Cài đặt Vagrant và VVV cho MacOS/Linux

Chỉ áp dụng cho Mac hoặc Linux
Serie này chỉ hướng dẫn cho hệ điều hành Mac OS X hoặc các hệ điều hành Linux.
Trong bài này mình sẽ hướng dẫn chi tiết cách cài đặt Vagrant và công cụ VVV cho Vagrant để chúng ta bắt đầu tạo máy ảo chạy WordPress chuyên nghiệp.
Bước 1. Cài đặt VirtualBox
Nếu bạn đã cài VirtualBox rồi thì có thể bỏ qua, nếu chưa cài VirtualBox thì vào đường dẫn https://www.virtualbox.org/wiki/Downloads và tải về gói cài đặt tương ứng.
Sau đó chạy file cài đặt và cài đặt nó như phần mềm bình thường.
Bước 3. Cài Vagrant
Sau khi cài VirtualBox xong thì bạn mới cài Vagrant nhé, trước tiên bạn vào https://www.vagrantup.com/downloads.html và tải về gói cài đặt Vagrant cho hệ điều hành tương ứng với bạn.
Và dĩ nhiên, mở lên rồi cài đặt.
Cài xong Vagrant hãy khởi động lại máy.
Bước 4. Cài Varying Vagrant-Vagrants (VVV)
Trước tiên, bạn tạo một thư mục ở bất kỳ đâu để lưu lại gói VVV và bạn phải nhớ nó vì muốn sử dụng bạn phải truy cập vào đó, bạn cũng xác định là không cần chuyển thư mục về sau vì có thể nó sẽ xảy ra một số lỗi liên quan đến đường dẫn.
Ở đây mình sẽ chọn vị trí đắc địa là /Users/tên_user để tạo. Mình tạo một thư mục tên vvv-tut cho nó dễ nhận biết.

Tạo thư mục vvv-tut
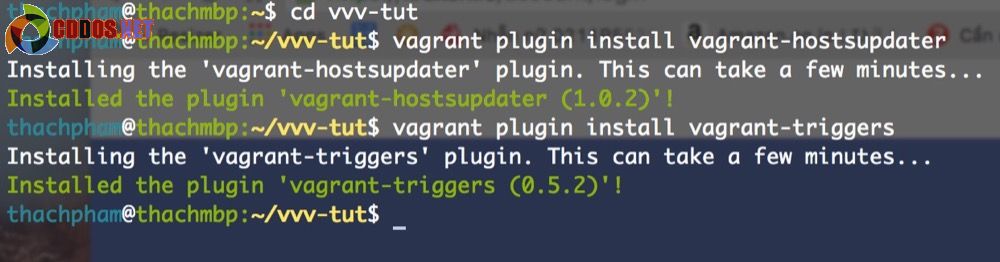
Sau đó mở trình Terminal của hệ điều hành lên và gõ lần lượt hai plugin của Vagrant sau:
$ vagrant plugin install vagrant-hostsupdater $ vagrant plugin install vagrant-triggers
Trong đó,
- vagrant-hostupdater: Plugin hỗ trợ tự sửa file hosts trên máy tính khi thêm domain vào máy ảo trong Vagrant.
- vagrant-triggers: Để có thể tự động hóa các thao tác như tạo database, nhập dữ liệu database có sẵn,….
Tóm lại là bạn phải cài 2 plugin này để nó hoạt động tốt.

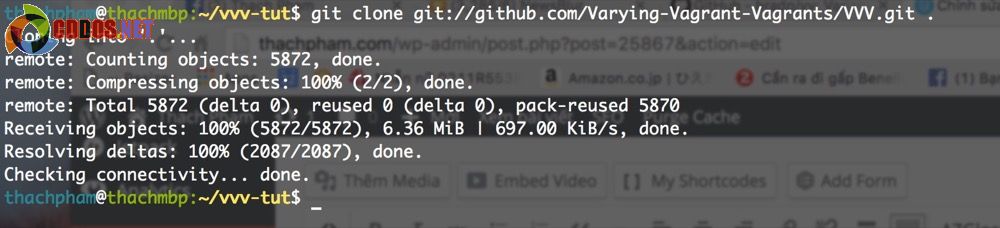
Sau đó sao chép mã nguồn VVV về thư mục vvv-tut với lệnh sau:
$ git clone -b master --single-branch git://github.com/Varying-Vagrant-Vagrants/VVV.git .
Kết quả:

