[Web Design] Kỹ thuật Parallax Scrolling – Phần 1

Với việc phát triển nhanh chóng của những công nghệ web như HTML5, CSS3, Javascript và bên cạnh đó là sức sáng tạo không giới hạn của các Web Designer, việc tạo ra các trải nghiệm mới lạ, khiến các website thêm sinh động không còn là chuyện khó nữa.
Hôm nay mình xin giới thiệu một kỹ thuật được ra đời từ năm 2011 (khá là lâu rồi), đó là “Parallax Scrolling”.
Kỹ thuật Parallax Scrolling được Ian Coyle tạo ra và áp dụng lần đầu tiên cho website Nike Better World 2011 và cho đến hôm nay vẫn còn đang được sử dụng rộng rãi cho nhiều website trên thế giới.

“Parallax” là từ thường được dùng trong video games 2D, sử dụng nhiều hình ảnh nền rồi cho chúng cùng lúc di chuyển song song với những tốc độ khác nhau, tạo ra ảo giác về chiều sâu khi nhìn vào. Đối với Web Design thì parallax scrolling được dùng để tạo hiệu ứng 3 chiều với các element liên tục thay đổi vị trí khi người dùng có thao tác cuộn chuột. Sau đây sẽ là hướng dẫn làm một hiệu ứng parallax scrolling đơn giản.
Bắt Đầu Từ HTML/CSS
Đầu tiên chúng ta tạo các thư mục như hình sau:

Ta có các thư mục css, img, js và 1 file index.html, trong đó:
- css sẽ chứa 2 file gồm normalize.css được dùng để reset CSS và
main.csssẽ là phần stylesheet chính. - img sẽ chứa hình nền chúng ta cần sử dụng.
- js sẽ chứa 2 file gồm
jquery.min.jsvàparallax.jsdùng để tạo ra hiệu ứng parallax.
Đối với file index.html,chúng ta chỉ làm công việc đơn giản là tạo 1 thẻ div có class .bg để làm hình nền và 1 thẻ div có class .content trong đó chứa các article mẫu. Các bạn đừng quên include 2 file normalize.css và jquery.min.js.
<div class="bg"></div>
<div class=”content”>
<h1>Parallax Scrolling Cơ Bản</h1>
<article>
<h2>Article 01</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</article>
… <!– Bao nhiêu article tuỳ ý –>
</div>
<!– end content –>
Sau khi hoàn thành phần HTML, chúng ta qua phần trang trí CSS. Trong main.css ta có đoạn code sau:
/* Background style */
.bg {
background: url(‘../img/skulls.png’) top left repeat;
position: fixed;
height: 2000px;
width: 100%;
top: 0;
z-index: -1; /* Dùng z-index để cho class bg nằm dưới cùng các element khác */
}
/* Content style */
.content {
color: #888;
text-align: center;
margin: 0 auto;
width: 960px;
position: relative;
}
.content h1 {
color: #e74c3c;
font-size: 2.5em;
}
/* Articles style */
.content article {
background: #f4f4f4;
border: 2px solid #2c3e50;
margin: 30px auto;
padding: 20px;
opacity: 0.9;
text-align: left;
}
Sau khi đã hoàn thành các phần cơ bản trên, trước khi bạn đi đến phần tạo Parallax Scrolling chúng ta cùng thử xem kết quả.

