Starter Theme: Bắt đầu viết giao diện với HTML5Blank

Đây là bài viết thứ 2 trong serie hướng dẫn starter theme với tựa đề bắt đầu viết giao diện với HTML5Blank. Trong bài trước Sáu đã gửi đến các bạn khái niệm Starter Theme cũng như giới thiệu các gói giao diện phổ biến hiện nay, đa số chúng đều có chức năng rất tốt và hơn hết là hỗ trợ HTML5, CSS3 và khả năng Responsive cho giao diện WordPress.
Đầu tiên thì bạn phải chuẩn bị mọi thứ theo yêu cầu bên dưới:
- Một trang blog đang hoạt động được cài đặt bằng WordPress.
- Bộ giao diện chuẩn HTML5 Blank.
- Các phần mềm hỗ trợ công việc code giao diện.
Tải giao diện và kích hoạt
Đầu tiên bạn vào trang chủ của HTML5 Blank để tải giao diện mới nhất, phiên bản hiện tại tính đến thời điểm Sáu viết bài này là version 1.4.2, bạn vào tải bộ giao diện chuẩn này về và kích hoạt trên blog của bạn nhé.

Tải bộ giao diện HTML5 Blank mới nhất
Chắc có lẽ bước này các bạn biết làm hết rồi, mình không cần phải nói nhiều, nói sâu về cách kích hoạt giao diện cho WordPress nhé. Nếu đây là lần đầu tiên bạn tìm hiểu về WordPress thì Sáu xin mời bạn đọc qua bài hướng dẫn cài đặt giao diện trên Thạch Phạm Blog.
Tiến hành viết code và chỉnh sửa giao diện
Việc đầu tiên bạn cần làm đó là chỉnh sửa lại thông tin khai báo giao diện, bạn có thể làm việc này trước hoặc sau khi kích hoạt giao diện đều được. Bạn mở tập tin style.css lên và thay đổi những thông tin trong phần chú thích nằm trên cùng của file thành thông tin giao diện bạn muốn viết.
/* Theme Name: HTML5 Blank Theme URI: http://html5blank.com Description: HTML5 Blank WordPress Theme Version: 1.4.3 Author: Todd Motto (@toddmotto) Author URI: http://toddmotto.com Tags: Blank, HTML5, CSS3 License: MIT License URI: http://opensource.org/licenses/mit-license.php */
Bạn thay những dòng trên thành nội dung như bên dưới, chú ý là bạn có thể thay đổi phần này theo ý của mình, không nhất thiết phải làm theo Sáu ở bước này nhé.
/* Theme Name: HTML5 Blank Theme URI: http://hocwp.net Description: HTML5 Blank WordPress Theme là giao diện được viết và chỉnh sửa bởi Sáu Hỉ, giao diện này dựa trên mã nguồn HTML5 Blank. Version: 1.0 Author: sauhi Author URI: http://sauhi.com Tags: Blank, HTML5, CSS3 License: MIT License URI: http://opensource.org/licenses/mit-license.php */
Sau khi chỉnh sửa xong thì lưu lại và chuyển sang bước kế tiếp, bây giờ thông tin giao diện của bạn đã được thay đổi, bạn có thể vào phần quản lý giao diện trong dashboard để xem sự thay đổi này.

Thông tin giao diện HTML5 Blank sau khi đã được chỉnh sửa
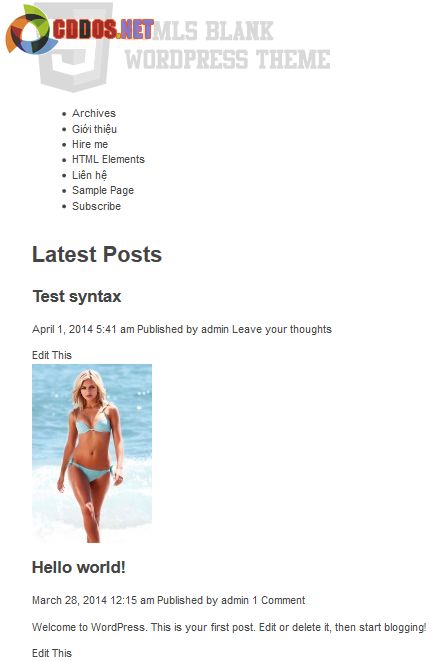
Và bây giờ bạn hãy ra ngoài trang chủ của blog, xem thử giao diện mình vừa kích hoạt nó đẹp hay xấu. Woaahh… như vậy là bạn đã tự tay chỉnh sửa được một giao diện đầu tiên, nhưng nó còn quá sơ khai và chưa có gì là đẹp mắt, nhưng hãy yên tâm vì còn có Sáu ở đây hướng dẫn tiếp cho bạn thực hiện công đoạn làm đẹp cho giao diện.

