Calculated Fields Form – Tạo bảng tính chuyên nghiệp nhất

Đã bao giờ các bạn có ý tưởng nào đó muốn chèn một form tính toán vào website chưa? Chẳng hạn như bảng tra cứu trọng lượng tiêu chuẩn, tính giá ship dựa theo kg, tính lãi suất, tính giá dựa theo số lượng dịch vụ và thanh toán qua PayPal?
Well, nếu bạn đang có những ý tưởng kiểu như thế thì bài viết này sẽ là những gì bạn đang tìm kiếm. Plugin Calculated Fields Form là một plugin miễn phí có thể giúp bạn làm được các form như thế và nhiều hơn nữa từ các phiên bản trả phí của nó.
Không chỉ tính toán, Calculated Fields Form còn giúp bạn lưu dữ liệu của người dùng vào database và hoạt động tương tự như một plugin tạo form liên hệ như Ninja Form nhưng chỉ có ở phiên bản trả phí ($49).

Các tính năng nổi bật
- Hỗ trợ tự thiết lập công thức tính của riêng mình.
- Hỗ trợ hơn 22 loại fields khác nhau.
- Hỗ trợ 4 giao diện form khác nhau, hoặc có thể tùy chỉnh sử dụng style của theme đang dùng.
- Tích hợp PayPal để thanh toán. Có thể thiết lập chế độ tự động gia hạn. (Pro)
- Hỗ trợ gửi thông báo qua email. (Pro)
- Lưu dữ liệu vào Database. (Pro)
- Hỗ trợ tạo mã giảm giá (coupon code). (Pro)
- Trích xuất dữ liệu ra file Excel. (Pro)
- Và thêm một vài chức năng linh tinh nữa.
Xem thông tin và tải plugin (cuối trang)
Sử dụng
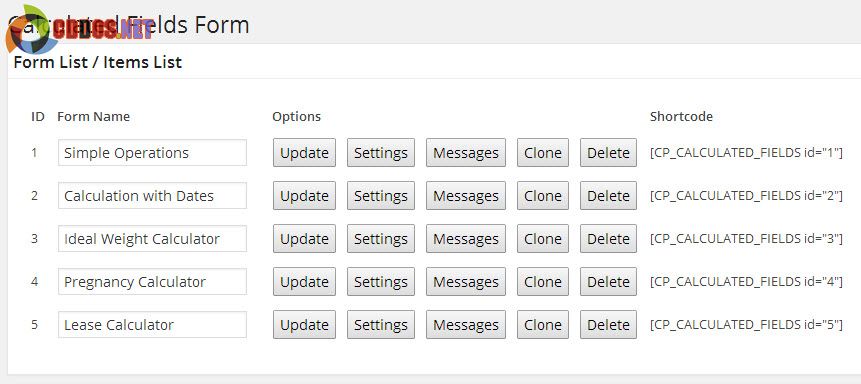
Mặc định khi cài đặt nó sẽ cho bạn 5 form mẫu theo 5 chức năng, bao gồm:

Các form được cho sẵn
- Simple Operations – Form tính toán cơ bản.
- Calculation with Dates – Tính toán dựa theo ngày tháng.
- Ideal Weight Calculator – Tính cân nặng chuẩn dựa theo chiều cao và giới tính.
- Pregnancy Calculator – Tính toán chu kỳ thai =)).
- Lease Calculator – Tính lãi suất.
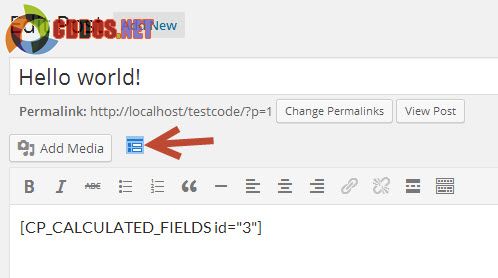
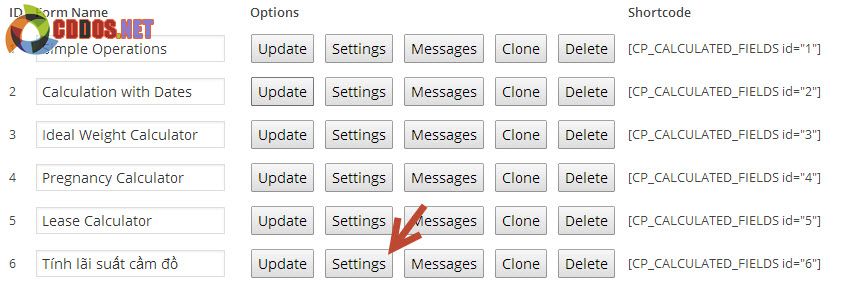
Bạn chỉ cần mở ra xem thông số của nó là hiểu ngay cách thức hoạt động của nó. Mỗi form luôn có một shortcode riêng, bạn chỉ cần copy nó và bỏ vào nội dung post/page là nó hiển thị.

