Tự code trang đăng nhập cho WordPress

Trong WordPress đã có một trang đăng nhập chuẩn có sẵn với đường dẫn /wp-login.php, nghĩa là mỗi lần bạn muốn đăng nhập thì phải truy cập vào trang đó. Nhìn chung nó cũng khá tốt khi hỗ trợ một khung đăng nhập, nhưng hình như nó hơi độc lập với nội dung của trang.
Vì một lý do nào đó, bạn không muốn sử dụng trang này để đăng nhập nữa mà muốn dùng một trang riêng với đường dẫn đẹp và dễ nhớ hơn. Nếu bạn cần như vậy, ở bài này mình sẽ hướng dẫn chi tiết cách tự code một trang đăng nhập riêng cho WordPress mà không sử dụng tới trang wp-login.php mặc định để tạo sự chuyên nghiệp.
Bước 1. Tạo một Page để đăng nhập
Do bài này mình sử dụng tính năng Custom Page Template nên việc đầu tiên là bạn phải có sẵn một page do chính bạn tự tạo ra, bạn có thể tự đặt tên bất kỳ và đặt đường dẫn bất kỳ mà mình thích nhé.

Nội dung để trống và ấn nút Publish để đó.
Bước 2. Tạo một page template
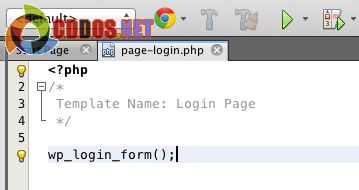
Bây giờ hãy vào thư mục theme mà bạn đang dùng, tạo một file tên login-page.php với nội dung chính xác như sau:
<?php /* Template Name: Login Page */
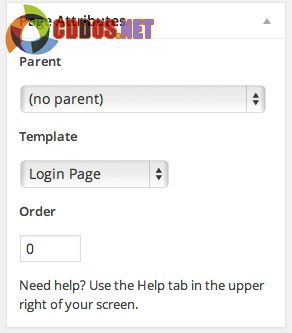
Tạo xong lưu lại, rồi vào lại page mà bạn đã tạo ở bước 1 và chọn template cho nó là Login Page.

Bước 3. Code cho trang đăng nhập
Trước tiên bạn cần phải hiểu, để gọi form đăng nhập trong WordPress ra ta có thể sử dụng hàm wp_login_form() có sẵn của nó. Trong hàm này có rất nhiều tham số mà bạn có thể xem tại đây.
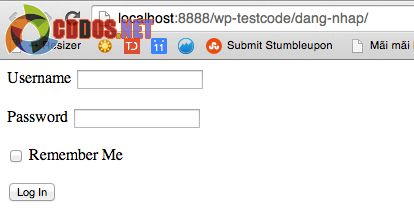
Do đó, chúng ta sẽ viết hàm này vào file page-login.php để cho nó hiển thị một cái form đăng nhập. Bạn có thể thử viết đoạn dưới đây vào file đó để xem form đăng nhập có hiển thị không.
wp_login_form();

ta tạm có

Bạn có thể viết thêm hàm get_header() và get_footer() vào đó để nó phù hợp với theme mà bạn đang dùng.

Tuy nhiên, ở bài này mình sẽ không hướng dẫn theo hướng sử dụng CSS của theme đâu nên nếu bạn muốn tiếp tục làm theo hướng dẫn ở bài này, hãy xóa đi hàm get_header() và get_footer() nhé.
Tiếp tục, mình sẽ chỉ bạn cách làm việc với các tham số của hàm wp_login_form() luôn để bạn có thể tùy biến một vài thành phần của nó nhé. Viết thêm code sau ngay bên trên hàm wp_login_form() trong file.
$args = array( 'redirect' => site_url( $_SERVER['REQUEST_URI'] ), 'form_id' => 'dangnhap', //Để dành viết CSS 'label_username' => __( 'Tên tài khoản' ), 'label_password' => __( 'Mật khẩu' ), 'label_remember' => __( 'Ghi nhớ' ), 'label_log_in' => __( 'Đăng nhập' ), );
Sau đó sửa wp_login_form() thành wp_login_form($args).
Giờ thì ta có