Giao diện HTML5 Blank sơ khai
Việc tiếp theo bạn sẽ làm đó là tạo thư mục con bên trong thư mục chính của giao diện, việc này sẽ giúp ích cho bạn trong khâu quản lý những nội dung mà bạn đã sửa đổi, nếu như bạn không tạo thư mục con mà đặt thẳng vào thư mục chính của giao diện thì cũng được, nhưng nhìn nó sẽ rối mắt lắm, do vậy mà Sáu khuyên bạn nên tạo thư mục chỉnh sửa riêng.

Tạo thư mục con với tên là sau
Mình đặt tên cho thư mục này là sau, sau này mọi thay đổi liên quan đến hình ảnh và các tập tin phát sinh Sáu đều đặt trong thư mục này.
Tiếp đến bạn tạo file custom-style.css và custom-function.php đặt nằm trong thư mục bạn vừa mới tạo xong. Sau khi hoàn thành, bạn mở tập tin functions.php của giao diện lên và thêm vào dưới cùng của tập tin đoạn code sau:
require_once('sau/custom-function.php');
Nhớ là đặt trước dấu ?> kết thúc của ngôn ngữ PHP nhé. Đại loại là giống như đoạn code demo mình gửi bên dưới đây, lúc nãy nếu như bạn đặt tên thư mục khác thì nhớ chỉnh sửa lại cho đúng đường dẫn nha bạn.
/*------------------------------------* ShortCode Functions *------------------------------------*/ // Shortcode Demo with Nested Capability function html5_shortcode_demo($atts, $content = null) {
return ‘<div class=”shortcode-demo”>’ . do_shortcode($content) . ‘</div>’; // do_shortcode allows for nested Shortcodes }
// Shortcode Demo with simple <h2> tag function html5_shortcode_demo_2($atts, $content = null) // Demo Heading H2 shortcode, allows for nesting within above element. Fully expandable. {
return ‘<h2>’ . $content . ‘</h2>’;
}
/*————————————* Phan chinh sua cua Sau *————————————*/
require_once(‘sau/custom-function.php’); ?>
Bây giờ thì tập tin custom-function đã có hiệu lực, bạn hãy điền dòng code sau để thêm tập tin custom-style vào giữa thẻ head, sử dụng hàm wp_enqueue_style.
// Them css va javascript vao giua the head function sw_styles_and_scripts() {
wp_register_style('html5blank-custom-style', get_template_directory_uri().'/sau/custom-style.css'); wp_enqueue_style('html5blank-custom-style');
}
add_action('wp_enqueue_scripts', 'sw_styles_and_scripts');
Bước kế tiếp, bạn mở tập tin custom-style.css lên và cho vào những dòng định dạng css như sau:
body {
background: url(“images/bg.png”) no-repeat scroll center top #D6D9D9; /* Cai dat hinh va mau nen cho trang */
color: #656565; /* Thiet lap mau mac dinh cho tat ca cac chu */
font-size: 13px; /* Thiet lap kich co chu */
line-height: 1.5; /* Thiet lap do cao cua mot dong */
}
a {
color: #018396; /* Thiet lap mau chu cho duong dan */
text-decoration: none; /* Mac dinh duong dan khong co gach chan */
transition: all 0.5s ease-in-out 0s; /* Hieu ung khi thay doi dinh dang cua duong dan */
}
a:hover {
text-decoration: underline; /* Khi dua chuot ngang qua duong dan thi xuat hien gach chan */
}
.wrapper {
width: 1020px; /* Do rong cua trang la 1020px */
}
header .logo {
margin: 10px 0; /* Logo se cach phia tren 10px va cach phia duoi 10px */
}
.nav {
background: none repeat scroll 0 0 #CC3300; /* Thiet lap mau nen cho menu */
