Chuyển bài viết bằng phím mũi tên trong WordPress

Hi all, đây là bài viết đầu tiên của mình trên blog Thạch Phạm, hy vọng sẽ được nhiệt tình ủng hộ ?
Như tên gọi của nó, nếu bạn nào đã từng học qua Javascript thì chắc chắn sẽ biết sự kiện onkeydown để nhận biết sự kiện khi bạn ấn phím, gần giống như onkeypress và onkeyup. Tuy nhiên, mình thấy những ứng dụng của nó rất thiết thực và hữu ích trong nhiều trường hợp nhưng số bài viết về nó thì gần như không có nên quyết định viết bài này, hy vọng mọi người sẽ thích. Nói có sách, mách có chứng, chúng ta có thể điểm qua 1 số trang có sử dụng tối đa lợi ích của onkeydown như facebook,delicious,Haivl,vcamp,…
Ví dụ như Facebook sử dụng phím sang trái,sang phải để chuyển ảnh trong album hoặc phím L để like hoặc unlike

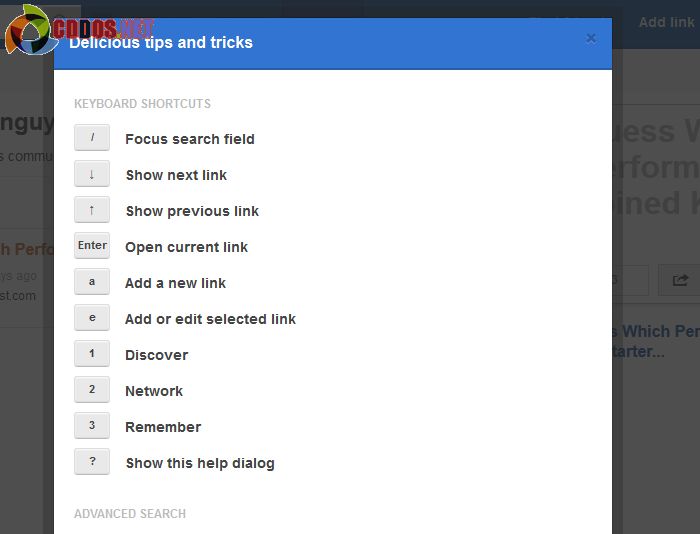
Còn Delicious có hẳn 1 bảng hướng dẫn về chức năng và tác vụ của các phím riêng biệt.

À quên, bạn thấy sao về chức năng ấn phím sang trái, sang phải để chuyển bài viết giống như trong Haivl và 9gag? Khá tuyệt đấy chứ! Đơn giản là khi website có chức năng này, người đọc sẽ ‘chăm chỉ’ đọc bài viết trên trang bạn hơn vì chỉ cần ấn 1 phím là được chuyển đến 1 bài viết khác, không cần biết trước nội dung là gì, theo mình thấy thì cái này khá hay và ‘có khả năng gây nghiện’ vì ai cũng tò mò muốn biết bài tiếp theo là bài gì.
Không nói nhiều nữa, bắt tay vào thực hiện nào!
