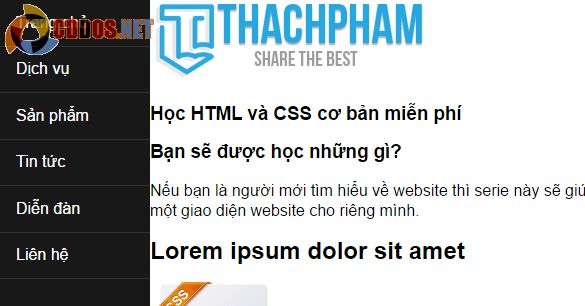
Kết quả:

Viết CSS chung cho #content
Tiếp theo là ta cần xử lý tiếp phần #content một xíu cho nó gọn gàng lại bằng cách thêm padding để nó lùi về giữa một chút, đồng thời mình cho các nội dung văn bản trong phần #header và .call-to-action trong đây sẽ được căn giữa.
/*==Trang trí khung content==*/
#content {
padding: 1em 8em;
}
#header, .call-to-action {
text-align: center;
}
Và thêm màu chữ bậy bạ cho thằng slogan để nó có điểm nhấn xíu, slogan mà lị.
/*==Trang trí header của content==*/
#header{
}
#slogan {
color: #8997A0;
font-size: 0.8em;
}
Tiếp theo là phần .call-to-action, mình sẽ thêm màu nền cho nó và cho một cái viền để nó nổi bật một tẹo.
/*==Call to Action==*/
.call-to-action {
padding: 1.5em 20%;
background: #EFEFEF;
border: 1px solid#E8E8E8;
}
Cuối cùng là đến phần chia cột trong .row để nó hiển thị thành 3 cột. Trước tiên là thêm overflow: auto cho .row để nó có thể clear float và margin để nó cách xa các phần tử khác một chút.
/*==Chia cột phần content==*/
.row {
overflow: auto;
margin: 1.5em auto;
}
Tiếp theo là viết CSS cho class .col nằm trong đây để nó float qua bên trái và thêm margin cần thiết để cách xa nhau ra. Riêng phần .row .col:last-child nghĩa là mình chọn cột .row .col cuối cùng trong khu vực này để cho nó float qua bên phải, xóa margin-right để hiển thị cân đối hơn.
/*==Chia cột phần content==*/
.row {
overflow: auto;
margin: 1.5em auto;
}
.row .col {
float: left;
width: 31.3333%;
margin-right: 2.99%;
}
.row .col:last-child {
float: right;
margin-right: 0;
}
Và viết CSS nốt cho mấy cái ảnh bên trong cho nó float qua bên trái chữ.
/* Style cho ảnh */
.row .col img {
float: left;
margin-right: 1em;
}
Kết quả ta có:

Kết quả sau khi viết CSS cho #content
Viết CSS cho #footer
Phần này thì dễ rồi, ta chỉ là muốn giảm kích thước chữ xuống một xíu, cho màu nhạt hơn và thêm cái viền trên (border-top).
/*==Footer==*/
#footer {
font-size: 85%;
border-top: 1px solid #E6E6E6;
color: #838383;
padding: 1em 3em;
}
Kết quả bây giờ thì y hệt như hình phía trên đó. Đơn giản phải không nào? ?
Chúc bạn thành công!