border-bottom: 3px solid #FF6600; /* Duong vien ben duoi menu voi kich thuoc 3px */
padding: 0; /* Khong cach ben trong */
}
.nav ul {
list-style: none outside none; /* Khong hien thi bullet phia truoc list */
margin: 0; /* Khong cach ben ngoai */
padding: 0; /* Khong cach ben trong */
}
.nav .menu li {
display: inline; /* Hien thi tren cung mot hang */
}
.nav .menu a {
color: rgba(255, 255, 255, 0.75); /* Mau chu cua duong dan tren menu */
display: inline-block; /* Hien thi cung hang va nhay xuong hang khi het cho */
font-size: 13px;
font-weight: bold; /* Dinh dang kieu chu in dam */
padding: 20px;
text-transform: uppercase; /* Luon luon xuat chu IN HOA ra man hinh */
}
.nav .menu a:hover {
text-decoration: underline /* Gach chan khi dua chuot ngang qua */
}
.content {
background: url(“images/content-bg.jpg”) repeat-x scroll right bottom #FFFFFF;
border: 2px solid #FFFFFF;
margin-top: 10px;
overflow: hidden; /* Boc khung toan bo sidebar va main */
padding: 40px;
}
main section h1 {
display: none; /* An di dong chu Latest Posts */
}
main {
float: left; /* Nam ben trai */
width: 70%; /* Do rong 70% cua khung */
}
.sidebar {
float: right; /* Nam ben phai */
width: 25%; /* Do rong 25% cua khung */
}
.content img {
border: 1px solid #CCCCCC;
padding: 2px;
}
article {
border-bottom: 1px dotted #E6E6E6; /* Tao duong vien ben duoi moi bai viet khi duyet danh sach */
margin-bottom: 20px;
padding-bottom: 10px;
}
.pagination .page-numbers {
font-size: 25px;
margin-right: 10px;
}
Tuy vậy, kết quả sẽ chưa được đẹp lắm. Bây giờ bạn mở tập tin header.php lên (tập tin này nằm trong thư mục gốc của giao diện) và thêm vào dòng sau nằm ở vị trị cuối cùng của file:
<div id="content" class="content">
Kết quả sẽ giống như bên dưới:
<body <?php body_class(); ?>> <!-- wrapper --> <div class="wrapper"> <!-- header --> <header class="header clear" role="banner"> <!-- logo --> <div class="logo"> <a href="<?php echo home_url(); ?>"> <!-- svg logo - toddmotto.com/mastering-svg-use-for-a-retina-web-fallbacks-with-png-script --> <img src="<?php echo get_template_directory_uri(); ?>/img/logo.svg" alt="Logo" class="logo-img"> </a> </div> <!-- /logo --> <!-- nav --> <nav class="nav" role="navigation"> <?php html5blank_nav(); ?> </nav> <!-- /nav --> </header> <!-- /header --> <!-- content --> <div id="content" class="content">
Tương tự như tập tin header.php, bạn mở tập tin footer.php lên để đóng thẻ div mà bạn vừa mở ở phần trên:
</div> <!-- /content -->
<!-- footer --> <footer class="footer" role="contentinfo">
<!-- copyright --> <p class="copyright"> © <?php echo date('Y'); ?> Copyright <?php bloginfo('name'); ?>. <?php _e('Powered by', 'html5blank'); ?> <a href="//wordpress.org" title="WordPress">WordPress</a> & <a href="//html5blank.com" title="HTML5 Blank">HTML5 Blank</a>. </p> <!-- /copyright -->
</footer>
Bây giờ thì định dạng giao diện của bạn đã có thêm chút nhan sắc rồi. Quay lại phần function, bạn mở tập tin custom-function.php lên và thêm vào các dòng code bên dưới để hỗ trợ những kích thước mới của hình ảnh thumbnail.