Nút bấm chèn form
Hướng dẫn tự tạo form tính
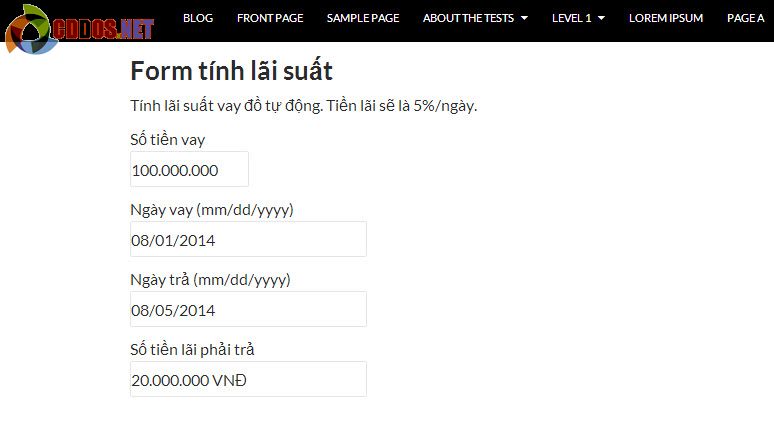
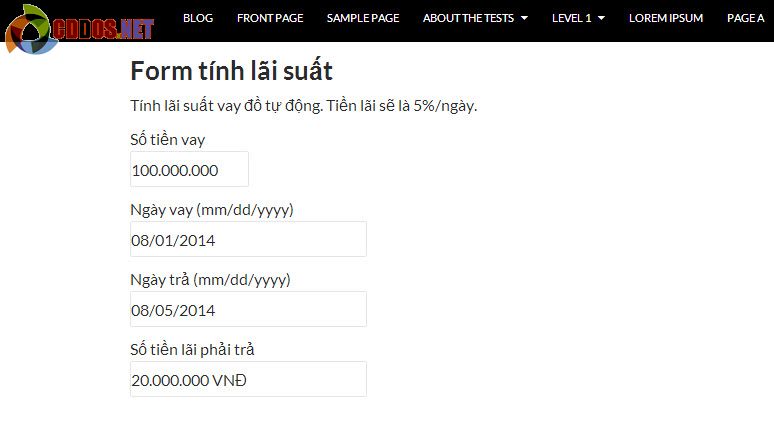
Ở đây, mình sẽ tạo một form ví dụ để tính lãi suất cầm đồ. Form sẽ có một phần chọn ngày và số tiền vay, kết quả sẽ trả về là số tiền nhân 5% mỗi ngày.
Để tự tạo form, bạn vào Settings -> Calculated Fields Form, kéo xuống phần New Form và nhập tên form cần tạo rồi ấn Add.

Bây giờ nó sẽ xuất hiện trên danh sách các form mà bạn đang có, chọn nút Setting của nó để bắt đầu thiết lập.

