Cấu trúc Template trong theme và Template Tag

Để có thể dễ dàng hiểu được các phần sau của serie WordPress nâng cao, hoặc để bạn có thể tuỳ biến lại giao diện của WordPress thì chắc chắn bạn cần phải nắm được cấu trúc template của theme trong WordPress và làm quen với các hàm sử dụng trong template (gọi là Template Tags).
Trước tiên bạn cần phải hiểu, một theme được hình thành bởi các template. Các template trong theme sẽ bao gồm các tập tin như header.php, index.php, footer.php, sidebar.php, single.php,…Nhưng sẽ có một tập tin bắt buộc nhưng không phải là template đó là functions.php.
Template ở đây bạn có thể hiểu nó như là một cái khuôn mẫu được định dạng sẵn nhằm mục đích hiển thị nội dung trên website. Ví dụ bạn muốn tuỳ biến lại cách hiển thị nội dung của Post thì sẽ sửa template single.php.
Mục lục nội dung
Template và Template Tag hoạt động thế nào?
Ví dụ, template single.php sử dụng cho post nào?
Cấu trúc template trong một theme
style.css – Trái tim của theme
functions.php – Bộ não của theme
index.php – Template gốc của theme
header.php – Phần đầu của theme
footer.php – Phần chân trang của theme
sidebar.php – Phần hiển thị sidebar
Template hiển thị trang lưu trữ
Template hiển thị trang nội dung
Template trang kết quả tìm kiếm
Template Tags cho ảnh thumbnail của Post
Template và Template Tag hoạt động thế nào?
Template thì bạn đã biết rồi, nó là tập tin để khai báo khuôn mẫu để hiển thị nội dung, và các template tag được sử dụng trong template là những hàm hiển thị nội dung. Ví dụ dưới đây là một đoạn code ngắn thường thấy trong template single.php:
<h1 class="entry-title"><?php the_title(); ?></h1>
Ở trên là mình đã cố định thẻ <h1> để hiển thị nội dung của hàm the_title() (đây là template tag) nhằm hiển thị tiêu đề bài viết của truy vấn hiện tại (hay còn gọi là post hiện tại bạn đang xem). Khi xuất ra trình duyệt nó sẽ có dạng như thế này:
<h1 class="entry-title">Cấu trúc Template và Template Tag</h1>
Như vậy bạn có thể hiểu, việc tuỳ biến theme chỉ đơn giản là sửa cấu trúc HTML và khai báo các template tag cần sử dụng cho nó hiển thị ra mà thôi.
Ví dụ, template single.php sử dụng cho post nào?
Mặc định trong WordPress, sau khi nó phân tích truy vấn dựa vào đường dẫn hiện tại mà bạn đang truy cập, nó sẽ phân tích template phù hợp cần hiển thị. Tất cả các template trong theme có thể sử dụng cho tất cả các phần tử con trong một đối tượng nào đó, ví dụ template single.php sẽ sử dụng cho toàn bộ Post trong WordPress, category.php sẽ áp dụng cho toàn bộ category,…Nhưng bạn cũng có thể tạo tempate riêng cho một phần tử nào đó, ví dụ template single-123.php sẽ áp dụng cho Post mang ID là 123, hay single-gioi-thieu.php sẽ áp dụng cho Post mang slug là gi.
oi-thieu
Cấu trúc template trong một theme
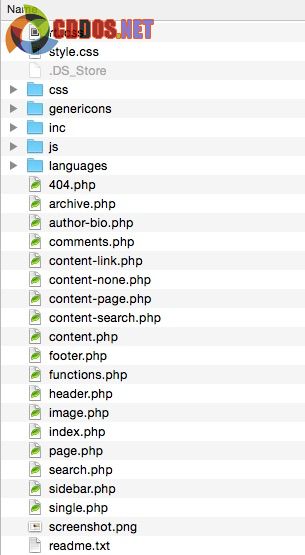
Hiện nay các theme, ngoài việc họ sử dụng các template bắt buộc của WordPress thì họ còn sử dụng thêm các template thêm vào. Nên nếu bạn muốn hiểu cấu trúc template chuẩn của WordPress thì hãy xem template của theme Twenty Fifteen. Bạn có thể xem nó trong thư mục /wp-content/themes/twentyfifteen/.

Cấu trúc template của theme Twenty Fifteen
Template của WordPress chỉ là các tập tin .php và style.css thôi nên các thư mục bên trong theme đều không thuộc template mà tác giả đã tạo ra để dễ quản lý hoặc chứa các thành phần đặc biệt.