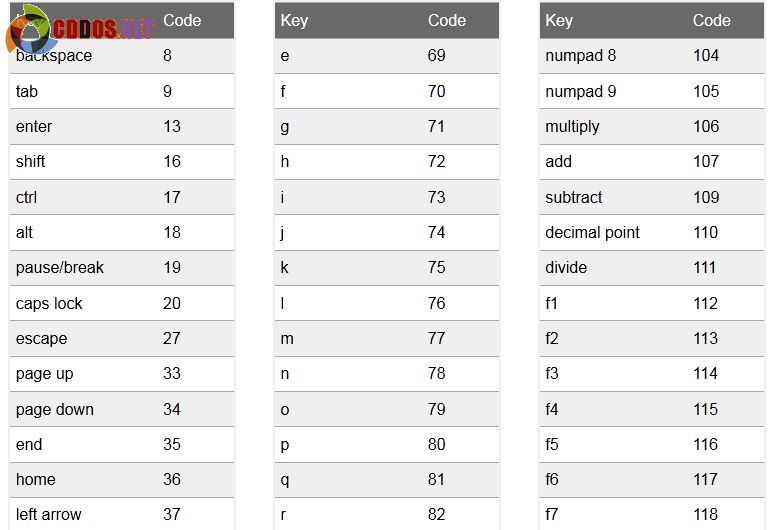
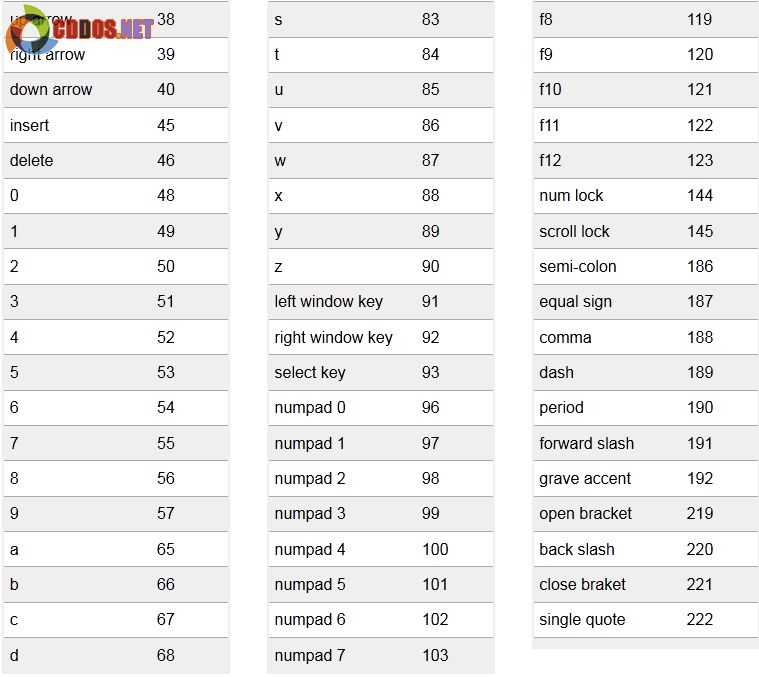
Trước hết, khi bạn ấn 1 phím sẽ tạo ra 1 event, và khi gặp event này , máy tính hoàn toàn có thể kiểm tra phím bạn vừa ấn là phím gì thông qua lệnh keyCode. Khi đó, giá trị trả về sẽ là 1 số tùy theo phím, giả sử như a có giá trị là 65, b là 66 , các phím lên, xuống, trái, phải lần lượt là 38,40,37,39.
Dưới đây là bảng keycode full để các bạn tiện tra cứu và sử dụng về sau :


Bây giờ mình sẽ nói qua cách làm
Đó là mình sẽ sử dụng 1 hàm javascript để nhận ra khi nào phím sang trái và sang phải được ấn, nếu phím sang trái được ấn thì mình sẽ chuyển sang bài cũ hơn và nếu là phím sang phải thì sẽ redirect sang bài mới hơn. Vì vậy, để làm được việc này, bạn cần phải biết:
- phím sang trái có keyCode là 37
- phím sang phải có keyCode là 39
- hàm redirect sang 1 website khác là window.location.assign()
- link bài viết cũ hơn và bài viết mới hơn.
Đầu tiên, ta tìm đến file chứa template của bài viết trong wordpress, thường sẽ là content_single.php, vì việc chuyển bài viết là chuyển giữa các bài với nhau nên ta sẽ chỉ chỉnh sửa trong file này.