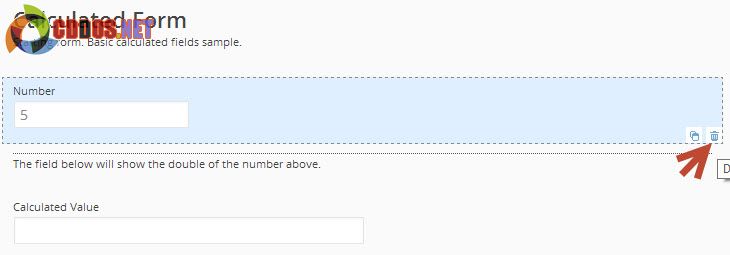
Tại đây, nó sẽ cho bạn sẵn 3 field, hãy chọn nó và ấn vào icon thùng rác để xóa nó hết đi.

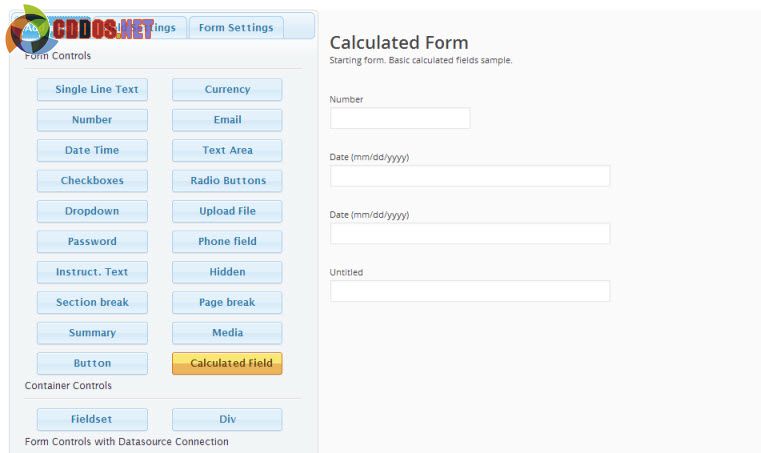
Xóa xong, mình chuyển qua tab Add Field và tiến hành thêm:
- 1 field Number (nhập số tiền vay).
- 2 field Date Time (nhập ngày tháng bắt đầu vay và ngày tháng trả nợ, chúng ta sẽ tính hai cái field này để lấy tổng số ngày đã vay).
- 1 field Calculated Field (field màu vàng, field này sẽ trả về kết quả tính toán).

Để đổi tên và thiết lập riêng cho từng field, bạn chọn field bên tay phải và thiết lập bên tay trái.
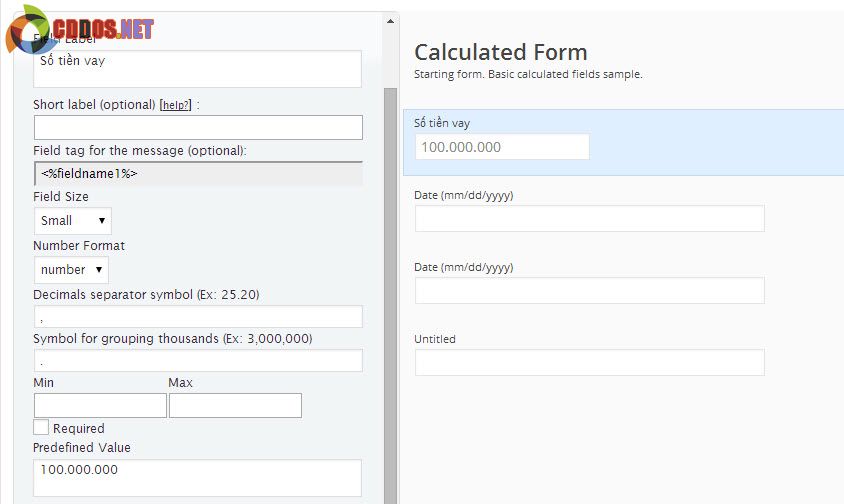
Tùy chỉnh field Number