Tips: Cách tốt nhất để nhớ template tags và cấu trúc template là hãy thực hành tuỳ chỉnh theme thật nhiều. Hoặc hãy tham gia serie Lập trình theme WordPress để biết cách tự code một theme từ A tới Z.
style.css – Trái tim của theme
Tất cả các theme trong WordPress đều phải có tập tin style.css. Tập tin này không chỉ là chứa các CSS trong theme mà nó còn có chức năng khai báo thông tin của theme như tên theme, tên tác giả, số phiên bản,…nhằm có thể hiển thị trong khu vực Themes của WordPress. Nếu theme bạn không có tập tin này thì theme của bạn không hợp lệ.
Bạn hãy thử mở tập tin style.css của theme Twenty Fifteen lên, bạn sẽ thấy ở các dòng đầu tiên họ có comment một số đoạn thông tin sau:
/* Theme Name: Twenty Fifteen Theme URI: https://wordpress.org/themes/twentyfifteen/ Author: the WordPress team Author URI: https://wordpress.org/ Description: Our 2015 default theme is clean, blog-focused, and designed for clarity. Twenty Fifteen's simple, straightforward typography is readable on a wide variety of screen sizes, and suitable for multiple languages. We designed it using a mobile-first approach, meaning your content takes center-stage, regardless of whether your visitors arrive by smartphone, tablet, laptop, or desktop computer. Version: 1.2 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: black, blue, gray, pink, purple, white, yellow, dark, light, two-columns, left-sidebar, fixed-layout, responsive-layout, accessibility-ready, custom-background, custom-colors, custom-header, custom-menu, editor-style, featured-images, microformats, post-formats, rtl-language-support, sticky-post, threaded-comments, translation-ready Text Domain: twentyfifteen This theme, like WordPress, is licensed under the GPL. Use it to make something cool, have fun, and share what you've learned with others. */
Các thông tin đó là những thông tin phải được khai báo ở theme, và nó sẽ hiển thị trong khu vực Appearance -> Themes.
functions.php – Bộ não của theme
Tập tin này tuy không thuộc template của theme nhưng nó sẽ có vai trò chứa những đoạn mã PHP để khai báo các tính năng đặc biệt, hoặc sử dụng hàm add_theme_support() để khai báo các tính năng trong theme. Bạn hãy nhớ một điều rằng, functions.php không phải là template nên nó sẽ không hiển thị ra bên ngoài nhưng mà nó sẽ được thực thi, và tất cả code PHP trong đây sẽ được thực thi khi website được tải ra.
index.php – Template gốc của theme
Tập tin index.php không chỉ là template để sử dụng cho trang chủ, mà nó còn là template gốc của website nếu như các template khác chưa được khai báo. Ví dụ nếu theme của bạn không có tập tin single.php để làm template cho trang nội dung của Post, thì nó sẽ sử dụng tập tin index.php để hiển thị. Các template khác cũng vậy.
header.php – Phần đầu của theme
Template này không bắt buộc nhưng nên sử dụng để khai báo phần header của trang, bao gồm các thẻ như <html>, <head>, <body>,…Và sau đó ở các template khác, chúng ta sẽ gọi nó ra bằng template tag get_header().
footer.php – Phần chân trang của theme
Nó cũng giống như header.php đó là được sử dụng để khai báo phần chân trang của theme. Rồi sau đó ở các template khác ta sẽ gọi nó ra bằng get_footer().
sidebar.php – Phần hiển thị sidebar
Bạn có thể khai báo sidebar trực tiếp vào các template khác với hàm dynamic_sidebar() nhưng nếu bạn sử dụng sidebar ở nhiều template khác nhau thì bạn nên viết code hiển thị sidebar vào tập ti sidebar.php. Rồi sau đó sẽ dùng hàm get_sidebar() để gọi template này ra.
Các template khác trong theme
Các template dưới đây nó sẽ không bắt buộc bạn phải tạo ra như 3 tập tin ở trên, nhưng nó sẽ được sử dụng nếu bạn có khai báo. Template nào không khai báo thì nó sẽ sử dụng template cấp cao hơn. Ví dụ nếu single-123.php không khai báo thì nó sẽ sử dụng single.php.
Template hiển thị trang lưu trữ
Template này sẽ sử dụng cho tất cả các trang lưu trữ trên website. Trang lưu trữ là các trang phân loại bài viết như category, tag, custom taxonomy,…
- archive.php – Định dạng hiển thị cho toàn bộ trang lưu trữ trên website như lưu trữ theo ngày tháng, category, tag, custom taxonomy,..
- category.php – Định dạng hiển thị cho toàn bộ category của website.