Sau đó, để biết được bài viết mới hơn và bài viết cũ hơn, chúng ta sẽ cần hàm get_next_post() và get_previous_post() trong wordpress. 2 Hàm này là 2 hàm mặc định của wordpress, chúng sẽ trả về giá trị object của bài viết đó nếu như có bài viết, trả về 1 xâu (string) rỗng nếu như không có bài viết nào tiếp theo và cuối cùng là trả về giá trị null nếu như biến toàn cục $post chưa được xác định
Vậy nên để lấy được đường link của bài viết , trước tiên mình sẽ lấy cả bài viết :
$next_post = get_next_post();
rồi kiểm tra nếu $next_post tồn tại thì lấy đường link của bài viết đó bằng hàm get_permalink(). Tất nhiên là khi đó mình đã có Id của bài viết thông qua biến $next_post->ID nên mới sử dụng được hàm get_permalink() như sau :
if($next_post) {
$next=get_permalink($next_post->ID);
}
Khi ấy, biến $next sẽ được gán đường link của bài viết đó. Làm tương tự với get_previous_post() và chúng ta sẽ có cả đoạn code như sau:
$next_post = get_next_post(); if($next_post) {
$next=get_permalink($next_post->ID);
}
$prev_post = get_previous_post(); if($prev_post) {
$prev=get_permalink($prev_post->ID);
}
Tiếp theo, chúng ta sẽ chèn đoạn javascript nhận biết sự kiện ấn phím vào :
<script type="text/javascript">
document.onkeydown = checkKey; function checkKey(e) {
e = e || window.event;
if (e.keyCode == ’37’) {
// left arrow
// đoạn mã thực thi khi phím sang trái được ấn }
else if (e.keyCode == ’39’) {
// right arrow
// đoạn mã thực thi khi phím sang phải được ấn }
}
</script>
Đoạn Javascript này có nghĩa : khi có phím được ấn sẽ thực hiện hàm checkKey và hàm checkKey này sẽ kiểm tra điều kiện xem keyCode 37 hoặc keyCode 39 có được nhập vào hay không, nếu có thì sẽ thực hiện các lệnh được ta gán cho.
bây giờ ta sẽ thêm đoạn lệnh để chúng hoạt động nữa là xong.
đối với phần của left arrow (mũi tên trái) thì bạn chèn phần này vào :
<?php echo 'window.location.assign("'.$prev.'");'; ?>
đơn giản là nó in ra lệnh tự redirect sang đường link được gán trong biến $prev, làm như thế này, chũng ta đã có thể kết hợp được cả javascript và php. Làm tương tự với phần right arrow :
<?php echo 'window.location.assign("'.$next.'");'; ?>
như vậy cả đoạn javascript hoàn chỉnh sẽ là :
<script type="text/javascript">
document.onkeydown = checkKey; function checkKey(e) {
e = e || window.event;
if (e.keyCode == ’37’) {
// left arrow <?php echo ‘window.location.assign(“‘.$prev.'”);’; ?> }
else if (e.keyCode == ’39’) {
<?php echo ‘window.location.assign(“‘.$next.'”);’; ?> }
}
và cả đoạn code sẽ là :
<?php $next_post = get_next_post(); if($next_post) {
$next=get_permalink($next_post->ID);
}
$prev_post = get_previous_post(); if($prev_post) {
$prev=get_permalink($prev_post->ID);
}
?> <script type=”text/javascript”>
document.onkeydown = checkKey; function checkKey(e) {
e = e || window.event;
if (e.keyCode == ’37’) {
// left arrow <?php echo ‘window.location.assign(“‘.$prev.'”);’; ?> }
else if (e.keyCode == ’39’) {
<?php echo ‘window.location.assign(“‘.$next.'”);’; ?> }
}
</script>
bạn chỉ cần chèn đoạn này vào vị trí cuối cùng hoặc đầu tiên (hoặc vị trí bất kỳ cũng được) ở trong file content-single.php (hoặc single.php) là được. Bạn thử lưu lại và xem 1 bài viết bất kỳ rồi ấn sang trái, sang phải và chiêm ngưỡng điều kỳ diệu xảy ra ^_^
Sử dụng cách này bạn cũng có thể tùy biến được để tạo ra nút like, unlike giống như của facebook hay bất kỳ chức năng nào bạn muốn cho blog hoặc website của bạn!
Hy vọng được gặp lại bạn trong những bài tiếp theo. Nếu bạn có góp ý gì về bài viết của mình thì hãy comment nhiệt tình nhé ?

