[jQuery] Hướng dẫn tạo hiệu ứng Dialog Box đơn giản

Dialog, Lightbox hay Popup là những thuật ngữ quen thuộc trong Jquery. Nó giúp mở một cửa sổ nhỏ, nổi bật giữa trang web để hiện thông báo hướng dẫn, giới thiệu hay tạo một form lấy thông tin từ người dùng. Những box như vậy tương tác ngay trên trang hiện tại mà không cần mở trang mới, điều này tạo sự thân thiện và thích thú với người xem.
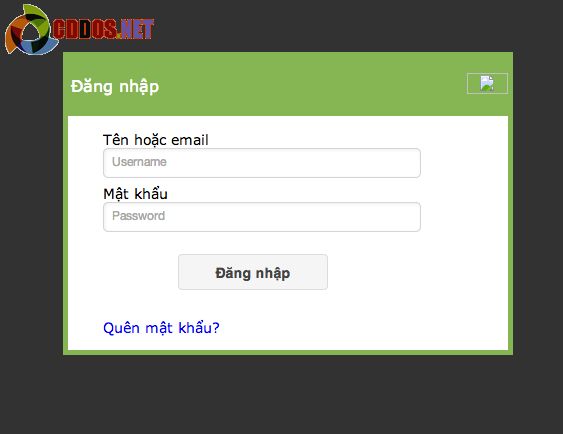
Bài viết này, chúng ta sẽ tạo một box đăng nhập đơn giản, sử dụng HTML, CSS và jQuery.

HTML
Code html bao gồm 2 thành phần cơ bản:
Tạo một button để khi click vào thì form đăng nhập được show ra:
<a class="login-window button" href="#login-box">Đăng nhập</a>
Sau đó là lớp “.login”, chính là form đăng nhập như sau:
<div class="login" id="login-box">Đăng nhập <a class="close" href="#"><img class="img-close" title="Close Window" alt="Close" src="close.png" /></a> <form class="login-content" action="#" method="post"><label class="username"> <span>Tên hoặc email</span> <input id="username" type="text" autocomplete="on" name="username" placeholder="Username" value="" /> </label> <label class="password"> <span>Mật khẩu</span> <input id="password" type="password" name="password" placeholder="Password" value="" /> </label> <button class="button submit-button" type="button">Đăng nhập</button> <a class="forgot" href="#">Quên mật khẩu?</a></form></div>
Mã html trên hoàn toàn dễ hiểu, nên mình sẽ không tập trung nhiều.
CSS
/*phần tử phủ toàn màn hình,không được hiển thị*/
#over {
display: none;
background: #000;
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
opacity: 0.8;
z-index: 999;
}
a, a:visited, a:active{
text-decoration:none;
}
.login {
background-color:#85B561;
height:auto;
width:450px;
font-family:Verdana, Arial, Helvetica, sans-serif;
font-size:14px;
padding-bottom:5px;
display:none;
overflow:hidden;
position:absolute;
z-index:99999;
top:10%;
left:50%;
margin-left:-300px;
}
.login .login_title {
color:white;
font-size:16px;
padding:8px 0 5px 8px;
text-align:left;
}
.login-content label {
display: block;
padding-bottom: 7px;
}
.login-content span {
display: block;
}
.login-content {
padding-left:35px;
background-color:white;
margin-left:5px;
margin-right:5px;
height:auto;
padding-top:15px;
overflow:hidden;
}
.img-close {
float: right;
margin-top:-43px;
margin-right:5px }
.button{
display: inline-block;
min-width: 46px;
text-align: center;
color: #444;
font-size: 14px;
font-weight: 700;
height: 36px;
padding: 0px 8px;
line-height: 36px;
border-radius: 4px;
transition: all 0.218s ease 0s;
border: 1px solid #DCDCDC;
background-color: #F5F5F5;
background-image: -moz-linear-gradient(center top , #F5F5F5, #F1F1F1);
cursor: pointer;
}
.button:hover{
border: 1px solid #DCDCDC;
text-decoration: none;
-moz-box-shadow: 0 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: 0 1px 1px rgba(0,0,0,0.1);
box-shadow: 0 2px 2px rgba(0,0,0,0.1);
}
.login input {
border:1px solid #D5D5D5;
border-radius:5px;
box-shadow:1px 1px 5px rgba(0,0,0,.07) inset;
color:black;
font:12px/25px "Droid Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
height:28px;
padding:0px 8px;
word-spacing:0.1em;
width:300px;
}
.submit-button{
display: inline-block;
padding: auto;
margin: 15px 75px;
width: 150px;
}
Xem đoạn css trên, bạn cần chú ý tới 2 thành phần quan trọng:
Phần tử “#over”: là lớp phủ toàn màn hình, bạn ẩn nó bằng cách đặt display: none và để z-index: 999 để nó hiện nổi bật hơn các phần tử nền. Ngoài ra position: fixed để cố định vị trí cho nó đồng thời đặt opacity: 0,8 để làm mờ trang.