- category-tin-tuc.
php – Định dạng hiển thị trang category có slug là tin-tuc. - category-123.php – Định dạng hiển thị cho category mang ID 123.
- category-tin-tuc.
- tag.php – Định dạng hiển thị toàn bộ tag của website.
- tag-tin-tuc.php – Định dạng hiển thị toàn bộ tag có slug là tin-tuc.
- tag-123.php – Định dạng hiển thị toàn bộ tag có ID là 123.
- author.php – Định dạng hiển thị cho trang toàn bộ các tác giả trong website.
- author-cddos.php – Định dạng trang hiển thị tác giả tên cddos.
- author-123.php – Định dạng trang hiển thị tác giả có ID là 123.
- archive-product.php – Định dạng trang hiển thị danh sách các bài viết thuộc post type tên product.
- category.php – Định dạng hiển thị cho toàn bộ category của website.
- taxonomy-product-category.php – Định dạng trang hiển thị danh sách các bài viết thuộc custom taxonomy tên product-category.
Template hiển thị trang nội dung
Template này sẽ định dạng cho trang hiển thị nội dung của Post hoặc Page hoặc một Custom Post Type nào đó.
- single.php – Định dạng trang hiển thị nội dung của tất cả các Post.
- single-product.php – Định dạng trang hiển thị nội dung tất cả các post trong post type tên product.
- single-hello.php – Định dạng trang hiển thị nội dung của post có slug là hello.
- single-123.php – Định dạng trang hiển thị nội dung của post mang ID là 123.
- page.php – Định dạng hiển thị toàn bộ Page trong website.
- page-123.php – Định dạng hiển thị page có ID là 123.
Template trang chủ
Các template này sẽ được sử dụng cho việc định dạng hiển thị của trang chủ.
- index.php
- front-page.php
- home.php
- front-page.php
Template trang 404
Template này sẽ hiển thị lỗi 404 trong website, và nó chỉ có 1 tập tin duy nhất là 404.php.
Template trang kết quả tìm kiếm
Khi sử dụng chức năng tìm kiếm trên website, kết quả tìm kiếm sẽ được hiển thị bằng template search.php. Nếu search.php không tồn tại thì nó sẽ dùng archive.php.
Tài nguyên tham khảo
Tips: Nếu bạn mới làm quen với template trong WordPress, hãy tập tuỳ biến một theme có sẵn thay vì lao vào tạo theme riêng. Nếu bạn học, hãy nên sử dụng các theme miễn phí hoặc theme mặc định.
Tìm hiểu về Template Tag
Nếu các tập tin template là những tập tin đại diện cho trang hiển thị các thành phần trong website thì template tag là những hàm được sử dụng để hiển thị một thành phần đặc biệt trong template. Các template tag bạn có thể sử dụng bằng cách lồng vào những thẻ HTML để nó hiển thị.
Các template tag là hàm PHP nên nó sẽ phải được nằm trong cặp thẻ <?php ?> của ngôn ngữ PHP.
Trong khi danh sách template tags có trong WordPress rất nhiều, mình chỉ nói qua một số template tag thường gặp nhất và cũng là quan trọng nhất.
Nhắc lại: Template Tag là những hàm PHP được sử dụng trong template.
Toàn bộ các template tag trong WordPress đều được khai báo ở các tập tin sau:
- wp-includes/general-template.php
- wp-includes/author-template.php
- wp-includes/bookmark-template.php
- wp-includes/category-template.php
- wp-includes/comment-template.php
- wp-includes/link-template.php
- wp-includes/post-template.php
- wp-includes/post-thumbnail-template.php
- wp-includes/nav-menu-template.php
Vòng lặp (Loop)
Đây không được gọi là template tag nhưng nó là một phần quan trọng được sử dụng thường xuyên trong các template để có thể hiển thị thông tin của. Vòng lặp là mệnh đề while() trong PHP được sử dụng để tạo ra chu kỳ hiển thị toàn bộ nội dung trong một trang nhất định (như tiêu đề trang, nội dung,…).
Vòng lặp trong WordPress thường được sử dụng kèm với mệnh đề if() để tránh việc thực thi vòng lặp khi truy vấn ở trang hiện tại không có dữ liệu. Vòng lặp thường có cấu trúc như sau:
<?php if( have_posts() ) : while( have_posts() ) : the_post(); // Template tag hiển thị nội dung của trang ở đây. endwhile; endif; ?>
Về chi tiết ý nghĩa các hàm trong vòng lặp như have_posts() hoặc the_post() mình sẽ nói kỹ hơn ở bài sau.
