Woocommerce: Hiển thị sản phẩm đang giảm giá


Mặc định trong plugin Woocommerce có hỗ trợ một vài shortcodes mặc định mà chúng ta rất hay thường dùng như hiển thị sản phẩm mới nhất (recent products), sản phẩm nổi bật (featured products), hiển thị sản phẩm trong 1 category, hiển thị sản phẩm theo SKU/ID..v..v..nhưng có một cái hơi thiếu xót đó là không hỗ trợ shortcode hiển thị sản phẩm đang được giảm giá (có giá sale). Vậy nếu bạn đang có một vài sản phẩm đang giảm giá và muốn hiển thị nó ở bất kỳ đâu trong shop thì có thể làm theo hướng dẫn bài viết này.
1. Thiết lập giá được giảm cho sản phẩm
Chắc chắn một điều là trước tiên trên trang bán hàng của bạn phải có một số sản phẩm được định giá sale, mình cũng xin hướng dẫn lại để ai chưa biết có thể tham khảo.
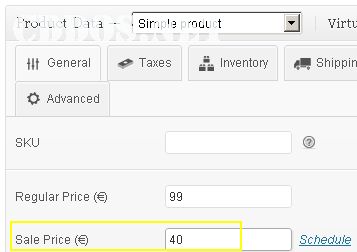
Khi thêm sản phẩm, ở phần nhập giá cả của sản phẩm sẽ có một khung là Sale Price, đó chính là nơi để bạn nhập giá được giảm. Các bạn nhập giá gốc của sản phẩm vào phần Regular Price và nhập giá sau khi được giảm vào Sale Price.
 2. Khai báo shortcode trong file functions.php
2. Khai báo shortcode trong file functions.php
Bước quan trọng thứ 2 đó là bạn phải thêm shortcode thủ công bằng cách chèn đoạn code sau vào file functions.php trong thư mục theme.
Tips: Vào Appearance ⇨ Editor ⇨ tìm file functions.php
Chèn vào cuối file. Nếu file functions.php của bạn có chứa thẻ đóng ?> thì chèn đằng trước nó.
function woocommerce_sale_products( $atts ){
global $woocommerce_loop;
extract( shortcode_atts( array(
'per_page'
=> '12',
'columns'
=> '4',
'orderby'
=> 'title',
'order'
=> 'asc'
), $atts ) );
$args = array(
'post_type' => 'product',
'post_status' => 'publish',
'ignore_sticky_posts'
=> 1,
'orderby' => $orderby,
'order' => $order,
'posts_per_page' => $per_page,
'meta_query' => array(
array(
'key' => '_visibility',
'value' => array('catalog', 'visible'),
'compare' => 'IN'
),
array(
'key' => '_sale_price',
'value' => 0,
'compare' => '>',
'type' => 'NUMERIC'
)
)
);
ob_start();
$products = new WP_Query( $args );
$woocommerce_loop['columns'] = $columns;
if ( $products->have_posts() ) : ?>
<ul class="products">
<?php while ( $products->have_posts() ) : $products->the_post(); ?>
<?php woocommerce_get_template_part( 'content', 'product' ); ?>
<?php endwhile; // end of the loop. ?>
</ul>
<?php endif;
wp_reset_query();
return ob_get_clean();
}
add_shortcode('sale_products', 'woocommerce_sale_products');
3. Thêm vào Page/Post
Cuối cùng là chèn shortcode vào chỗ muốn hiển thị bằng cách chèn tổ hợp thẻ này vào page hoặc post.
Giải thích:
column: Số cột mà bạn muốn sản phẩm được hiển thị. Nghĩa là nếu bạn để hiển thị 16 sản phẩm thì nó sẽ hiển thị trên 4 dòng, mỗi dòng 4 cột.
per_page: Số sản phẩm được phép hiển thị.
orderby: thứ tự sắp xếp sản phẩm.
order: định dạng sắp xếp sản phẩm.
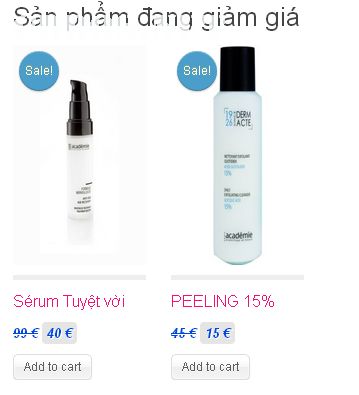
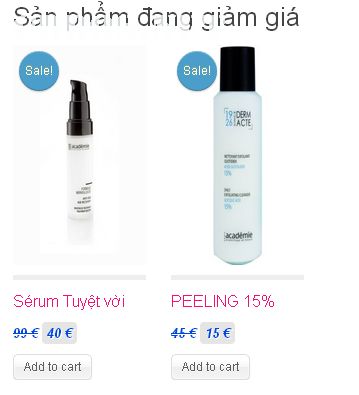
Và đây là kết quả

Có liên quan