- Field Label: Tên hiển thị của field.
- Field tag for the message: Mã tag của field, bạn cứ hiểu nó là một biến chứa giá trị của field mà người dùng nhập vào. Chút nữa ta sẽ sử dụng nó để tính toán.
- Field Number: Loại hiển thị số của field, bạn chọn là number.
- Decimals separator symbol: Ký tự biểu diễn số thập phân, bạn sử dụng dấu phẩy nếu tính tiền Việt.
- Symbol for grouping thounsands: Ký tự biểu diễn hàng nghìn của số, sử dụng dấu chấm nếu tính tiền Việt.
- Predefined Value: Giá trị mặc định được điền vào.
Tùy chỉnh Field Date 1 và Date 2
Đơn giản ở 2 field này bạn chỉ cần vào sửa cái Label của nó là xong, không cần làm gì thêm.
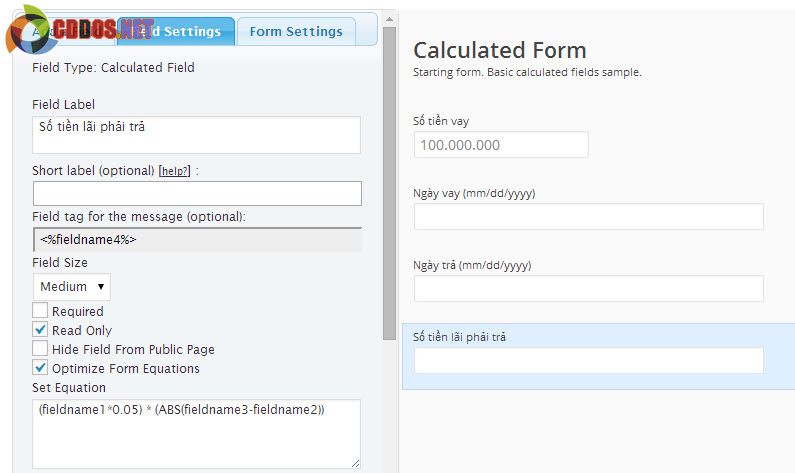
Tùy chỉnh field Calculated Field
Đây là phần quan trọng nhất nè, ở phần này chúng ta sẽ tùy chỉnh tính toán như sau:

Ở phần Set Equation chính là nơi bạn nhập công thức tính, ở đây mình nhập là:
(fieldname1*0.05) * (ABS(fieldname3-fieldname2))
< p>Các tên field sẽ ứng với số thứ tự có trong form, bạn có thể chọn từng form để xem ở phần field tag, tuy nhiên khi tính toán bạn sẽ không có các ký tự <% và %>.
Công thức ở trên nghĩa là mình sẽ lấy field nhập số tiền nhân cho 0.05 (ứng với 5%) và lấy nó nhân cho số ngày đã vay. Ở phần số ngày đã vay, mình dùng hàm abs() để lấy giá trị tuyệt đối của ngày tháng vì cấu trúc ngày tháng không phải số tự nhiên (ví dụ 16/06/1992 sẽ làm tuyệt đối thành 16061992) sau đó lấy ngày trả trừ cho ngày ngày vay sẽ ra số ngày đã vay.
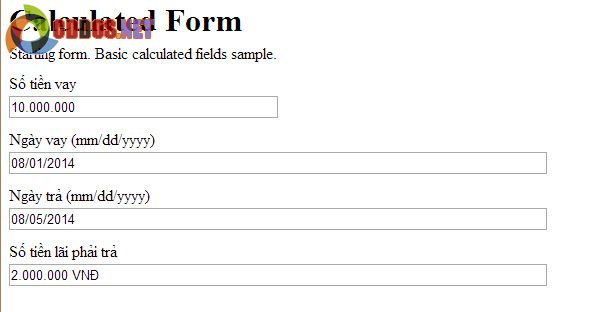
Kéo xuống dưới một xíu, ở phần Symbol to display at the end of calculated field bạn nhập VNĐ để nó tự thêm VNĐ ở kết quả tính.
Ok, bây giờ hãy ấn nút Save & Preview để xem nó hoạt động ra sao nhé.

Rất chính xác phải không nào, bây giờ chỉ còn việc chèn nó vào post hoặc page thôi.