Bây giờ bạn hãy thử mở tập tin page.php trong theme Twenty Fifteen, bạn sẽ dễ dàng thấy nó có một vòng lặp như sau.
<?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; // End the loop. endwhile; ?>
Và vòng lặp này sẽ tạo chu kỳ thực thi hàm get_template_part() và các thành phần khác bên trong để hiển thị nội dung của một page.
Hàm nối get_template_part()
Một trong các template tag được sử dụng nhiều nhất nhưng nhiều bạn cũng khó hiểu nhất đó chính là get_template_part(). Đây là hàm trong WordPress được sử dụng để nối nội dung của một tập tin PHP nào đó vào vị trí hiện tại mà hàm này đang được khai báo.
Ví dụ trong Twenty Fifteen nó sử dụng hàm get_template_part() như sau:
get_template_part( 'content', 'page' );
Có nghĩa là nó nối tập tin content-page.php có trong cùng thư mục vào vị trí nó được khai báo. Sở dĩ nó phải sử dụng hai tham số thay vì một tham số như vậy là để giúp lập trình viên dễ dàng quản lý các tập tin dựa theo slug (tham số content) và tên template (tham số page).
Như vậy bạn có thể hiểu, thay vì họ viết toàn bộ code của tập tin content-page.php vào vị trí đó thì họ sẽ tách nó ra một tập tin riêng nhằm có thể tái sử dụng lại trong các template khác hoặc cho dễ dàng quản lý code trong theme.
Ngoài ra, nó cũng có thể được sử dụng để nối một tập tin nào đó trong một thư mục nào đó. Ví dụ dưới đây là nối tập tin /part/content-single.php
get_template_part( 'part/content', 'single' );
Template Tags tổng hợp
Các template tags này thường không đại diện cho một chức năng cụ thể nào.
- get_header() – Nối tập tin header.php trong theme.
- get_sidebar() – Nối tập tin sidebar.php trong theme.
- get_footer() – Nối tập tin footer.php trong theme.
- bloginfo() & get_bloginfo() – Hiển thị thông tin của website.
- wp_head() – Hook mặc định của WordPress để hiển thị các thành phần trong thẻ <head>.
- wp_footer() – Hook mặc định của WordPress để sử dụng ở footer.
- wp_nav_menu() – Hiển thị một Menu Location.
- dynamic_sidebar() – Hiển thị một sidear.
Template Tags cho Post
- the_permalink() – Hiển thị permalink của post hiện tại trong truy vấn.
- the_title() – Hiển thị tiêu đề post hiện tại trong truy vấn.
- the_content() – Hiển thị toàn bộ nội dung của post hiện tại trong truy vấn.
- the_excerpt() – Hiển thị excerpt hoặc một phần đầu nội dung của post hiện tại trong truy vấn.
- the_ID() – Hiển thị ID của post hiện tại trong truy vấn.
- the_tags() – Hiển thị các tag có trong post hiện tại trong truy vấn.
- the_date() – Hiển thị ngày đăng post hiện tại trong truy vấn.
- the_category() – Hiển thị các category của post hiện tại trong truy vấn.
- post_class() – Hiển thị các class HTML đặc trưng của post hiện tại trong truy vấn.
Template Tags cho ảnh thumbnail của Post
- has_post_thumnail() – Kiểm tra xem post hiện tại trong truy vấn có thiết lập thumbnail (Featured Image) hay không.
- the_post_thumbnail() – Hiển thị ảnh thumbnail của post hiện tại trong truy vấn.
Template Tags cho Category và Tag
Các template tags này sẽ sử dụng cho template archive.php trở xuống.
- category_description() – Hiển thị mô tả của category.
- tag_description() – Hiển thị mô tả của tag.
- wp_dropdown_categories() – Hiển thị danh sách category với dạng dropdown.
- single_cat_title() – Hiển thị tên category trong truy vấn.
- single_tag_title() – Hiển thị tên tag trong truy vấn.
- wp_tag_cloud() – Hiển thị mây thẻ.
Lời kết
Yeah, vậy bạn đã hiểu thế nào là cấu trúc template trong theme WordPress và những đoạn code bên trong đó (đa phần là template) chưa? Rất đơn giản phải không nào, thật ra để hiểu template trong WordPress rất đơn giản, bạn chịu khó xem hướng dẫn của mình trong bài này cùng với việc thường xuyên vọc mã nguồn của theme là sẽ nhanh chóng hiểu thôi.
Ở bài sau, mình sẽ giải thích cho bạn về thuật ngữ truy vấn (query) vốn mình đã nói nhiều trong bài này, ở bài đó bạn sẽ hiểu thêm về template nữa.