Thứ 2 là form đăng nhập: lớp “.login” bạn đặt z-index: 99999, lớn hơn phần tử “#mask”, vì nó sẽ nổi bật nhất trên trang web.
Các thuộc tính còn lại, bạn có thể tùy chỉnh theo ý mình sao cho đẹp nhất.
Jquery
Phần quan trong nhất là jquery. Bạn nhớ là load thư viện jquery vào trước nhé
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
Ở đây mình dùng thư viện jquery phiên bản 1.10.2
$(document).ready(function() {
$('a.login-window').click(function() {
//lấy giá trị thuộc tính href - chính là phần tử "#login-box"
var loginBox = $(this).attr('href');
//cho hiện hộp đăng nhập trong 300ms
$(loginBox).fadeIn(300);
// thêm phần tử id="over" vào sau body
$('body').append('<div id="over">');
$('#over').fadeIn(300);
return false;
}
);
// khi click đóng hộp thoại $(document).on('click', "a.close, #over", function() {
$('#over, .login').fadeOut(300 , function() {
$('#over').remove();
}
);
return false;
}
);
}
);
Mã jquery sẽ xử lý 2 sự kiện chính:
Khi click vào nút đăng nhập: $('a.login-window').click(function():
Câu lệnh var loginBox = $(this).attr('href') sẽ lấy thuộc tính href – chính là “#login-box” . Bạn xem lại mã html ta đã có:
<a href="#login-box" class="login-window button">Đăng nhập</a>
Hàm fadeIn(300) sẽ hiện dần hộp đăng nhập trong 300ms. Bạn có thể thay đổi thời gian này và nhớ là đơn vị tính bằng ms. Hoặc cũng có thể dùng fadeIn(“slow”), fadeIn(“fast”) để lớp hiện ra chậm hay nhanh.
Câu lệnh $('body').append('<div id="over"></div>') sẽ thêm vào cuối thẻ body id “#over” mà ta đã style cho nó ở phần CSS. Sau đó là show nó ra thôi.
Sự kiện thứ 2: khi ta click vào nút đóng cửa sổ hoặc click vào lớp phủ nền “#over” thì cửa sổ đăng nhập sẽ đóng lại.
Hãy chú ý câu lệnh $(document).on('click', "a.close, #over", function(){
….}
)
Các bạn sẽ thắc mắc tại sao không dùng $(“a.close, #over”).on(). Bởi vì, phần tử “#over” được thêm vào sau khi tài liệu ( gồm cả mã jquery trên ) được load nên nếu dùng như vậy thì hộp thoại sẽ không bị ảnh hưởng khi ta click vào nền. Do vậy sử dụng $(document).on() là hợp lý. Cái này bạn tự test để kiểm tra và xem thêm về hàm on() tại http://api.jquery.com/on/.
Nhiều bạn có thể sử dụng hàm live() thay cho hàm on(). Tuy nhiên từ phiên bản jquery 1.9 thì hàm live() không được hỗ trợ nữa và nó sẽ không hoạt động.
Hàm fadeOut() là công việc ngược lại hàm fadeIn(), ẩn mờ dần box đăng nhập, còn hàm remove() sẽ loại bỏ phần tử “#over” khỏi tài liệu.
Như vậy là chúng ta đã tạo được một box dialog đơn giản để điền thông tin đăng nhập. Bạn hãy thực hành và tạo những hiệu ứng và style đẹp hơn mà mình thích.
Lời kết
Mình nghĩ rằng không khó để tìm ra những plugin tạo lightbox hay dialog trên mạng. Rất nhiều, tuy nhiên nếu các bạn tự tay xây dựng cho mình một sản phẩm riêng thì vẫn thích thú hơn đúng không? Nhất là những bạn đang bắt đầu với jquery. Hy vọng bài viết sẽ có ích với các bạn. Hãy comment bên dưới nếu bạn cần trao đổi nhé!

