Thêm ảnh đại diện cho category

Mặc định mỗi category sẽ không hỗ trợ chúng ta thêm ảnh đại diện như các post types như Post và Page. Thế nhưng hiện tại WordPress cho phép chúng ta thêm một custom field vào trong taxonomy, đó là lý do tại sao các plugin như Yoast lại có hỗ trợ thêm field nhập title và description.
Cách thêm field cho taxonomy như thế nào mình sẽ phân tích và hướng dẫn sâu ở một bài khác, mà trong bài này mình sẽ chỉ bạn cách ứng dụng nó từ một plugin có sẵn tên là Categories Images để hỗ trợ thêm ảnh đại diện cho category. Dĩ nhiên là plugin này có thể làm việc với custom taxonomy.
Cài đặt và thêm hình ảnh
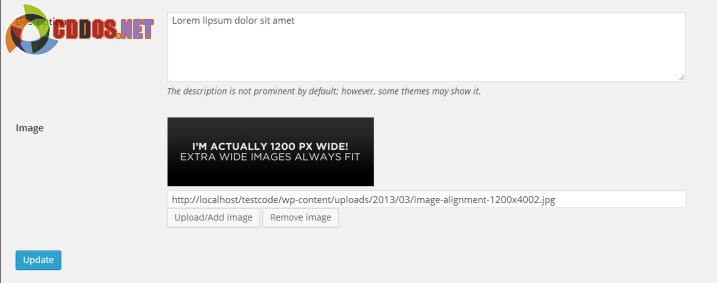
Sau khi cài đặt plugin Categories Images, bạn vào phần Posts -> Categories và sửa một category nào đó mà bạn muốn thêm ảnh, rồi kéo xuống dưới sẽ thấy phần thêm ảnh.

Khu vực thêm hình ảnh vào category
Bạn thêm ảnh vào như bình thường nhé rồi ấn Update để lưu lại.
Hiển thị hình ảnh ra trang category
Ở plugin này, nó sẽ sử dụng hàm z_taxonomy_image_url() để trả về kết quả là đường dẫn của ảnh mà bạn đã thêm vào category.
Nếu bạn muốn hiển thị hình ảnh ở khu vực hiển thị category (category template) thì hãy mở file category.php và thêm đoạn code sau vào phần mà bạn muốn hiển thị:
<img src="<?php if (function_exists('z_taxonomy_image_url')) echo z_taxonomy_image_url(); ?>" />
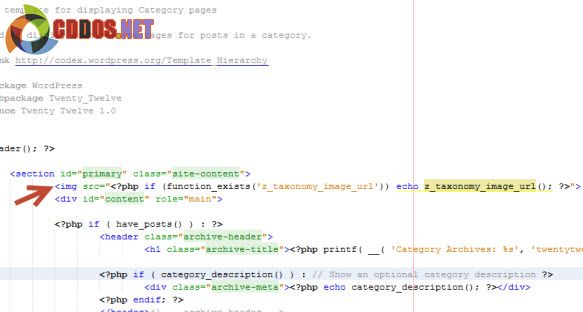
Ví dụ mình sử dụng theme TwentyTwelve thì mình sẽ thêm vào như sau ở file category.php:

Xem thêm: Cấu trúc theme WordPress.
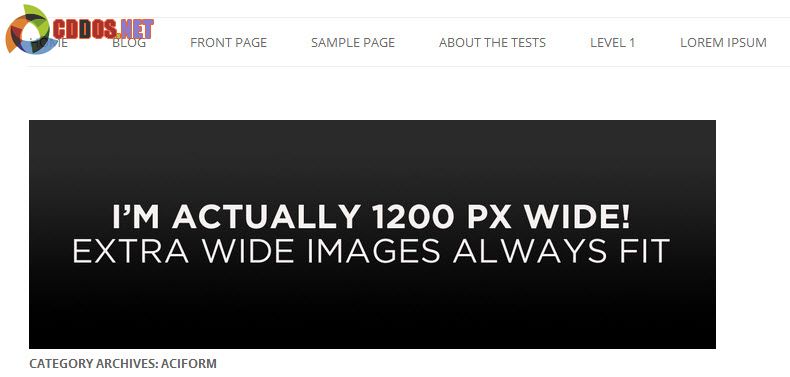
Kết quả trả về ta có khi vào một category có hình ảnh:

Trường hợp bạn muốn đặt nó vào bên trong của Loop (để sử dụng ngoài file index.php hoặc single.php) thì sử dụng code sau để lấy link ảnh nhé.
Hiển thị ảnh ra trang chủ
Nếu bạn muốn hiển thị ảnh ra trang chủ cho từng bài thì không thể dùng code ở trên được vì nó không hiểu query hiện tại của nó nằm ở category nào. Code hiển thị ngoài trang chủ sẽ là:
<?php foreach (get_the_category() as $cat) : ?> <img src="<?php echo z_taxonomy_image_url($cat->term_id); ?>" /> <?php endforeach; ?>
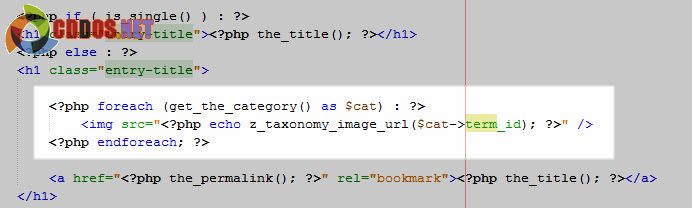
Lưu ý là bạn phải đặt đoạn này ở bên trong đoạn loop nhé. Hãy thử đặt đoạn đó bên trên hàm the_title() có trong theme như sau:

Và bạn có thể dùng code tương tự để hiển thị ảnh trong file single.php.
Chi tiết hơn bạn có thể xem thêm tại trang hướng dẫn Categories Images.
Như vậy thì bây giờ các bạn đã có thể có được chức năng hiển thị ảnh cho category rồi chứ :D, rất dễ làm mà không cần phải đụng tới quá nhiều code. Cách này thường áp dụng cho các bạn muốn làm chức năng thay vì hiển thị ảnh đại diện của bài viết mà sẽ hiển thị ảnh đại diện của category nhằm biết được bài đó thuộc category nào, đó cũng là một phong cách hay đó chứ.

