Giới thiệu serie Lập trình theme WordPress 2015

Chào các độc giả tại cddos.net!
Trước đây trên cddos.net đã có một serie khá dài mang tên Lập trình theme WordPress, tuy nhiên hiện tại mình đã xóa serie đó đi vì có quá nhiều kiến thức bên lề thay vì chú trọng vào việc lập trình theme WordPress, đâm ra nhiều người đã bị kẹt ở giữa serie.
Hiểu được khó khăn đó, mình đã sắp xếp lại và làm một serie hoàn toàn mới, tập trung tối đa vào việc lập trình một theme WordPress hoàn toàn là của riêng bạn, có thể nói đó là một Framework Theme của riêng bạn vì nếu bạn làm được theme trong serie này, bạn có thể tái sử dụng nó cho các dự án khác của bạn vì mình đã có nói qua cách “thiết kế” cấu trúc theme thế nào cho khoa học, chuyên nghiệp.
Trong serie này, bạn sẽ được biết qua các giai đoạn để có thể tự viết một theme WordPress bắt đầu từ những dòng code đầu tiên. Điều này có nghĩa là chúng ta không sử dụng bất cứ cái gì có sẵn, từ khung theme đến CSS mà sẽ tự viết hoàn toàn. Do là tự viết và tập trung vào kỹ thuật xây dựng theme, bài thực hành trong serie này sẽ không có Responsive, mà nếu bạn muốn thêm Responsive thì có thể làm dễ dàng từ bài Làm sao để có giao diện Responsive của mình.

Mục tiêu của serie
Trong serie Lập trình theme WordPress 2015 này, mình có mục tiêu là phải mô tả được hết các thuật ngữ, lý thuyết và quan trọng nhất là kỹ năng tự lập trình một theme WordPress, dù nó chỉ là đơn giản nhưng chính vì cái đơn giản này sẽ là nền tảng quan trọng nhất nếu bạn muốn làm các theme phức tạp hơn.
Thông qua việc triển khai và thiết kế cấu trúc thư mục, bạn sẽ hiểu được một cấu trúc theme là thế nào và các template của một theme. Từ đó bạn sẽ dễ dàng hiểu các theme khác và có thể tùy biến theo cấu trúc của mình.
Mình cũng sẽ nói qua về cách tạo action hook cho theme (đã viết riêng tại đây) để bạn có thể dễ dàng tùy biến hoặc bảo trì về sau. Ý nghĩa và công dụng của action hook thì trong quá trình đi xuyên suốt serie bạn sẽ hiểu.
Kiến thức & Công cụ yêu cầu
Do serie này mình sẽ tập trung vào việc lập trình một theme WordPress nên các kiến thức rất cơ bản như HTML và CSS mình sẽ không nói qua, mà nếu có thì chỉ một chút thôi để không bị loãng. Do vậy mình khuyến khích các bạn nên có các kiến thức như:
Và công cụ, thì mình cần bạn chuẩn bị:
- XAMPP hoặc một localhost nào đó đã có cài đặt sẵn WordPress và:
- Theme Unit Test (Import file .xml vào, cách import xem tại đây).
- Cài đặt plugin Developer và kích hoạt các module như Debug Bar, Debug Bar Console, Debug Bar Extender, Monster Widget và Simply Show IDs.
- Mở file
wp-config.phplên và sửaWP_DEBUGthànhtrue.
- Một editor hoặc IDE mà bạn quen sử dụng để viết code như Sublime Text, NetBeans hoặc Brackets cũng được. Khuyến khích Sublime Text vì nó nhẹ.
- Về trình duyệt mình khuyến khích bạn dùng Google Chrome hoặc Firefox.
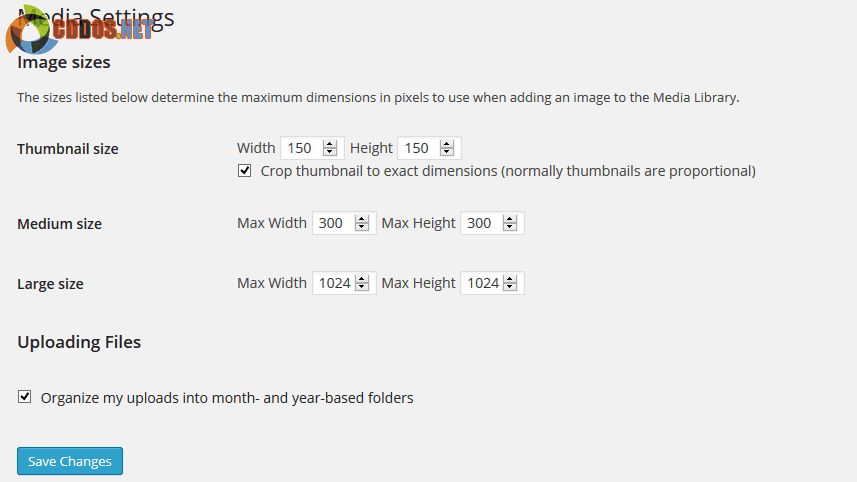
Ngoài ra khi cài xong WordPress, phần Settings -> Media bạn nên để nguyên hoặc thiết lập giá trị giống ảnh dưới.

Chỉ vậy thôi.
Video hướng dẫn cấu hình localhost khi làm theme
Nếu bạn dùng wptest.io mà quá nặng để bị lỗi khi import thì bạn dùng Theme Unit Test nhé.
Bạn đã sẵn sàng chưa?
Bạn đã sẵn sàng để bắt đầu chưa? Nếu rồi thì hãy xem tiếp phần kế để bắt đầu nhé, còn nếu chưa sẵn sàng thì cũng bắt đầu luôn. ?
Xem tiếp bài trong serie
Phần kế tiếp: [Lập trình theme WordPress] Lên kế hoạch cấu trúc theme