// Them vao cac chuc nang ho tro cua giao dien if (function_exists('add_theme_support')) {
// Khai bao kich thuoc cho hinh anh thumbnail khi xem bai viet add_image_size('custom-single-size', 300, 175, true);
// Khai bao kich thuoc cho hinh anh thumbnail khi duyet danh sach bai viet add_image_size('custom-home-size', 1004, 477, true);
}
Sau khi lưu lại, bạn tiếp tục mở tập tin loop.php lên và tìm tới dòng:
<?php if ( has_post_thumbnail()) : // Check if thumbnail exists ?>
Thay dòng code:
<?php the_post_thumbnail(array(120,120)); // Declare pixel size you need inside the array ?>
Thành dòng code:
<?php the_post_thumbnail(array(1004,477)); // Declare pixel size you need inside the array ?>
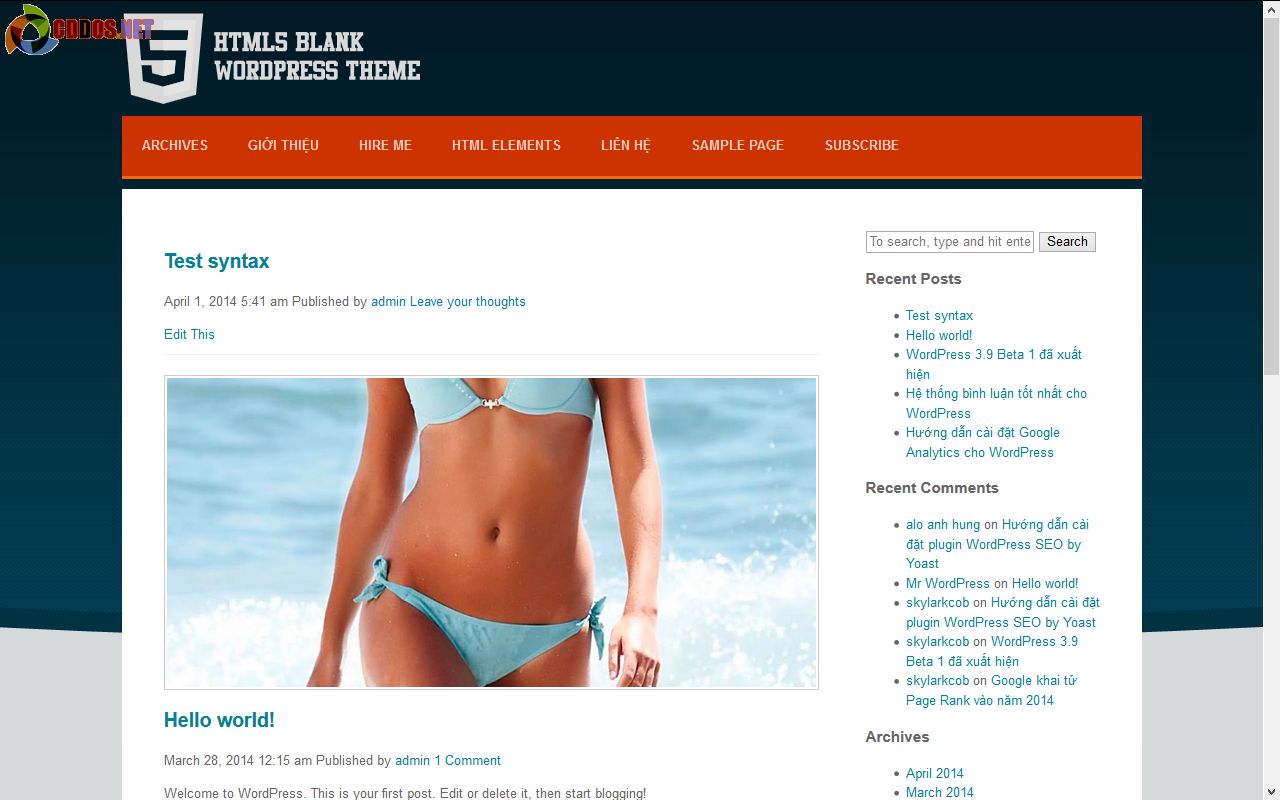
Sau khi thực hiện xong thì bạn thử tải lại trang xem nào? Thật tuyệt vời, nhìn đẹp như ông mặt trời mới mọc. Giao diện của bạn đã hình thành và đã được cải thiện rất nhiều so với giao diện ban đầu của HTML5 Blank.

Giao diện HTML5 Blank kết thúc phần 2
Kết luận
Bạn vừa hoàn thành xong phần 2 của serie Hướng dẫn Starter Theme được trình bày bởi Sáu H
ỉ trên Thạch Phạm Blog. Qua bài viết này thì bạn đã có thể tự tay chỉnh sửa cho mình một giao diện đơn giản nhất nhưng cũng đáp ứng đầy đủ yêu cầu của một giao diện WordPress. Sáu đã nén giao diện và các tập tin hình ảnh lại và gửi lên đây, bạn có thể tải về để lấy thêm thông tin nhằm giúp cho việc code css nhé.
Tải tập tin đính kèm: html5blank_part2.zip
Trong phần sau Sáu sẽ hướng dẫn cho bạn cách tùy chỉnh nâng cao hơn, cũng như kiểm tra tất cả các thẻ HTML xem đã định dạng đúng theo ý mình hay chưa? Hãy đón chờ bài viết mới nhất trên Thạch Phạm Blog bạn nhé.