Khá là gọn gàng và dễ nhìn phải không nào ?
Parallax Scrolling – Let’s Rock
Bây giờ bạn đã có thể tạo hiệu ứng parallax scrolling với file javascript parallax.js mà mình đã nói lúc đầu.
Trước khi bắt đầu chúng ta nên hiểu một vài điều.
Đầu tiên là đối với các bạn chưa biết về jquery thì mình khuyên các bạn nên xem qua Jquery Căn Bản – Michael Nguyen. Và cũng nên biết công dụng của hàm scrollTop trong jquery – hiểu đơn giản đó là nó sẽ lấy vị trí hiện tại theo chiều dọc của thanh cuộn của các thành phần gọi nó.
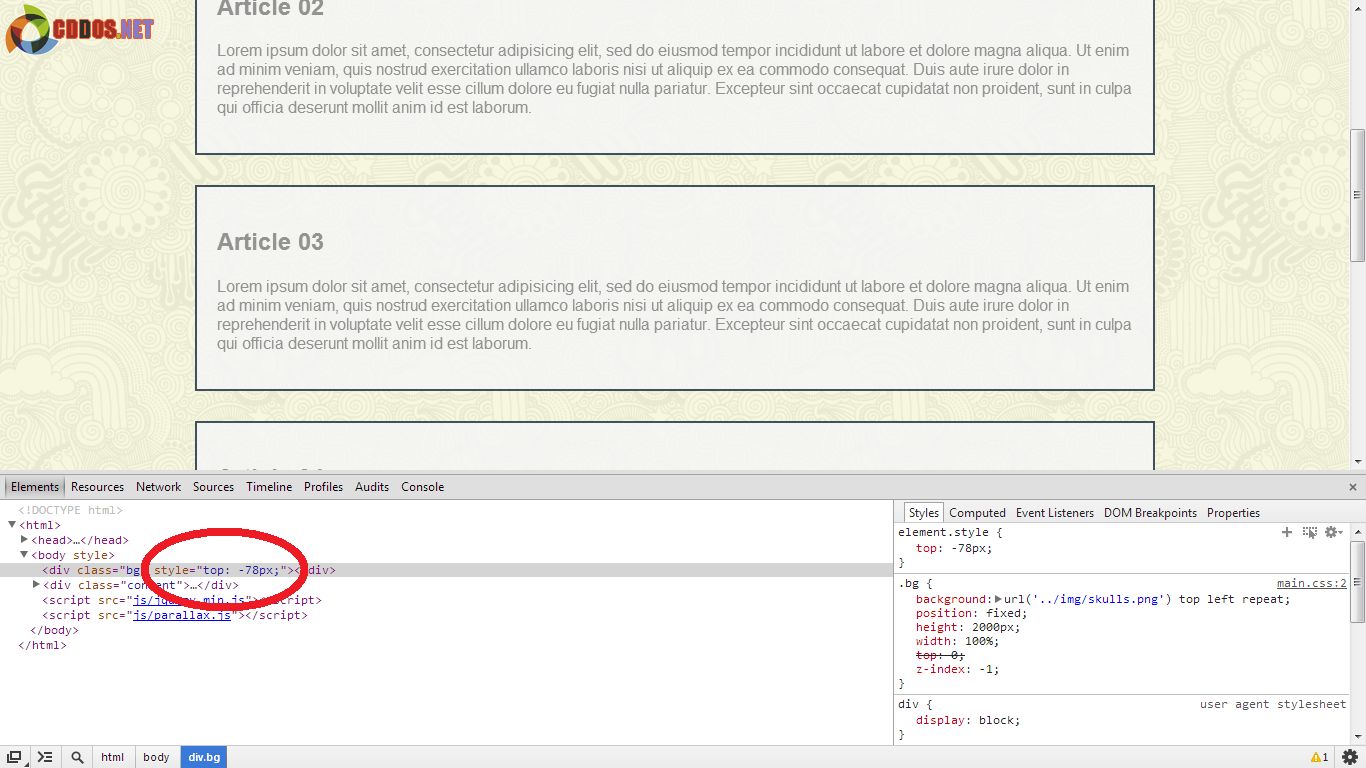
Parallax scrolling sẽ liên tục thay đổi chỉ số top của background khi chúng ta cuộn chuột lên xuống. Các bạn có thể sử dụng chức năng Inspect Element của trình duyệt để theo dõi điều này.

Việc của chúng ta là sẽ sử dụng jquery để bind sự kiện scroll chuột của người dùng và thông qua sự kiện đó để cập nhật lại chỉ số top của background, chính xác hơn là class bg. Chỉ số này sẽ thay đổi theo tốc độ mà chúng ta quy định.
Điều mà chúng ta muốn thấy ở đây là khi ta cuộn chuột xuống, background sẽ di chuyển theo hướng lên trên và ngược lại với lúc ta cuộn chuột lên. Vậy nghĩa là thông số khi ta cuộn chuột (
scrollPos) sẽ luôn luôn đối ngược với chỉ số top của background. Ta có công thức sau:
background-top-position = 0 - scroll-bar-position
Công thức trên có thể đuợc thay đổi dựa vào tốc độ mà chúng ta muốn thấy ở background khi chuyển động:
background-top-position = 0 - (speed * scroll-bar-position)
Chúng ta có đoạn code sau:
$(document).ready(function() {
$(window).bind(“scroll”, function() {
parallax();
}
);
}
);
// Function tạo parallax effect
// tốc độ được quy định bởi biến speed – cái này thay đổi theo ý muốn
// scrollPos lấy vị trí hiện tại của thanh cuộn
function parallax() {
var scrollPos = $(window).scrollTop(),
speed = 0.2;
$(“.bg”).css(“top”, (0 – (scrollPos * speed)) + ‘px’);
}
Sau khi đã hoàn tất, các bạn hãy F5 lại một lần nữa để xem kết quả có như mong đợi không nào?
Lời Kết
Vậy là chúng ta đã bước đầu làm quen với một kỹ thuật rất thú vị trong Web design. Và ở phần sau mình sẽ thực hiện parallax scrolling với nhiều loại element, ví dụ như image hay text ở những tốc độ scroll khác nhau để đem lại hiệu ứng bắt mắt hơn.
Mình cũng hi vọng qua bài này sẽ có ai đó cảm thấy hứng thú với việc tìm hiểu các kỹ thuật về Web design. Có rất nhiều thứ rất thú vị đến từ công việc Web design đang cần được các bạn khám phá đó.
Trước khi chào tạm biệt mình gửi các bạn website boy-coy.com . Mình đã chết mê với nó đấy!
Dưới đây là source code của bài hướng dẫn ?