Nhìn hơi trống phải không nào, mình biến tấu thêm một khung giới thiệu kế bên nữa cho nó oách. Thay toàn bộ nội dung file page-login.php thành nội dung dưới đây.
<?php /* Template Name: Login Page */
?>
<div class="login-area"> <div class="note"> <h3>Đăng nhập</h3> <p>Hãy sử dụng tài khoản của bạn để đăng nhập vào website. Nếu chưa có tài khoản, <a href="<?php bloginfo('url'); ?>/wp-login.php?action=register">đăng ký tại đây</a>.</p> </div> <div class="form"> <?php $args = array( 'redirect'
=> site_url( $_SERVER[‘REQUEST_URI’] ), ‘form_id’
=> ‘dangnhap’, //Để dành viết CSS ‘label_username’ => __( ‘Tên tài khoản’ ), ‘label_password’ => __( ‘Mật khẩu’ ), ‘label_remember’ => __( ‘Ghi nhớ’ ), ‘label_log_in’
=> __( ‘Đăng nhập’ ), ); wp_login_form($args); ?> </div> </div>
Giờ thì viết thêm một tí CSS vào trang này nhé, chèn đoạn dưới đây vào ngay trên <div class=”login-area”>.
<style> body {
background: #2E8D41; font-family: Arial, sans-serif; font-size: 14px; line-height: 1.5em; }
.login-area {
background: #FFF; margin: 100px auto; width: 960px; padding: 1em; overflow: hidden; }
.note {
float: left; margin-right: 20px; }
.form {
float: right; width: 250px; text-align: center; }
label {
display: block; }
input[type=email], input[type=number], input[type=password], input[type=search], input[type=tel], input[type=text], input[type=url], select, textarea {
border: 1px solid #DDD; -webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.07); box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.07); background-color: #FFF; color: #333; -webkit-transition: .05s border-color ease-in-out; transition: .05s border-color ease-in-out; padding: 5px 10px; }
input[type=submit] {
background: #51a818; background-image: -webkit-linear-gradient(top, #51a818, #3d8010); background-image: -moz-linear-gradient(top, #51a818, #3d8010); background-image: -ms-linear-gradient(top, #51a818, #3d8010); background-image: -o-linear-gradient(top, #51a818, #3d8010); background-image: linear-gradient(to bottom, #51a818, #3d8010); -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; font-family: Arial; color: #ffffff; padding: 10px 20px 10px 20px; border: solid #32a840 2px; text-decoration: none; }
</style>
Do đây chỉ là CSS mình viết tạm cho có nên có thể nó hơi xấu, bạn có thể viết tùy theo ý của bạn.
Bước 4. Xác thực đăng nhập
Bây giờ bạn đã có một form đơn giản theo ý mình và bạn vẫn đăng nhập thành công. Nhưng điề
u gì sẽ xảy ra khi bạn đăng nhập? Nó sẽ chẳng chuyển đi đâu hết mà vẫn ở lại trang đăng nhập nhưng cookie đăng nhập sẽ vẫn được lưu, bằng chứng là sau khi đăng nhập bạn gõ vào trang /wp-admin thì vẫn vào được. Để khắc phục điều này, hãy đặt code này vào file functions.php.
