Thêm nút Publish/Update vào Admin Bar trong WP Admin

Bài này của tác giả Minh Khôi tại megamehay.com gửi cho cddos.net
Một nút Publish/Update ở trong tầm mắt của bạn hẳn sẽ là một điều tuyệt vời thay vì bạn cứ phải kéo chuột lên trên cùng chỉ để nhấp vào nút Publish/Update sau khi hoàn tất một bài viết dài. Sự tiện lợi này sẽ càng rõ ràng hơn nếu bạn phải soạn thảo bài viết với khá nhiều Metabox dài như WordPress Seo by Yoast. Với bài viết này, mình sẽ giúp các bạn thêm một nút “Đăng bài viết” vào Admin Toolbar để sẵn sàng sử dụng.
Nhắc đến việc thêm một liên kết vào Admin Toolbar có thể nhiều bạn nghĩ ngay đến function add_menu(), nhưng rất tiếc nó không giải quyết được vấn đề nếu bạn không thêm vào hàng tá câu lệnh và các điều kiện dài dòng khác. Giải pháp nhanh gọn và đơn giản hơn là: “ở đâu có nút submit thì ta copy nó đưa nó lên trên”.

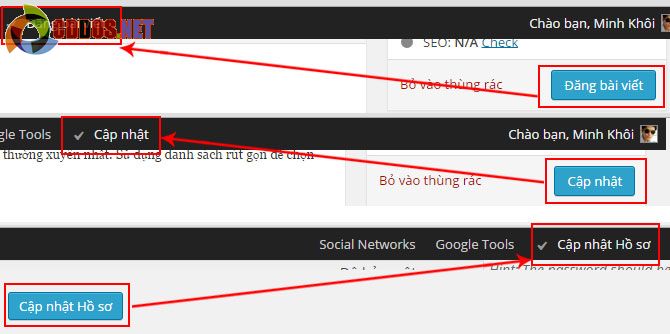
Vì vậy mình quyết định dùng javascript để đọc và chèn thêm button vào Admin Toolbar như cái hình bên dưới.
Với cách này, bạn lại có thể biết thêm một cách khác để chèn link vào Admin Toolbar.
Đầu tiên bạn tạo một file tên là editpost.js trong thư mục theme và copy đoạn Javascript sau vào:
(function($) {
$.fn.extend({
duplicateButton: function () {
if ( $(this).length ) {
$('li#wp-admin-bar-google-tools').after('<li id="wp-admin-bar-publish-button"><a class="ab-item" href="#" id="tpb_publish" for="' + $(this).attr('id') + '"><span class="ab-icon"></span><span class="ab-label">' + $(this).val() + '</span></a></li>'); return true; }
return false; }
}
); $(function(ready) {
var button = $('input[type="submit"].button-primary, input[type="button"].button-primary, input[type="submit"].acf-button'); if ( button.is(':visible') && !button.is("#bulk_edit") ) {
if ( !button.attr('id') ) button.first().attr('id','tpb_publish'); button.first().duplicateButton(); }
$('li#wp-admin-bar-publish-button a').click(function(e) {
e.preventDefault(); $('#'+$(this).attr('for')).click(); }
); }
);
}
)( jQuery );
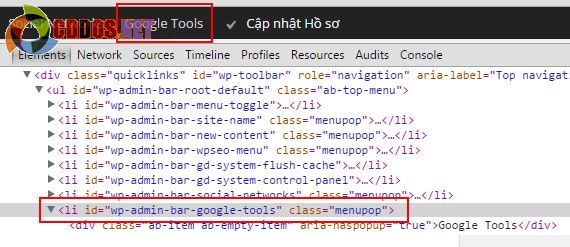
Bạn để ý đoạn li#wp-admin-bar-google-tools trong code trên. Cái này nghĩa là mình sẽ xác định vị trí mà bạn muốn đặt menu đằng sau nó. Bạn hãy thay đoạn đó thành ID của menu mà bạn cần chèn sau nó, để lấy ID thì bạn chỉ cần rê chuột vào vị trí menu cần lấy, ấn chuột phải chọn Inspect Elements.

Với đoạn Javascript trên, công việc gần như đã hoàn tất, giờ thì bạn chèn vào WP Admin nữa là xong. Hãy chèn đoạn sau vào file functions.php trong theme:
function mgh_admin_enqueue_script() {
wp_enqueue_script( 'toolbar-publish-button', get_template_directory_uri().'/editpost.js', array('jquery') );
}
add_action( 'admin_init', 'mgh_admin_enqueue_script' );
Để có icon phía trước button như trong hình, bạn tạo một file .css lưu trong thư mục theme với nội dung như sau:
#wpadminbar #wp-admin-bar-publish-button .ab-icon:before {
content: 'f147'; top: 4px;
}
Giống như file.js ở trên, bạn cần gọi nó trong WP Admin bằng file functions.php:
function mgh_admin_enqueue_style() {
wp_enqueue_style( 'toolbar-publish-button-css', get_template_directory_uri().'/file.css' );
}
add_action( 'admin_init', 'mgh_admin_enqueue_style' );
Nhớ thay file.css thành tên file .css mà bạn vừa tạo.
OK, đã xong! Bây giờ ở bất cứ nơi nào trong wp-admin có nút submit, update, publish, đoạn javascript trên sẽ nhân bản lên và cho phép bạn điều khiển nút đó “từ xa”. Hy vọng bạn sẽ tiết kiệm được nhiều thời gian quý giá và bảo vệ nút cuộn chuột mỏng manh của mình.

