[WooCommerce] Bỏ bớt một số field không cần thiết khi thanh toán


Mặc định trong WooCommerce khi khách hàng tới trang thanh toán (Checkout) thì hệ thống đều bắt khách phải nhập một số thông tin không cần thiết đối với người dùng Việt Nam như Address 2, Post Code, States..v..v..Nhưng khổ nỗi WooCommerce lại không có tùy chọn để thiết lập vô hiệu hóa các field này. Nhưng không sao, chúng ta vẫn có thể tùy chỉnh nó thông qua các hook có sẵn trong WooCommerce để bỏ bớt một số field không cần thiết trong trang thanh toán của WooCommerce.
Update ngày 4-11-2013
Nếu bạn không thích đụng vào code, bạn có thể dùng plugin WooCommerce Checkout Manager để bỏ bớt field hoặc thêm field.
Để xóa bớt một field trong phần thanh toán, bạn chèn code này vào file functions.php của thư mục theme bạn đang dùng.
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_postcode']);
return $fields;
}
Đó là đoạn code mẫu nếu như bạn muốn xóa field nhập Post Code khi thanh toán. Nếu bạn muốn xóa thêm một field khác chỉ cần viết thêm một đoạn unset () nữa là được. Ví dụ
add_filter( 'woocommerce_checkout_fields' , 'custom_override_checkout_fields' ); function custom_override_checkout_fields( $fields ) {
unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_state']);
unset($fields['billing']['billing_address_2']);
return $fields;
}
Vậy nếu bạn cần xóa thêm bất cứ field nào mà trong bài này mình không đề cập thì sao? Trước tiên bạn hãy quan sát một dòng unset() của mình như sau
unset($fields['billing']['billing_address_2']);
Bạn thấy giá trị billing và billing_address_2 chứ? Bây giờ bằng cách dựa vào danh sách các giá trị dưới đây, bạn có thể thay bằng một giá trị tương ứng với field bạn cần xóa
- billing
- billing_first_name
- billing_last_name
- billing_company
- billing_address_1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- billing_state
- billing_email
- billing_phone
- shipping
- shipping_first_name
- shipping_last_name
- shipping_company
- shipping_address_1
- shipping_address_2
- shipping_city
- shipping_postcode
- shipping_country
- shipping_state
- account
- account_username
- account_password
- account_password-2
- order
- order_comments
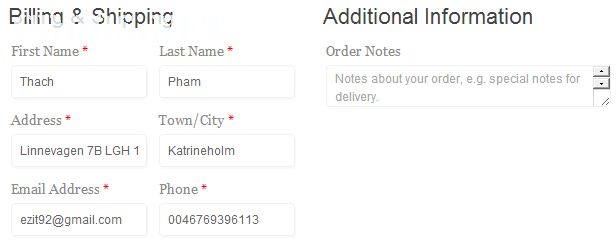
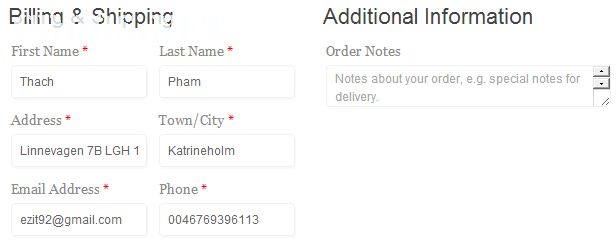
Và đây là kết quả khi áp dụng hướng dẫn trong bài này