/* Tự động chuyển đến một trang khác sau khi login */
function my_login_redirect( $redirect_to, $request, $user ) {
//is there a user to check? global $user; if ( isset( $user->roles ) && is_array( $user->roles ) ) {
//check for admins if ( in_array( 'administrator', $user->roles ) ) {
// redirect them to the default place return admin_url(); }
else {
return home_url(); }
}
else {
return $redirect_to; }
}
add_filter( 'login_redirect', 'my_login_redirect', 10, 3 );
Đối với code trên, sau khi admin đăng nhập thành công thì nó sẽ trỏ đến trang quản trị (admin_url()), còn thành viên bình thường nó sẽ trỏ tới trang chủ (home_url()).
Mặt khác, file /wp-login.php vẫn được sử dụng nếu bạn gõ địa chỉ đó nên bây giờ ta sẽ cần thêm một vài đoạn code bỏ vào file functions.php trong theme để cấu hình lại nó.
function redirect_login_page() {
$login_page = home_url( ‘/dang-nhap/’ );
$page_viewed = basename($_SERVER[‘REQUEST_URI’]);
if( $page_viewed == “wp-login.php” && $_SERVER[‘REQUEST_METHOD’] == ‘GET’) {
wp_redirect($login_page);
exit;
}
}
add_action(‘init’,’redirect_login_page’);
Hãy đổi lại /dang-nhap/ thành đường dẫn trang đăng nhập của bạn nhé.
Bước 5. Lỗi đăng nhập
Có một vấn đề sau khi làm xong 4 bước trên là nếu đăng nhập bị sau thì nó vẫn “tiễn” về file wp-login.php kèm thông báo lỗi. Đã sửa thì sửa cho trót, đặt thêm code sau vào file functions.php để nó hiển thị thông báo lỗi ở trang đăng nhập của bạn luôn.
/* Kiểm tra lỗi đăng nhập */
function login_failed() {
$login_page = home_url( ‘/dang-nhap/’ );
wp_redirect( $login_page . ‘?login=failed’ );
exit;
}
add_action( ‘wp_login_failed’, ‘login_failed’ );
function verify_username_password( $user, $username, $password ) {
$login_page = home_url( ‘/dang-nhap/’ );
if( $username == “” || $password == “” ) {
wp_redirect( $login_page . “?login=empty” );
exit;
}
}
add_filter( ‘authenticate’, ‘verify_username_password’, 1, 3);
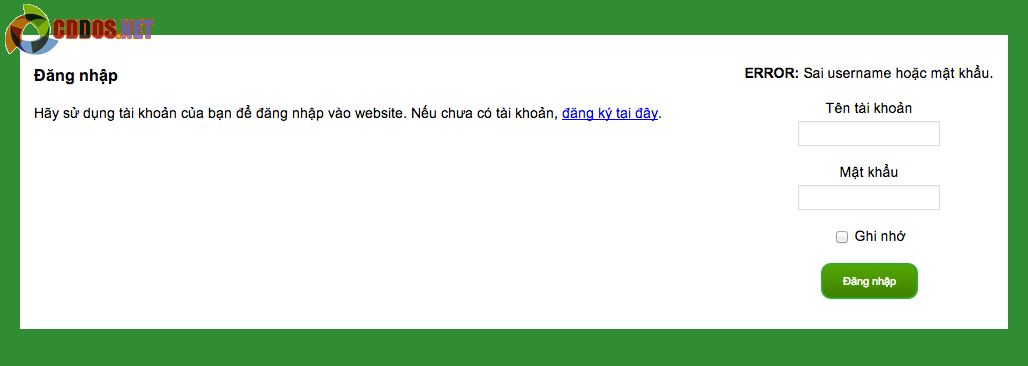
Nhưng nó vẫn chưa có thông báo lỗi để thành viên biết, hãy thêm đoạn code dưới vào file page-login.php ở ngay dưới <div class=”form”>.
<?php $login = (isset($_GET['login']) ) ? $_GET['login'] : 0; if ( $login === "failed" ) {
echo '<p><strong>ERROR:</strong> Sai username hoặc mật khẩu.</p>'; }
elseif ( $login === "empty" ) {
echo '<p><strong>ERROR:</strong> Username và mật khẩu không thể bỏ trống.</p>'; }
elseif ( $login === "false" ) {
echo '<p><strong>ERROR:</strong> Bạn đã thoát ra.</p>'; }
?>

Xong rồi đấy, việc tùy biến thêm gì nữa bây giờ là của bạn. ?
- Toàn bộ nội dung file page-login.php: http://pastebin.com/usUHiKaZ
- Toàn bộ nội dung file functions.php: http://pastebin.com/Z73rufks