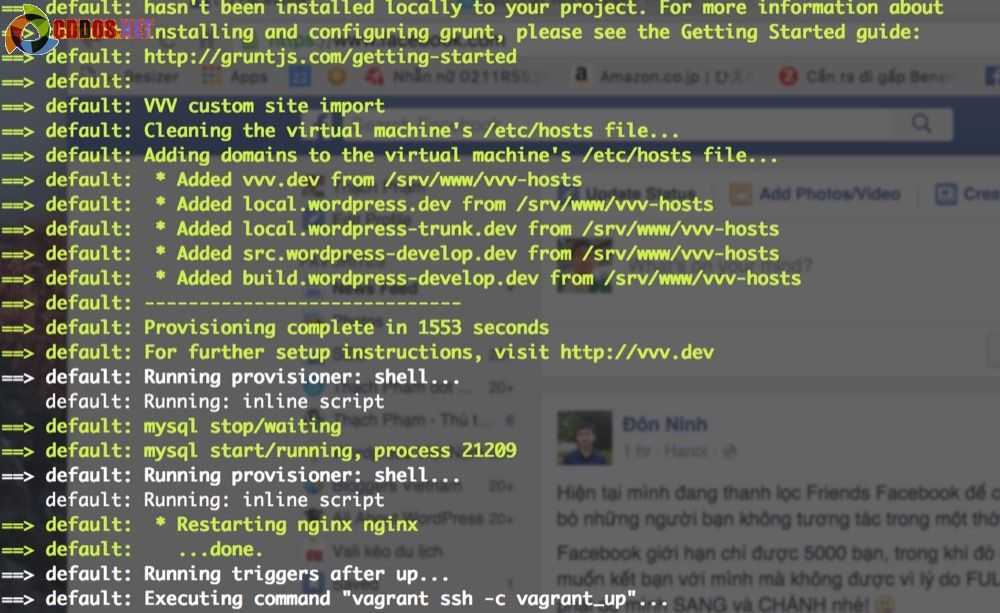
Cuối cùng là cũng ngay tại thư mục vvv-tut, bạn gõ lệnh vagrant up để nó bắt đầu cài đặt VVV lần đầu tiên. Lần đầu tiên nó cài khá lâu vì phải tải nhiều thứ về máy nên bạn đi ăn trưa đi rồi quay lại là xong.
Và đây là thông báo sau khi cài xong (mình vừa ngủ 1 giấc xong):

Thông báo sau khi chạy lệnh vagrant-up
Bây giờ bạn hãy thử truy cập vào các đường dẫn sau nhé, nếu nó hiển thị ra website thì thành công:
- http://vvv.dev – Trang chính của VVV, nơi hiển thị một số liên kết quan trọng.
- http://local.wordpress.dev – Website mẫu cài bản ổn định chính thức của WordPress.
- http://src.wordpress-develop.dev – Website mẫu cài bản beta mới nhất của WordPress.
- http://build.wordpress-develop.dev – Bản WordPress được build ra bằng Grunt phục vụ việc đóng góp phát triển mã nguồn. Xem thêm
Nếu bạn vào các website đó không được thì hãy gõ lệnh vagrant provision trong thư mục vvv-tut để nó tái tạo lại.
Một số thông tin đăng nhập mặc định
Tài khoản root MySQL
- Username: root
- Password: root
Bạn có thể dùng nó để đăng nhập vào phpMyAdmin theo đường dẫn http://vvv.dev/database-admin/
Tài khoản đăng nhập các website WordPress cài sẵn
- Username: admin
- Password: password
Tài khoản MySQL cho các website WordPress cài sẵn
- Username: wp
- Password: wp
Thông tin cơ bản của website WordPress cài sẵn
WordPress Stable
- Đường dẫn trên máy tính: $vvv/www/wordpress-default
- Đường dẫn trên máy ảo: /srv/www/wordpress-default
- URL:
http://local.wordpress.dev - DB Name:
wordpress_default</l i>
WordPress Trunk
- Đường dẫn trên máy tính: $vvv/www/wordpress-trunk
- Đường dẫn trên máy ảo: /srv/www/wordpress-trunk
- URL:
http://local.wordpress-trunk.dev - DB Name:
wordpress_trunk
WordPress Develop
- Đường dẫn trên máy tính: $vvv/www/wordpress-develop
- Đường dẫn trên máy ảo: /srv/www/wordpress-develop
- /src URL:
http://src.wordpress-develop.dev - /build URL:
http://build.wordpress-develop.dev - DB Name:
wordpress_develop - DB Name:
wordpress_unit_tests
Trong đó, $vvv đại diện cho đường dẫn thư mục mà bạn đang cài vvv vào.
Tùy biến một số thông tin của máy ảo.
Mặc định máy ảo VVV đã được thiết lập cố định một số thông tin như địa chỉ IP nội bộ tĩnh, số lượng CPU được sử dụng, dung lượng RAM. Nếu bạn muốn sửa nó thì có thể sửa tập tin /vvv/Vagrantfile.
Sửa số lượng CPU
Bạn tìm tới dòng sau để sửa số 1 thành số lượng nhân CPU mà bạn mong muốn cho máy ảo này sử dụng. Lưu ý là con số này phải nhỏ hơn số nhân CPU mà máy bạn đang có.
v.customize ["modifyvm", :id, "--cpus", 1]
Sửa dung lượng RAM
Bạn tìm đến dòng này và sửa:
v.customize ["modifyvm", :id, "--memory", 1024]
Vậy thôi, các thông tin khác bạn nên để nguyên.
Sau khi sửa xong nhớ ấn lệnh vagrant reload để nạp thiết lập mới cho máy ảo.
Một số lệnh Vagrant quen thuộc
vagrant halt– Shutdown máy ảo.vagrant reload– Khởi động lại máy ảo.vagrant destroy– Không nên dùng, xóa luôn máy ảo.
Xem thêm: https://docs.vagrantup.com/v2/cli/
Lời kết
Trong bài này chúng ta đã cài đặt thành công VVV và Vagrant, từ đó nó đã chạy được rồi. Tiếp tục ở bài sau, mình sẽ trình bày cách mà chúng ta thêm một tên miền mới (dĩ nhiên là tên miền ảo), thêm database mới và thử tự cài một website WordPress mới trên VVV nhé.

