CodeLobster – IDE chuyên dụng cho WordPress Developer

Hú hú!
Nếu bạn là một người đã từng học sơ qua về lập trình căn bản thì sẽ không thể nào không biết về thuật ngữ IDE (Integrated Development Environment). Hiểu nôm na thì đó là một phần mềm/công cụ hỗ trợ soạn thảo code chuyên dụng có tích hợp thêm nhiều tính năng bổ sung giúp các developer tiết kiệm tối đa thời gian làm việc thay vì sử dụng Notepad hay Notepad++.
Ngoài các tính năng debugging, quản lý projects, snippets, templates,….thì các IDE thường có một tính năng bất di bất dịch đó là tự động hoàn thành các mã lệnh (Autocomplete), nghĩa là thay vì bạn tự gõ từ đầu tới cuối đoạn mã thì khi bạn gõ đúng tới một đoạn mã nào đó mà nó hỗ trợ thì nó sẽ tự động thêm thẻ đóng hoặc gợi ý một số hàm, giá trị mà chúng ta có thể sử dụng trong đoạn mã đó (xem video này để hiểu rõ hơn).
Các IDE chuyên dụng mà chúng ta hay dùng nhất như phpDesigner, Aptana Studio, Adobe Dreamweaver,….đều hỗ trợ Autocomplete rất tốt. Nhưng có một vấn đề cho những người chuyên dùng WordPress như chúng ta là nó không hỗ trợ Autocomplete những đoạn functions của nó, bởi vì đây là các functions riêng do WordPress tự thiết kế nên các IDE này sẽ không hiểu được. Ngoài ra nó cũng không hỗ trợ Autocomplete với một số mã nguồn và framework khác như Drupal, Joomla, , Grid 960,….Nhưng khoan, bây giờ thì chúng ta đã có một giải pháp khác.
Đó chính là sử dụng CodeLobster Professional
CodeLobster cũng là 1 IDE chuyên dụng như bao IDE khác, vì vậy các tính năng có trong nó chắc mình không kể hết ra đây vì bố ai mà nhớ hoặc biết hết được tiềm năng của nó :huh: . Cơ mà nếu nhận xét về khía cạnh hỗ trợ WordPress thì mình mô tả như thế này.
CodeLobster hỗ trợ WordPress như thế nào
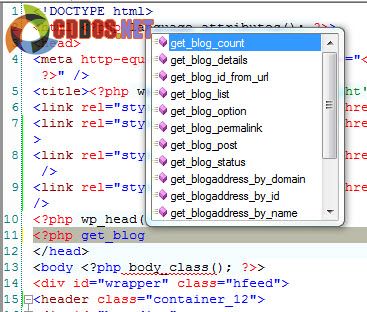
Autocomplete

Nhìn ảnh thôi chắc các bạn cũng biết nhỉ, thay vì gõ hết đoạn code có sử dụng một hàm nào đó trong WordPress thì mình chỉ cần gõ vài chữ cái liên quan là nó gợi ý ra 1 danh sách luôn. Lúc này bạn chỉ cần chọn hàm cần dùng và enter một phát là xong. Giải quyết được bài toán không cần phải lục lại documentation của WordPress để nhớ lại từng hàm đó nữa.
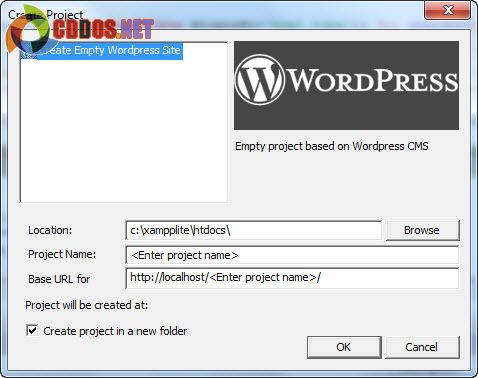
Cài WordPress nhanh chóng

Không cần phải copy thư mục WordPress vào localhost rồi tạo database, sau đó cài đặt thủ công nữa mà nếu bạn có dùng CodeLobster đã được cài plugin hỗ trợ WordPress rồi thì nó cũng hỗ trợ bạn tính năng cài WordPress luôn. Chỉ cần vào Plugins -> WordPress -> Create Project và chọn thư mục cần lưu, sau đó nhập database vào và nó sẽ tự cài luôn cho bạn. Rất nhanh chóng và tiện lợi.
À quên, nó cũng hỗ trợ tự động gợi ý các giá trị có trong một hàm nào đó nữa đấy.
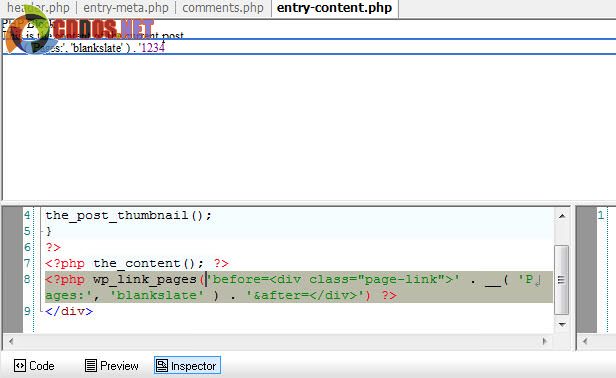
WordPress Theme Editor

Tính năng này nếu nói là dùng vào để design theme cho WordPress thì cũng không đúng vì nó không phải thần thánh đến như vậy, nhưng nó sẽ hỗ trợ bạn đến mức tối đa nhất có thể để tiết kiệm thời gian làm việc. Nghĩa là trong CodeLobster, nó cũng hỗ trợ tính năng Inspector để vừa xem code trên giao diện trình duyệt vừa đọc code của nó. Có một tính năng hay ở đây là cái Inspector này nó cũng hiểu được các hàm của WordPress để in dữ liệu ra trình duyệt xem nên bạn có thể xem kết quả một cách dễ dàng, và khi rê chuột vào đâu thì cột code cũng đưa bạn về vị trí code tương ứng để dễ dàng chỉnh sửa. Ôi tuyệt vời!
Nhưng không chỉ có WordPress!
Các tính năng ở trên không chỉ làm việc với WordPress trong CodeLobster mà nó còn làm việc rất tốt với:
- CakePHP
- CodeIgniter
- Drupal
- jQuery
- Joomla
- Smarty
- Symfony
- Yii
- 960 Grid – CSS Framework
Tải CodeLobster Professional Full Plugin kèm thuốc trị ho
Nhớ “đóng cửa” trước khi “uống thuốc” kẻo bị “trúng gió”.
Sau khi cài phiên bản tải về ở trên, bạn có thể vào thẳng trang chủ CodeLobster.Com để tải phiên bản mới nhất về. Sau đó là dùng được bản mới luôn vì “thuốc ho thích điều này”.
Chúc mọi người sử dụng IDE này thật hiệu quả. Giờ có IDE xịn rồi, để mình hết bệnh rồi sẽ lên kế hoạch làm 1 series nho nhỏ về tự thiết kế theme WordPress nghen.
